Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
При кодинге достаточно удобной штукой является автообновление страницы в окне браузера. То есть, это когда в открытом редакторе (пускай это будет мой любимый Sublime Text) вносятся правки или изменения в самом HTML или CSS-коде, а в окне браузера сразу наглядно видны эти изменения. Очень удобная возможность именно благодаря своей наглядности.
Но вот “беда” – почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ – это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ – это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе – встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее – перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц.
Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа.
В предыдущей статье шла речь об online-сервисе, служащем для подобных задач – “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать , но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Автообновление в Google Chrome
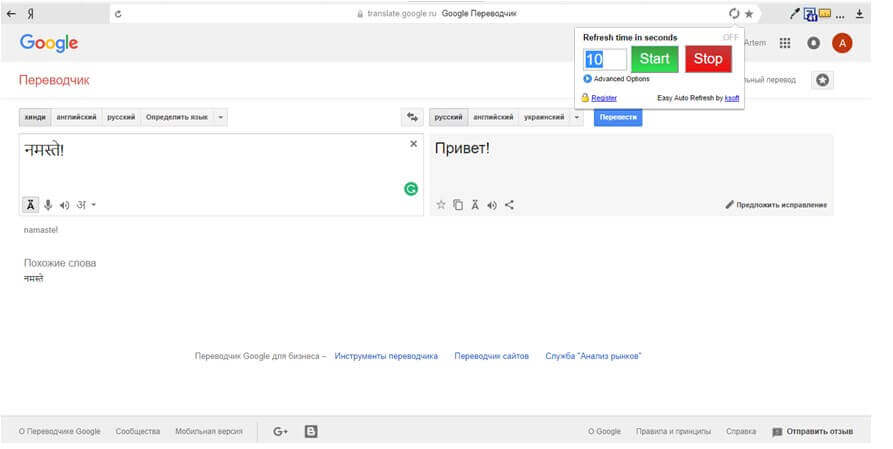
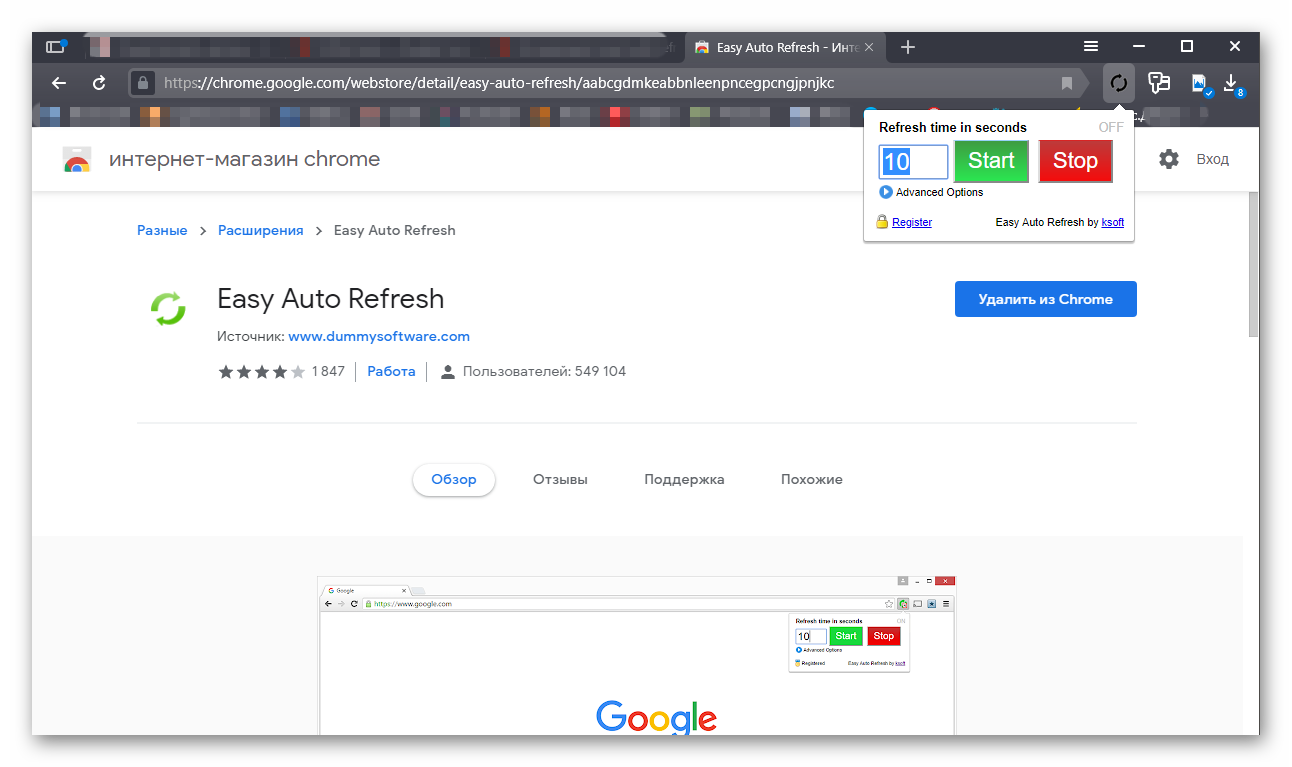
Для того чтобы задействовать автообновление страниц в Chrome, нужно скачать и установить расширение “Auto Refresh Plus” с ресурса Web Store. После установки значок расширения появиться в панели инструментов браузера, в секции расширений. Чтобы включить автообновление выбранной страницы, нужно кликнуть мышью на этом значке. Появится очень простое окошко настроек расширения:
В нем необходимо выбрать интервал времени, через которое будет выполняться автообновление. Можно выбрать заранее заданные величины, а можно установить и свою собственную. И затем нажать кнопку Start.
Чтобы остановить обновление, снова щелкните на иконке расширения и в открывшемся окне нажмите кнопку Stop.
Автообновление в Mozilla Firefox
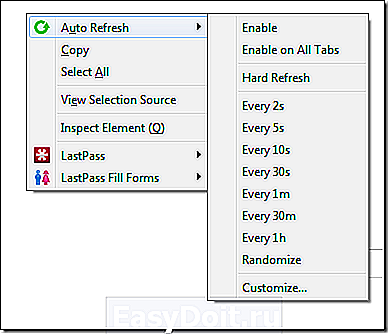
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:
В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт – принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Автообновление в Opera
Возможность автообновления страниц в браузере Opera встроена по умолчанию, поэтому нет необходимости устанавливать какие-либо расширения.
Чтобы задействовать такую функцию, достаточно щелкнуть правой кнопкой мыши на любом месте страницы и выбрать в выпадающем меню интервал обновления в разделе “Reload Every”.
В браузере уже заданы интервалы по умолчанию, но можно выставить и свой вручную, перейдя в раздел “Custom”:
Чтобы остановить автообновление страницы, снова откройте контекстное меню и нажмите пункт “Never”.
Заключение
Такими простыми способами можно настроить автообновление страниц в браузерах Google Chrome, Mozilla Firefox и Opera. Но вот для еще одного популярного браузера – Internet Explorer – я так и не нашел ничего подобного. Единственное, что я могу посоветовать людям, пользующимся IE – это перейти на любой из трех названных ранее, чтобы полноценно пользоваться всеми возможностями Интернета.
Оригинал – How to Auto Refresh Pages in Chrome, Firefox and Opera
На этом все.
## Git Stash> Я прямо влюбился в команду stash от git, хотя к самому git отношусь без … фанатизма.Команда _git stash_ предназначена для…… Continue reading
Published on November 06, 2018 Published on June 19, 2018
Auto Refresh для автообновления вкладок
Для перезагрузки страниц в Mozilla Firefox оно тоже прекрасно подойдет. Рассмотрим его установку через специальный ресурс.
Установлю Auto Refresh и перезагружу программный продукт. Теперь посмотрим, как сделать периодическую перезагрузку вкладок.
Здесь тоже есть настройки для каждой и для всех открытых вкладок.
В будущей публикации еще рассмотрим ситуацию, когда . Не сталкивались с таким положением дел?
Напомню, что рассмотренная тема является сопутствующей к основной тематике блога Workip — работа на просторах интернета. Я знаю не мало реально перспективных способов. Некоторыми из них уже поделился в опубликованных статьях. Среди них темы арбитража трафика, заработка на статьях и других видах удаленной работы. Много интересного можете узнать прямо сейчас.
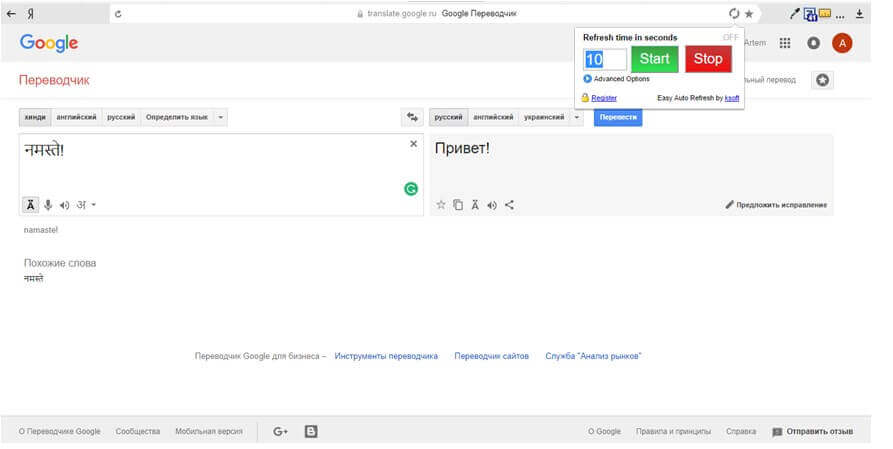
Автообновление страницы в браузере Яндекс здорово выручает, когда нужно постоянно «мониторить» курсы валют, торги на Форексе, ставки в онлайн-аукционах, букмекерских конторах, словом, на всех веб-ресурсах, где данные, параметры, информация на страничках меняются чуть ли не ежесекундно. Согласитесь, что лучше поручить временной цикл обновлений веб-страницы программе, чем вручную часто обновлять страницу за каждым разом в Яндексе при помощи клавиши «F5».
К сожалению, обновление в автоматическом режиме при помощи штатных средств браузера выполнить невозможно. Выполнение этой задачи можно осуществить посредством специальных аддонов. О том, как сделать автообновление веб-страниц этими программными инструментами, читайте в этой статье.
Для тех, кто не умеет подключать расширения, приводим краткую инструкцию:
1. Кликните кнопку «три полоски» вверху справа.
2. В выпавшем меню левой кнопкой нажмите «Дополнения».
3. Внизу странички клацните «Каталог расширений».
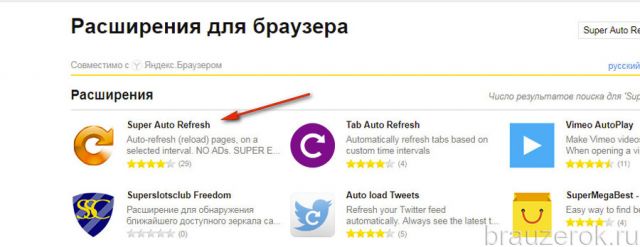
4. В поисковой строке открывшегося каталога введите название аддона.
5. В поисковой выдаче щёлкните по блоку искомого расширения.

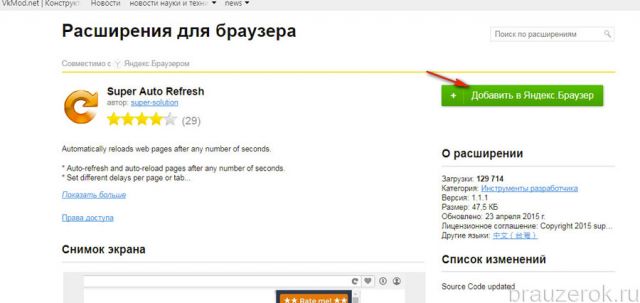
6. На его страничке кликните «Добавить… ».

7. Подтвердите инсталляцию: под текстом запроса выберите ответ «Установить… ».
Итак, рассмотрим работу двух популярных аддонов, которые обновляют заданные веб-страницы в автоматическом режиме.
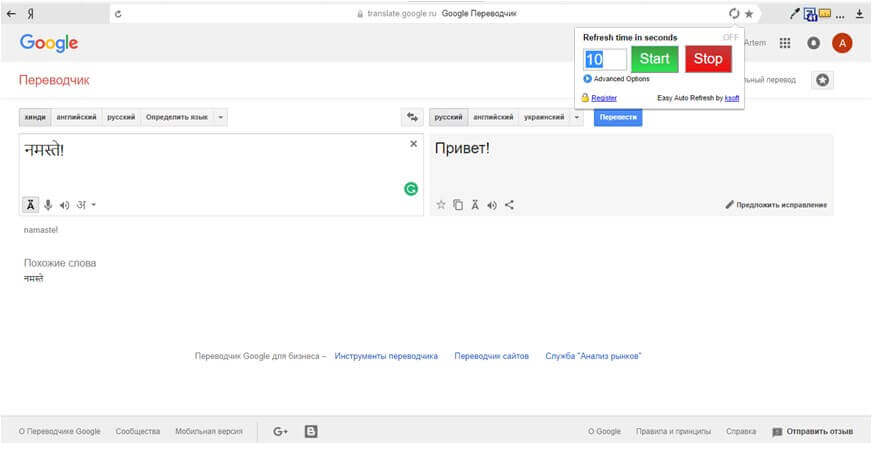
Настройка и пользование этим инструментом сводится к выполнению нескольких простых операций. Другими словами, аддон запускается после сделанных нескольких кликов мышки.
1. Откройте страничку, которой нужно настроить автообновление.
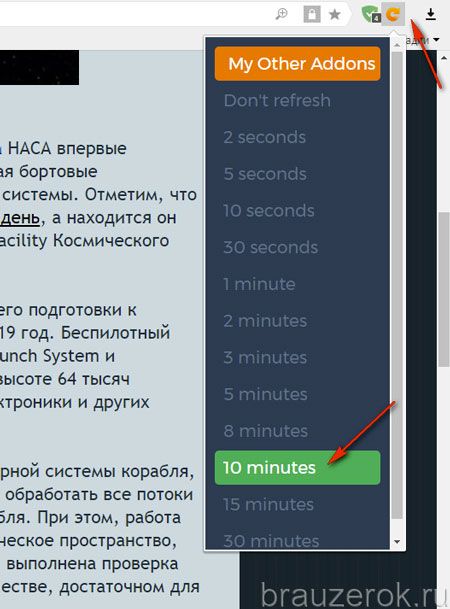
2. По завершении установки клацните кнопку дополнения в правой части верхней панели браузера.
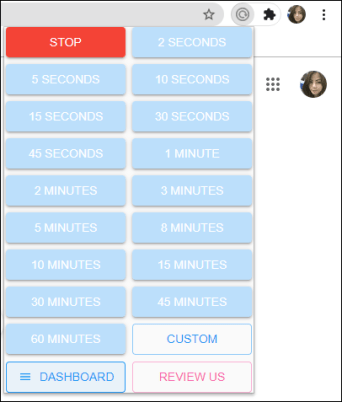
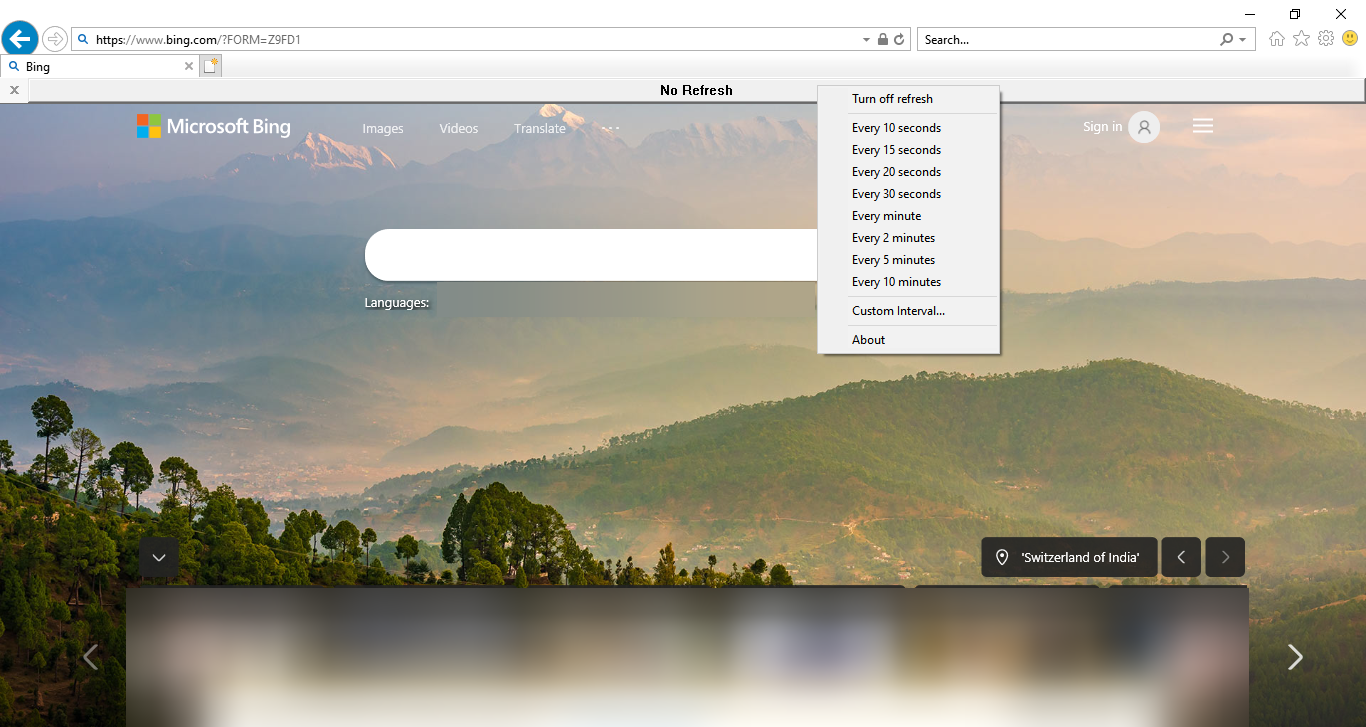
3. В выпавшем списке щелчком мыши выберите временной промежуток, через который нужно обновлять веб-страницу. Например, «10 minutes» (10 минут).

После этих действий страница будет регулярно перезагружаться через указанный период.
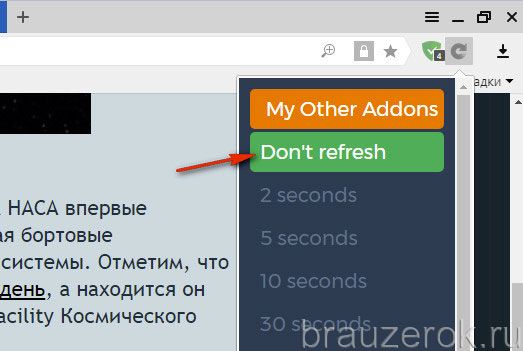
4. Чтобы отключить режим автоматического обновления на этой же вкладке снова откройте меню и выберите в перечне команду «Don’t Refresh» (Не обновлять).

У этого дополнения по сравнению с предыдущим интерфейс содержит больше опций. Его целесообразней применять в том случае, если нужно регулярно обновлять несколько страниц.
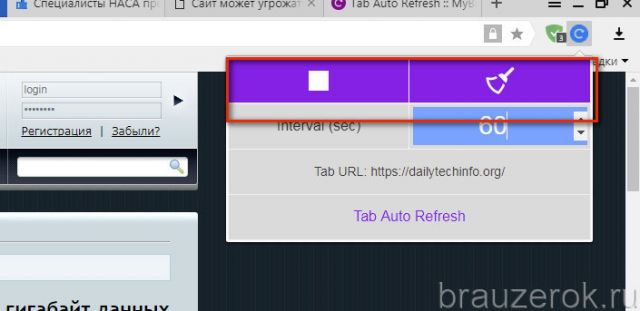
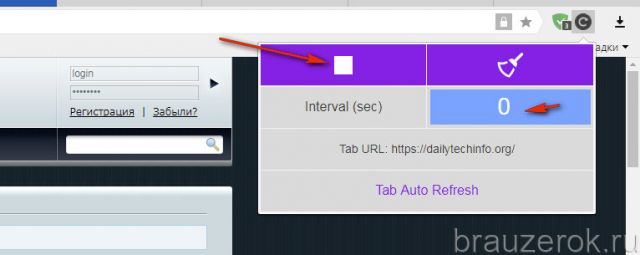
1. Нажмите кнопку дополнения.
2. В открывшемся меню, в строке Interval введите интервал обновления, выраженный в секундах. Параметры можно указать при помощи клавиатуры (набрать цифры) либо стрелочек (вверх — увеличить значение; вниз — уменьшить).
3. Под строкой настройки интервала отображается URL странички, которая будет обновляться.
4. Управление дополнением осуществляется при помощи двух кнопок.

«Квадрат» — это остановка автообновления. После её нажатия значение интервала сбрасывается и функция больше не выполняется.

«Метла» — эта кнопка отключает обновление на всех вкладках, где оно было включено.
Эти простые инструменты помогут вам оперативно получать самую «свежую» информацию. С ними вы гарантировано не прозеваете падение курса доллара, стоимости акции, а также появление нового поста на любимом сайте.
3) SIMPLE HTML PAGE
Following up, this method is a little more on the “code ninja” side – Creating a simple HTML page that will self-reload… That is pretty much what the above “free online auto-refresh” websites do, MINUS all the annoying ads. So why not?
WHAT TO DO NEXT?
Some of you guys may be thinking that HTML is a little bit on the “dangerous side”, but here’s the top-secret – HTML is actually nothing more than plain text. We don’t need to install any complicated code editors nor developer tools… HTML files can be created and edited using just the default Windows Notepad or Mac TextEdit.
- First, here’s the above dummy reload page in a zip file.
- Open up the above dummy HTML page in your preferred text editor.
- Change to your preferred website address.
- Change to your preferred refresh time – This is set to 3000 milliseconds (3 seconds).
- Save the updates (Captain Obvious).
- Finally, just open this HTML file in your web browser.
That’s it. No more annoying ads.
Как работает рефреш
Цикл обновления стартует тогда, когда браузер начинает запрашивать у сервера новую версию документа, расположенную по URL, указанному в адресной строке браузера.
Запрос на этот документ намного обширнее и сложнее, чем просто URL-адрес. В нем также есть добавляемая браузером информация, которая сообщает серверу, кто вы, какое устройство вы используете, тип и версию вашего браузера, установленные плагины, а также файлы cookie, соответствующие домену. Вся эта информация (она может представлять мегабайты данных), отправляется в качестве запроса.
Следующим шагом будет поиск сервера по указанному адресу. Поскольку вы были на странице до отправления запроса (при условии настроек по умолчанию), домен будет просматриваться в кэше DNS, уже сохраненном на вашем компьютере. Теперь запрос разбивается на пакеты, и первый пакет переходит к маршрутизатору, который назначил ваш локальный IP адрес.
Ваш беспроводной модем начинает взаимодействовать с программным драйвером TCP/IP, установленным в операционной системе, чтобы превратить сообщение в надежно зашифрованный беспроводной сигнал, который направляется к маршрутизатору.
Если вы находитесь в пределах диапазона, этот сигнал обнаруживается маршрутизатором, который сообщает, что он получил пакет и готов к приёму следующего. Алгоритм выполняется до полного отправления информации с вашего домашнего маршрутизатора на локальный маршрутизатор вашего интернет-провайдера, который переправит сигнал до основного подключения к магистрали интернета. Цепь заканчивается тогда, когда на основе IP-диапазона информация доходит к серверу. Сервер сигнализирует, что он получил первый пакет, и запрашивает следующий. Процесс продолжается до тех пор, пока весь запрос не будет загружен на сервер.
Сервер считывает пакет и обрабатывает множество задач, чтобы определить, как реагировать на запрос. Иногда он направляет запрос на другой сервер, который будет считывать заголовки и обрабатывать информацию по собственным алгоритмам. Далее вся обработанная информация кэшируется и отправляется в браузер пользователя, который читает кеш и изменяет данные на экране.
Автообновление в Google Chrome и Яндекс Браузер
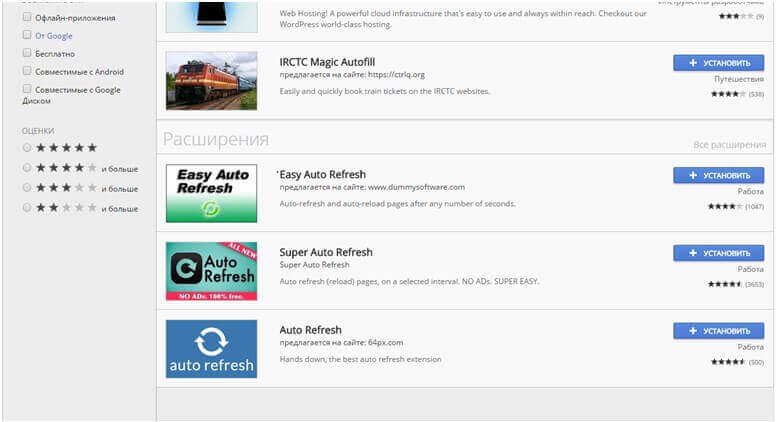
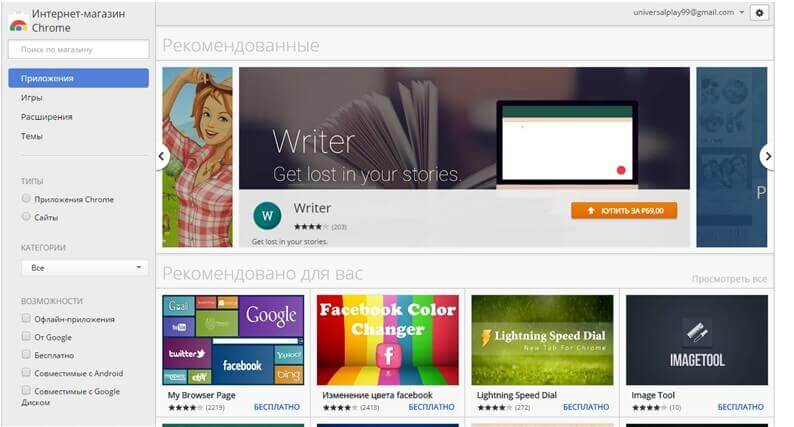
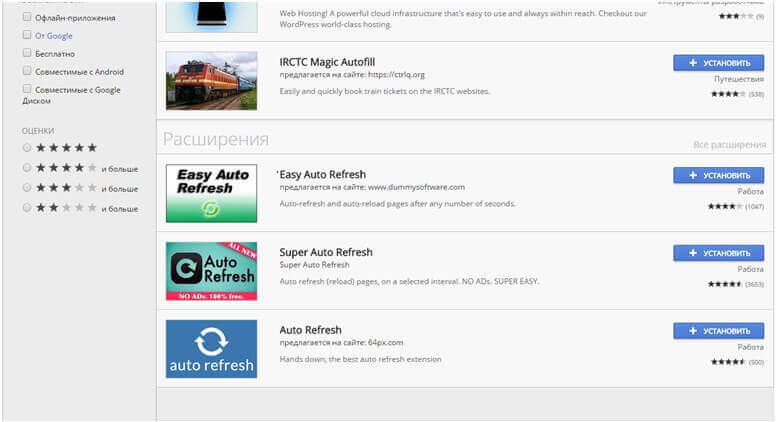
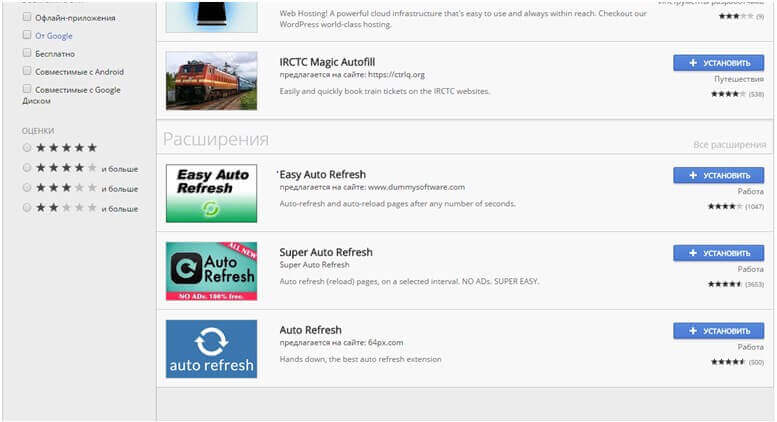
Эти два браузера имеют в целом одинаковый функционал и интерфейс. В обоих браузерах пойдут расширения из каталога расширений от Google. Заходим в каталог от Google по этой ссылке https://chrome.google.com/webstore/category/apps. Он выглядит так:
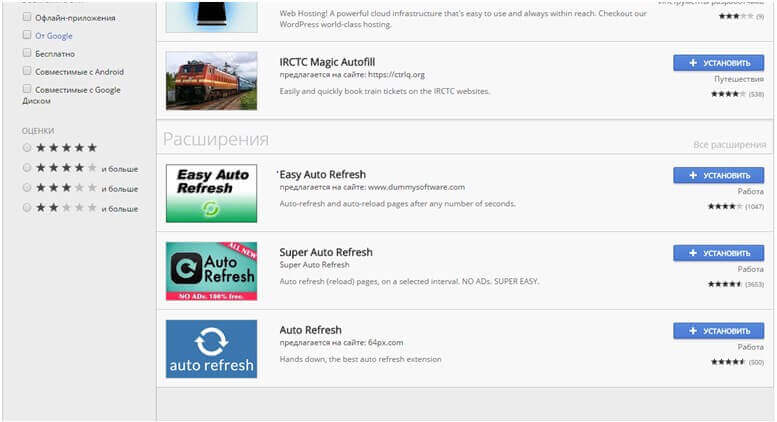
Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп». Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Автообновление в Google Chrome и Яндекс Браузер
Эти два браузера имеют в целом одинаковый функционал и интерфейс. В обоих браузерах пойдут расширения из каталога расширений от Google. Заходим в каталог от Google по этой ссылке https://chrome.google.com/webstore/category/apps. Он выглядит так:

Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп». Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Автообновление в Mozilla Firefox
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:

В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт — принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Динамическое содержимое на странице
Для реализации динамического содержимого на странице используются различные технологии, такие как JavaScript, AJAX, WebSockets и другие. Эти технологии позволяют изменять содержимое страницы без перезагрузки всей страницы.
Одним из примеров динамического содержимого может быть обновление новостной ленты или комментариев на странице без необходимости обновления всей страницы. Это создает более удобное и быстрое взаимодействие для пользователя.
Кроме того, динамическое содержимое позволяет управлять формами на странице, проверять и валидировать данные в реальном времени, а также динамически изменять внешний вид страницы в зависимости от действий пользователя.
Реализация динамического содержимого на странице требует использования соответствующих технологий и методов программирования. Она также может потребовать серверной обработки данных и взаимодействия с базами данных.
В целом, динамическое содержимое на странице играет важную роль в создании современных веб-сайтов и обеспечивает более удобное и эффективное взаимодействие с пользователем.
В чем проблема или почему это неудобно
Представим, мы поставили фильм на онлайн-просмотр и активно втянулись в процесс, но тут решили проверить электронную почту, перейдя на новую вкладку. Прочитали письма, ответили на них… решили вернуться к вкладке с онлайн фильмом и обнаружили, что страница автоматически начала обновляться, при этом очистился кэш (cache) с загруженным ранее фильмом. Такое же произойдет и с онлайн-музыкой, флэш играми. Не совсем удобно, не правда ли?!
Ситуация усугубляется, когда юзер (от слова user на англ.) открывает онлайн-редакторы текстов и (или) изображений, переходит на новую вкладку (по известным только ему причинам), но при этом не успевает сохранить произведенные во вкладках изменения и теряет редактированную им ранее информацию (да и нервные клетки тоже).
October 13, 2013
Но вот “беда” — почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ — это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ — это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе — встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее — перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц. Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа. В предыдущей статье шла речь об online-сервисе, служащем для подобных задач — “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать , но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Дополнительные инструменты для контроля обновлений страницы
Если вы хотите иметь больше контроля над автообновлением страницы в Google Chrome, вам может понадобиться использовать дополнительные инструменты. Вот несколько способов, которые могут быть полезными:
- Расширения для отключения автообновления — В магазине Chrome Web Store вы можете найти множество расширений, которые позволяют отключить автообновление для определенных веб-сайтов. Просто установите расширение, настройте параметры и оно автоматически будет блокировать автообновление на выбранных страницах.
- Настройки браузера — В самом браузере Google Chrome есть возможность настройки автообновления страницы. Для этого вам следует перейти в настройки браузера и открыть раздел «Дополнительно». Далее найдите раздел «Сетевые настройки» и щелкните на кнопку «Изменить настройки прокси-сервера». В появившемся окне выберите вкладку «Сеть» и установите флажок рядом с пунктом «Не обновлять страницы автоматически». После этого нажмите кнопку «ОК» и перезапустите браузер.
- Использование расширений для управления обновлениями страницы — Другие расширения в Chrome Web Store позволяют управлять частотой обновления страницы, например, вы можете установить определенный интервал, с которым страница будет обновляться автоматически.
Эти инструменты могут помочь вам получить больше контроля над обновлениями страницы в Google Chrome и улучшить вашу интернет-перегонку.
Зачем нужно автообновление страницы в Chrome
На практике автообновление страницы Хром необходимо для решения разных задач. Выделим основные:
- Просмотр футбольного матча или другого спортивного события с помощью текстовой трансляции.
- Тестирование нового сайта. При выполнении такой работы часто необходимо периодическое обновление для просмотра изменений.
- Общение на форуме и ожидание ответа от какого-то пользователя.
- Участие в аукционных торгах и желание быть в курсе событий
- Своевременное получение заказа, если он выдается онлайн и быстро разбирается другими пользователями.
- Желание оставаться авторизованным длительное время на разных форумах и площадках. На многих сайтах устанавливается тайминг активности с периодическим «выбрасыванием» пользователя из профиля.
Это лишь часть ситуаций, когда автообновление страницы Chrome может пригодиться пользователю.
Настройка перезагрузки страниц в Яндекс Браузер
Фактически Яндекс.Браузер поддерживает все расширения, которые подходят для Опера.
Ссылка на магазин плагинов как для оперы, так и для Яндекс.Браузера одна.
Потому настройка автообновлений страниц в данном браузере такая, как и для Оперы.
1.)
Первым делом перейдите на страницу магазина:
2.)
Введите в правом верхнем углу поиска Page Reloader.
3.)
Выберите в магазине соответствующее дополнение и перейдите на страницу установки.
Добавление расширения Page Reloader в Яндекс,браузер
На странице установки нажмите на зелёную кнопку — Добавить к Яндкс.Браузер.
Заключение
В этой статье вы узнали, как настроить автообновление страниц в разных браузерах. Еще не упомянули про Firefox
. Для него всё делается практически одинаков. Вместо ссылок вы всегда можете перейти в дополнения браузера и пролистать в самый низ пока не появится кнопка Больше расширений.
Поскольку способов для решения предостаточно, не было желания добавлять сюда информацию о других интернет браузерах. Опера была здесь описана по причине того, что многие пользователи сети интернет ищут когда-то старую забытую уже многими функцию, встроенную в неё. Вот и пришлось её здесь описать по причине того, что после обновления такая возможность без применения посторонней разработки невыполнима.
—
это не та функция, которая часто используется в Интернете. Большинство вообще никогда не станет задаваться вопросом, зачем её настраивать. Однако ряд пользователей сталкивается с необходимостью часто обновлять страничку, и были бы не прочь этот процесс автоматизировать. Например, когда они общаются на каком-то форуме и сообщения публикуются очень быстро, как в реальном общении. Также кому-то это может понадобиться в работе.
Какой бы ни была причина, суть остается одной: пользователь не хочет вручную «клацать» на значок обновления странички или по клавише F5. Как настроить в популярных браузерах?
How to Automatically Refresh a Web Page in Chrome
Google Chrome may not come with the tools to enable auto-refresh for a web page, but they make it easy to add one.
If you go to the Chrome Web Store and search for “auto-refresh,” you’ll see a handful of options available. For this example, let’s use Super Simple Auto Refresh. This extension has features like being able to set custom intervals, multiple device sync, and local storage bypass. To install it, follow the steps below:
Step 1 – Download the Extension
- Go to the Chrome Web Store
- Download Super Simple Auto Refresh by clicking the “Add to Chrome” button
- Confirm the addition by pressing the “Add extension” button in the notification window
Step 2 – Enable the Extension
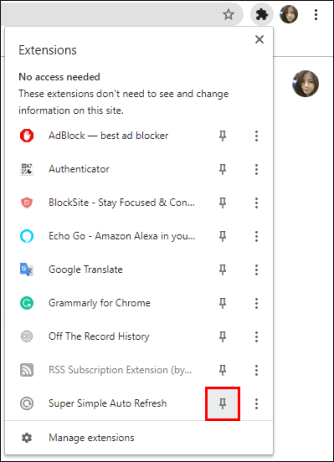
Enable the Extension by clicking on its icon in your browser toolbar (if you don’t see it, click on the jigsaw puzzle icon to see your extensions and pin it)

Step 3 – Change Extension Settings
Select the new extension icon to set refresh intervals or to stop automatic web page refresh

Just remember that you do need to be signed in to your Google account to download the extension. You can’t use incognito mode or a guest window to install it.
Автообновление в Google Chrome и Яндекс Браузер
Эти два браузера имеют в целом одинаковый функционал и интерфейс. В обоих браузерах пойдут расширения из каталога расширений от Google. Заходим в каталог от Google по этой ссылке https://chrome.google.com/webstore/category/apps. Он выглядит так:
Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп». Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Обновление стилей CSS
Постоянное обновление стилей CSS на странице в браузере Google Chrome может быть вызвано различными причинами.
Одной из причин может быть наличие анимаций или переходов, которые задаются с помощью CSS свойств. Если на странице присутствуют такие эффекты, браузер может перерисовывать элементы при каждом изменении состояния, что приводит к постоянному обновлению стилей.
Еще одной причиной может быть использование Javascript или фреймворков, которые динамически изменяют стили элементов на странице. Если код программы содержит инструкции для перерисовки стилей или изменения их свойств, браузер будет постоянно обновлять страницу.
Также, страница может обновляться из-за кэширования стилей. В некоторых случаях, хранилище кэша браузера может не правильно обновляться и загружать старые версии CSS файлов. В результате, страница будет постоянно обновляться, чтобы применить новые стили.
Для решения этой проблемы можно использовать несколько подходов. Если на странице присутствуют анимации или переходы, стоит проверить их CSS код и использовать оптимизированные свойства, чтобы уменьшить нагрузку на браузер. Если страница использует Javascript или фреймворки, можно попробовать оптимизировать код программы и избегать излишних перерисовок стилей. Если проблема связана с кэшированием стилей, можно очистить кэш браузера или использовать специальные инструкции для обновления кэша на стороне сервера.
Изменение URL адреса
Часто страница в браузере Хром может постоянно обновляться из-за изменения URL адреса. URL адрес представляет собой уникальный идентификатор ресурса в сети Интернет. Когда пользователь нажимает на ссылку или вводит URL в адресной строке, браузер загружает новый ресурс, соответствующий измененному адресу.
Изменение URL адреса может происходить по разным причинам. Например, это может быть вызвано переходом на другую страницу, обновлением информации на текущей странице или выполнением определенных действий пользователем. Некоторые веб-приложения и онлайн-игры могут использовать JavaScript для динамического изменения URL адреса без перезагрузки страницы.
Изменение URL адреса может быть полезным и удобным для пользователей, так как оно позволяет быстро переходить между различными страницами и ресурсами в Интернете. Однако, если страница постоянно обновляется из-за изменения URL адреса без видимых причин, это может быть признаком ошибки или проблемы на веб-сайте. В таком случае, рекомендуется обратиться к разработчикам или администраторам сайта для устранения проблемы.
Easy Auto Refresh
Миниатюрное дополнение с широкими возможностями, которое позволяет обновлять необходимую страницу согласно установленному в настройках временному интервалу. Отлично работает в Яндекс Браузере, хоть и написано для Google Chrome.
Плагин отличается предельно простым интерфейсом и очень прост в настройке. Это хорошо для новичков. В тоже время, дополнение напрочь лишено русского языка. И это не очень хорошо. Но пользователи интуитивно поймут, что и как нужно делать.

Стоит отметить, что существует платная версия дополнения. В ней разблокированы некоторые дополнительные функции. Однако среднестатистическому пользователю они совершенно не нужны. Хорошо хоть, что в бесплатной версии нет рекламного контента.
Также радует и то, что плагин требует очень мало оперативной памяти для работы. Это позволяет использовать дополнение даже тем, у кого относительно слабые и старые машины. А теперь об установке и использовании плагина.
Инсталляция и использование
Об основных особенностях расширения мы рассказали. Теперь неплохо было бы поговорить о процессе установки. Он стандартен и хорошо знаком всякому, кто хоть раз устанавливал дополнения в браузер.
Тем не менее, мы подробно рассмотрим процедуру инсталляции и затем расскажем о том, как использовать Easy Auto Refresh. Мы предоставим подробную инструкцию с четким алгоритмом действий. Вот она.
Вот так нужно работать с расширением Easy Auto Refresh. Как видите, ничего сложного в нем нет. Даже русского языка не требуется. Однако теперь пора перейти к другим расширениям такого же плана. Посмотрим, что они могут предложить пользователю.
How to Refresh a Web Page After a Few Seconds
You have a couple of options if you want to refresh a webpage after a few seconds. Going manual is the first option and that simply involves pressing the refresh icon next to the address bar. But if you’re trying to get tickets to a hot event or in an intense auction, that may get tedious.
So, option number two is to look for a third-party extension for your browser.
Luckily, that’s not as difficult as it sounds.
Simply go to your browser’s app store and search for auto-refreshers. Some may fit the bill while others only refresh after lengthy intervals, so check out all of your options before downloading one.
How can I auto refresh pages in my browser?
How to automatically refresh a page in Chrome?
- Open Chrome, go to the Page Refresh extension, and click on Add to Chrome.
- Click Add extension in the confirmation prompt.
- Now, click on the Extensions icon in the Toolbar, and select Page Refresh.
- Set the timer for auto refresh, and then click on Start.
If you were wondering how to keep refreshing a page automatically in Chrome, the Page Refresh extension would perfectly do the job. Also, there are several other auto refresh extensions in Chrome that you can give a try.
How to automatically refresh a page in Edge?
- Go to the Refreshless extension on Microsoft Edge, and click on Get.
- Click on Add extension in the confirmation prompt.
- Now, click on the Extensions icon in the Toolbar and select Refreshless for Microsoft Edge.
- Enable the Refresh Automatically toggle, set the intervals either from the dropdown menu or manually set it, and then click on Apply.
- Also, you may toggle the Persistent setting On if you want the extension to remember the setting.
The Refreshless extension for Edge is one of the best to automatically refresh a page. So, if you are using Edge as the primary browser, install it. Also, there are a bunch of other auto refresh Edge extensions that you may check out.
How to automatically refresh a page in Firefox?
- Go to the Tab Reloader extension, and click on Add to Firefox.
- Click Add in the confirmation prompt.
- Next, open a webpage to automatically refresh.
- Now, click on the Tab Reloader extension in the Toolbar.
- Select the frequency for auto refresh and click on Start Reloading.
The particular page will now automatically refresh in Firefox after the set time period. Also, you can check the various settings to customize the extension.
How to automatically refresh a page in Safari?
As was the case earlier, you will find a wide range of extensions for Safari which will allow you to auto refresh the page. Simple Refresh is a great choice for Safari users.
It offers a straightforward interface, and you should be able to get things up and running in no time. Automatcally refreshing pages in Safari wouldn’t have been this easy!
How to automatically refresh a page in Internet Explorer?
While Internet Explorer has, to a large extent, become obsolete, there are still ways you can automatically refresh a page on it. One of the easiest ways is to use a dedicated third-party software like Auto Refresh for IE.

It’s easy to use and provides a set of instructions for the setup in a text file. So, you can always refer to it if stuck with a step. The tool gets integrated into Internet Explorer, and allows a bunch of auto refresh frequency options in addition to setting it up manually.
What is the best auto refresh extension?
There are hundreds of auto refresh extensions if you were to look through all major browsers, and one can’t really refer to a particular extension as the best. Some offer a user-friendly interface while others provide more customizations.
In the end, it all boils down to your requirements. But the ones we have listed for each browser should work well for most users.
So if you had been wondering how to automatically refresh a page until now, the extensions and tools here would help. These will come in handy for automatically refreshing dynamic website pages that frequently change and will allow you to do it automatically.
Also, find out how the best browsers for gaming, in case you were looking for one.
If you know of other great extensions to automatically refresh a page, list them in the comments section below.
Где взять и как установить Auto Refresh Plus?
Данное приложение мало отличается по функционалу от предыдущего, однако имеет место в качестве достойной альтернативы. Чтобы получить Auto Refresh Plus, необходимо сделать следующее:
- Перейдите в магазин расширений гугл;
- В строку поиска введите «Auto Refresh Plus» и нажмите Enter;
- Найдите приложение в списке результатов справа и нажмите кнопку «Установить»;
- Подтвердите операцию в диалоговом окне и дождитесь завершения инсталляции.
По завершению установки на панели расширений появится новая иконка. Полезной особенностью Auto Refresh Plus является возможность задать интервал в часах и минутах. Это значит, что вам не придется высчитывать на калькуляторе, сколько секунд в том или ином отрезке времени. В остальном же функции приложения практически идентичны функционалу предшественника – достаточно выбрать интервал и запустить автообновление нажатием на кнопку.




![Как автоматически обновлять страницы [chrome, firefox, edge] - браузеры](http://lakfol76.ru/wp-content/uploads/8/6/c/86c46539a1fbe57affd5f34a4abee037.jpeg)























