Длинная версия, где все объясняется
Концепция favicon, что сокращённо означает «favorite icon», существует с начала 2000-х годов. Все мы видели эти маленькие симпатичные изображения в строке вкладок браузера, помогающие нам различать открытые сайты. Пользователи ожидают, что у вашего сайта будет favicon. Это одна из тех мелочей, которые заставляют других людей воспринимать вас всерьёз.
Даже Apple, у которой всегда были какие-то эстетические претензии к иконкам не из Купертино и которая годами преуменьшала значение favicon’ов в Safari, наконец сдалась и теперь правильно отображает их на всех своих устройствах.
Если у вас есть веб-сайт, предназначенный для публичного доступа, у него обязательно должен быть favicon. К сожалению, то, что пользователи воспринимают как одну иконку, на самом деле является их множеством.
Поэтому изнурительную задачу по созданию этих необходимых файлов для постоянно растущего списка экранов и устройств принято перекладывать на генераторы favicon. Никто в здравом уме не захочет тратить часы на их создание вручную. В конце концов, мы здесь для того, чтобы создавать сайты, а не для того, чтобы делать счастливыми разработчиков браузеров.
Набор favicon/фавикон, созданных с помощью популярного онлайн-генератора
Как сторонник минималистичного открытого исходного кода, я склонен думать в несколько ином направлении. Какой набор иконок для сайта наиболее эффективен? Какие форматы устарели? Какие типы иконок можно заменить с небольшими компромиссами?
Таким образом, я задался целью создать минимальный список favicon/фавикон, способный работать во всех случаях и во всех браузерах — за исключением некоторых крайних случаев. И даже тогда он все равно будет работать, просто не на 100% идеально.
SwifDoo PDF: Best PNG to ICO Converter on Windows 10/11
SwifDoo PDF is one of the most popular PDF editors that is available on Windows 10/11/8.1/8/7/XP. If you haven’t used it before, you may wonder how a PDF tool can convert images. In fact, many PDF processors can only manipulate PDF files, but SwifDoo PDF is powerful enough to convert images and CAD files as well as compress Office documents, which makes this program much more welcome.
SwifDoo PDF has a dedicated feature that enables you to convert images to ICO files without a hassle, such as PNG to ICO, JPG to ICO, BMP to ICO, etc. all major image formats supported. In addition, this program also allows you to convert files in bulk, with no restrictions on file numbers.
Let’s convert PNG to ICO Windows 10 in SwifDoo PDF for free:
Step 1. Click the following download button to install SwifDoo PDF on your PC. Then launch it.
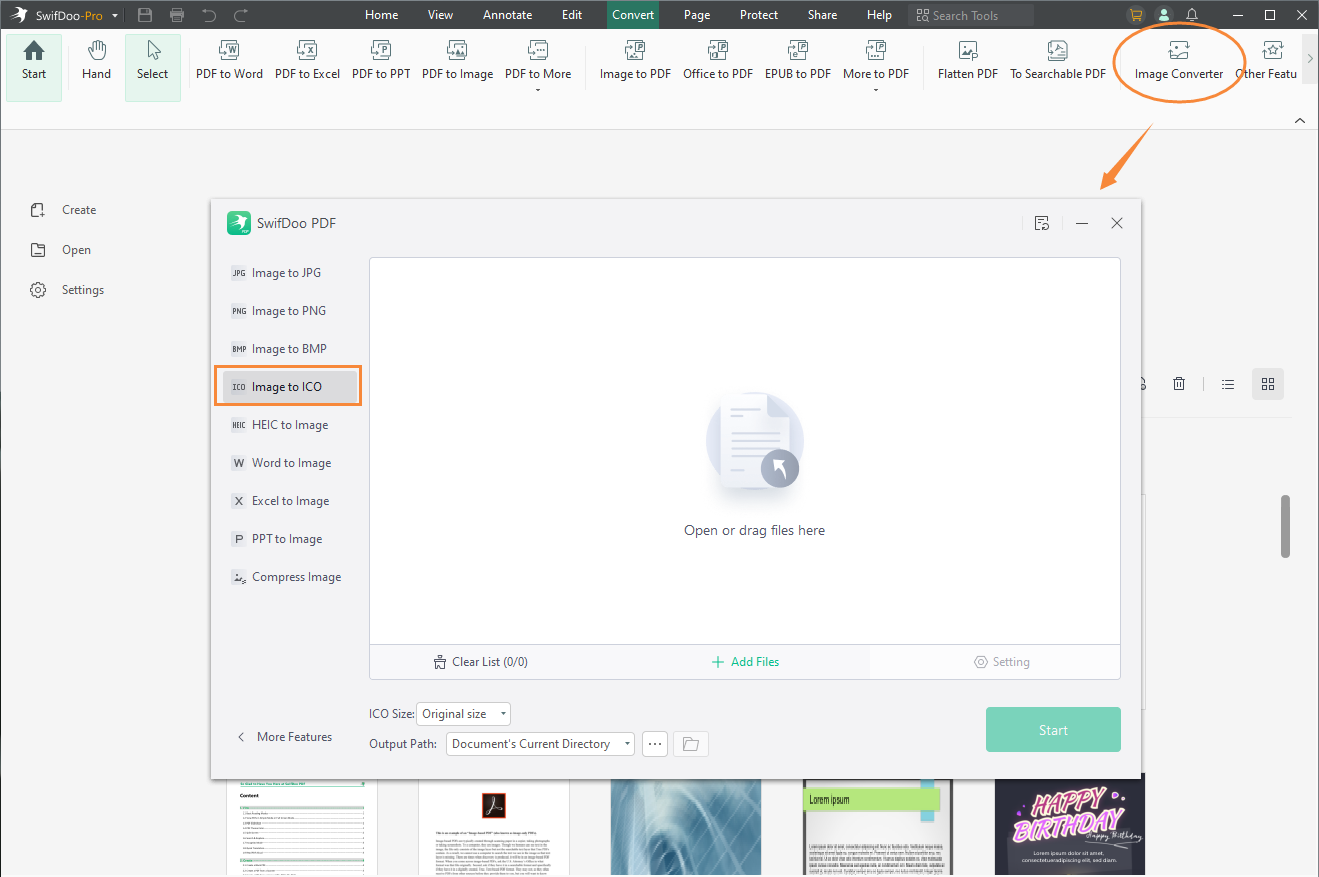
Step 2. On the top menu bar, select Convert > Image Converter.
Step 3. Choose Image to ICO from the left menu bar.

Step 4. Import your PNG file and click Start to turn this PNG image into an ICO file.
Tips: SwifDoo PDF offers you many ICO sizes by default that you can choose directly, including 16*16, 20*20, 24*24, etc. Make sure to select a proper size before converting.
Besides converting PNG to ICO, SwifDoo PDF also allows you to save Office documents as images, convert PDF to/from images, and compress images. All conversions and compressions are supported in bulk, which saves you a lot of time.
Проверка фавикона на ошибки
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
FreeConvert: An Online PNG to ICO Converter
The above three methods are all applied offline. So, we offered you an online alternative: FreeConvert. It’s a comprehensive file converter that can help convert images, videos, audio, documents, etc. almost all files and formats are supported. Though it named itself free, you’ll find that a paid plan is also required when using this tool. Thankfully, its prices are much more reasonable.
FreeConvert is an online-exclusive file converter, and you have no access to get a desktop program. Nevertheless, FreeConvert has released mobile apps on both Google Play and App Store, enabling you to convert files with your smartphone in any place.
Take the following steps to turn PNG into ICO in FreeConvert:
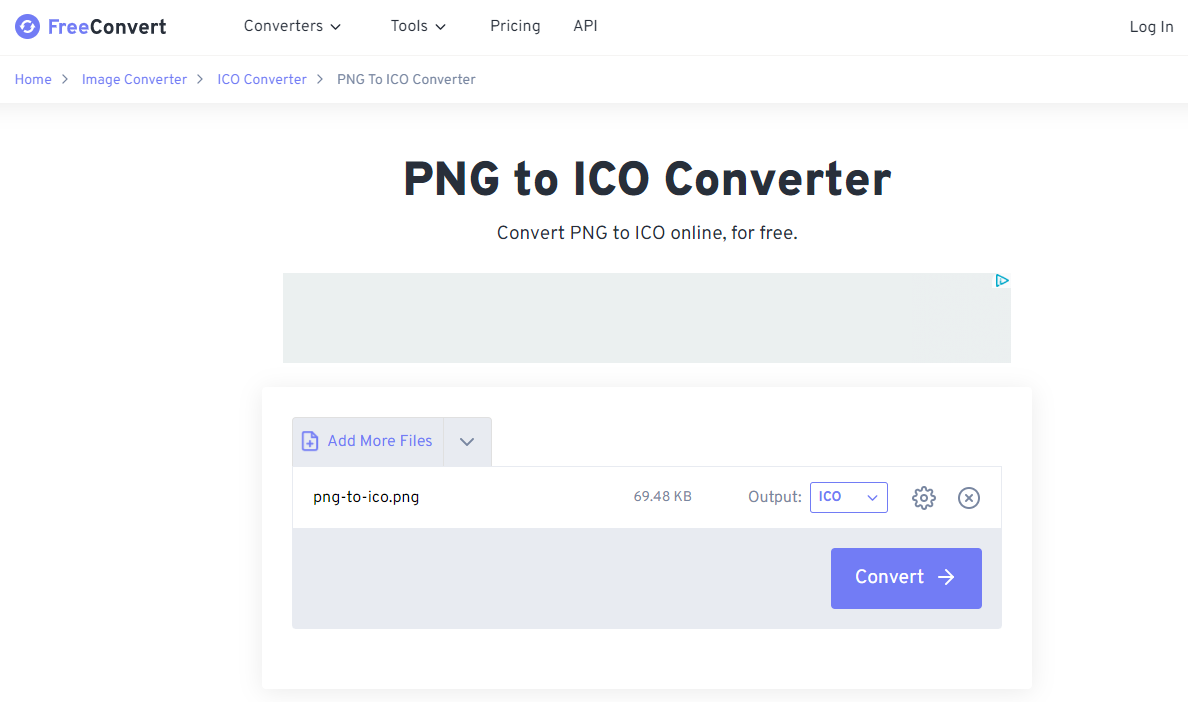
Step 1. Navigate to the FreeConvert website and select Converters > Image Converter.
Step 2. Press the Choose Files button to upload your PNG image and select ICO from the Output drop-down list.

Step 3. Click Convert to change this PNG to ICO. Then download the converted ICO file to your local folder.
Tips: FreeConvert supports bulk conversion. You can select multiple files when uploading images, thus saving you a lot of time if you do have numerous images that need to be converted.
FreeConvert has a file size limit of 1 GB, and you must buy an extra quota if you need to convert large files. In addition, there are many advertisement pop-ups on the FreeConvert website, which are annoying when you’re focusing on your work.
Convertio: Convert PNG to ICO Free Online
Convertio is one among web-based file converter, but it is unique because of its good conversion quality.
Pros: It is free to use, has an overall conversion quality rating of 4.6, which is higher than other online image converters. The conversion speed is fast, but the uploading speed depends on your file size.
Cons: Your files will be stored on its server for 24 hours, if yours are private, think twice about using this free service. You can convert only 2 images at the same time per time.
To convert PNG to ICO free online, use Convertio as follows:
- Navigate to Convertio.co/png-ico/ in your web browser.
- Drag n drop all PNG images to Convertio.
- Click Convert.
- Download ICO images to local disk or to cloud.
Максимальный набор favicon/фавикон
Вместо создания множества изображений разных размеров я решил положиться на SVG и уменьшение размеров в браузере. Если вы беспокоитесь о производительности, я готов рассказать вам все начистоту:
- Браузеры загружают favicon/фавикон в фоновом режиме, поэтому увеличение размера изображения favicon/фавикон не влияет на производительность сайта.
- SVG — это отличный способ уменьшить размер изображений, которые изначально не должны быть растровыми; для многих логотипов итоговый файл будет гораздо меньше, чем PNG.
- В этом минимальном наборе всего три PNG-изображения, и вы можете использовать продвинутые инструменты для оптимизации их размера. Это решает проблему для интернет-пользователей, у которых нет безлимитных тарифных планов.
Теперь я покажу минимальный набор иконок, к которому я пришёл в ходе своих исследований и практики. Этот список должен работать во всех популярных браузерах и устройствах, как старых, так и новых.
I. для старых браузеров
Файлы и могут содержать файлы с разным разрешением. Рекомендую придерживаться одного изображения 32×32, если только то, которое у вас есть, не будет хорошо масштабироваться до 16×16 (например, оно станет размытым). В таком случае вы можете попросить дизайнера придумать специальную версию логотипа, адаптированную под маленькие пиксельные сетки.
Не мудрите со структурой папок статических ресурсов и кэш-бустеров. Сайт должен содержать favicon/фавикон по адресу . Некоторые инструменты, например, RSS-ридеры, просто запрашивают с сервера и не ищут его в других местах.
Нам нужен в для файла, чтобы исправить баг Chrome, когда он выбирает ICO файл вместо SVG.
II. Одна SVG-иконка со светлой/тёмной версией для современных браузеров
SVG — это векторный формат, в котором вместо пикселей описываются кривые. При больших размерах он более эффективен, чем растровые изображения. На данный момент 76% браузеров поддерживают SVG-иконки.
Ваша HTML-страница должна содержать тег в с , и атрибутами , содержащими ссылку на SVG-файл.
SVG — это XML формат, и он может содержать тег для описания CSS. Как и любой CSS, он может содержать медиа-запросы, например . Это позволит вам переключать одну и ту же иконку между светлой и тёмной темами системы.
III. PNG изображение 180×180 для Apple устройств
Apple touch иконка — это изображение, которое будет использоваться устройствами Apple, если вы добавите веб-страницу в качестве ярлыка на домашний экран iPhone или iPad. Ваша HTML-страница должна содержать тег внутри .
Начиная с iOS 8+, планшеты iPad требуют изображения с разрешением 180×180. Другие устройства будут уменьшать его, но если мы предоставим источник с достаточно высоким качеством, уменьшение не повредит конечному пользователю (я вернусь к этому позже).
Небольшое примечание: значок Apple touch будет выглядеть лучше, если вы поместите вокруг него отступы в и добавите немного цвета фона. Для этого можно использовать любой редактор изображений.
IV. Манифест веб-приложения с PNG-иконками 192×192 и 512×512 для Android устройств
- Манифест веб-приложения — это JSON-файл, содержащий все данные, необходимые браузеру для установки вашего сайта в качестве системного приложения. Этот формат появился благодаря инициативе Google по созданию PWA.
- Ваша HTML-страница должна содержать тег со ссылкой на файл манифеста.
- В манифесте должно быть поле для иконок, ссылающееся на две иконки: 192×192 для отображения на главном экране и 512×512, которая будет использоваться в качестве заставки во время загрузки PWA.
XnView

XnView is a free image editor software for Windows. You can also use it to convert PNG images into icons. It provides its own file explorer to add one or more images at a time. Plus, you can also convert multiple PNG images into icons using its batch converter tool.
In XnView, you can find all essential features like selection size to vary image resolution, selection ratio to vary aspect ratio of image, crop, etc. But during testing, I was not able to change the resolution of image using its selection size option.
As being an image editor, it provides various editing options which help you to customize image(s) before conversion. Important editing options you get here are effects, photo filters, watermark, lossless transformation, etc.
Photoshop: Best Photo and Design Software for Windows/Mac
Photoshop, developed and published by Adobe Inc., is the world’s most famous and popular raster graphics editor. It’s much more powerful than Microsoft Paint and is also too professional for a regular user. However, if you only need to change one image format to another, Photoshop will be an extremely simple tool.
Photoshop enables you to edit images with varieties of functionalities, including changing PNG to ICO, with no doubt. For people who are familiar with Photoshop, it’s much more helpful to get ICO files from PNG images.
Follow the guide below to learn how to save PNG as ICON in Photoshop:
Step 1. Locate your PNG file and choose to open it with Photoshop.
Step 2. Select the Image menu option and choose Convert to ICO.
Step 3. Input the resolution and color of the image as well as the file format. Then it will begin to generate an ICO file automatically.
Simply within three steps, you can easily get an ICO file from the PNG image in Photoshop. With Photoshop installed on your PC, you can address almost all image-related issues. However, there’s also one flaw when using Photoshop: you must purchase a subscription plan before using, and its pricing plans are relatively expensive. Therefore, if you only need to convert images or make basic changes, we suggest you avoid using this tool.
You May Also Like: How to Edit PDF in Photoshop >>
Является ли AAC лучше, чем WAV?
AAC означает Advanced Audio Coding и является форматом сжатия с потерями, который уменьшает размер аудиофайлов, отбрасывая часть аудиоинформации. WAV означает Waveform Audio File Format и является форматом без потерь, который сохраняет исходное качество аудиоданных.
Выбор между AAC и WAV зависит от цели и контекста аудиофайла. AAC лучше подходит для потоковой передачи или хранения аудиофайлов на устройствах с ограниченным пространством для хранения, поскольку он обеспечивает хороший баланс между качеством и размером файла. Однако AAC может вносить некоторые артефакты или искажения в аудио из-за процесса сжатия. WAV лучше подходит для редактирования или архивирования аудиофайлов, требующих высокой точности или качества, поскольку он сохраняет оригинальный звук без каких-либо потерь. Однако файлы WAV намного больше файлов AAC и могут занимать больше полосы пропускания или места для хранения.
Paint.NET: Это еще одна бесплатная программа для редактирования изображений с открытым исходным кодом, которая может открывать и редактировать файлы PNG. Paint.NET проще и легче в использовании, чем Photoshop или GIMP, но он все равно предлагает множество полезных инструментов и эффектов. Paint.NET идеально подходит для быстрого и простого редактирования изображений.
Добавление фавикона для мобильных устройств
Фавикон принято сохранять в файле favicon.ico, который может содержать одновременно несколько изображений. Здесь вполне хватает иконок с разрешениями 16×16, 32×32 и 48×48.
С таким набором фавиконы будут правильно отображаться в основных браузерах. При необходимости изображение автоматически подстроится под нужный размер.
<link rel=»icon» type=»image/ico» sizes=»32×32″ href=»/icons/favicon.ico»>
<link rel=»icon» type=»image/ico» sizes=»16×16″ href=»/icons/favicon.ico»>
<link rel=»shortcut icon» href=»/icons/favicon.ico»>
Теперь рассмотрим, как установить фавикон для мобильных устройств.
Android
Для этой системы стандартными являются формат .png и размеры 180 x 180, иконка может быть прозрачной. Для указания параметров фавикона применяется спецификация Web App Manifest. Она представляет собой обычный файл с расширением .json, в котором прописываются путь к иконкам, их размеры и свойства.
Вначале указывается манифест:
<link rel=»manifest» href=»/manifest.json»>
Пример кода:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
}
Использование подобного файла позволяет создать иконку, которая будет отлично выглядеть при просмотре сайта через телефон.
Apple
В iOS для иконок принято использовать файлы типа .png с разрешением 180 x 180. Их нельзя делать прозрачными, при выведении на главный экран происходит округление углов. Изображение таких размеров подходит и для других браузеров.

Apple
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel=»apple-touch-icon» sizes=»180×180″ href=»/icons/apple-touch-icon.png»>
Для иконок допустимы и другие форматы. В отдельных случаях можно добавить маску в векторном формате, которая при наведении будет закрашиваться определенным цветом. Для этого используется атрибут mask-icon.
Пример кода:
<link rel=»mask-icon» href=»mask.svg» color=»red»>
<link rel=»mask-icon» href=»/icons/safari-pinned-tab.svg» color=»#5bbad5″>
Edge и IE 12
Цвет фона изображения определяется в коде страницы через тег meta:
Пример кода:
<meta name=»msapplication-TileColor» content=»#da532c»>
<meta name=»msapplication-config» content=»/icons/browserconfig.xml»>
Microsoft позволяет настроить значки для разных интерфейсов с помощью внешнего XML-файла, содержащего сведения о конфигурации браузера.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src=»/mstile-70×70.png»>
<square150x150logo src=»/mstile-150×150.png»>
<square310x310logo src=»/mstile-310×310.png»>
<wide310x150logo src=»/mstile-310×150.png»>
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>
В большинстве случаев при добавлении фавикона можно обойтись тремя иконками разного размера. Тем не менее, стоит указать отдельные файлы для различных браузеров и устройств, чтобы фавикон правильно отображался в каждом окне.
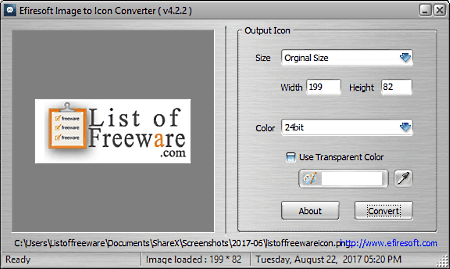
Efiresoft Image to Icon Converter

Efiresoft Image to Icon Converter is a free image to icon converter software for Windows. Using it you can make icons of various resolutions from an image. This software does not have the batch conversion feature, so you can only convert one image at a time.
Adding image to this converter is simple, as you can directly drop an image to its interface. To customize the image resolution, you can either choose predefined resolutions (16*16 to 256*256) or manually add resolution in width and height columns. Another handy option to vary the color depth is also present on its interface. Color depth can be varied from 1 bit to 32 bit; according to the selected color value, the amount of color in icon will also change.
In this software, you can view added image from its interface. And, all options to customize image are present on the right side of interface. After image customization, you can convert and save image to any location using its own file explorer. In the nutshell, it provides all necessary features along with easy to use interface.
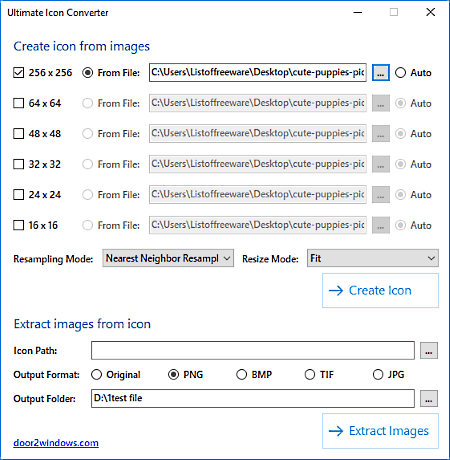
Ultimate Icon Converter

Ultimate Icon Converter is another option for a free image to Icon converter software for Windows. Here, you can add a PNG image and get .ico file as output in various icon resolutions. You can choose image resolution from any one of the six available resolutions, namely 16*16, 24*24, 32*32, 48*48, 64*64, and 256*256. According to selected resolution, size of the output icon will change. While keeping the same resolution, you can still stretch and crop images using resize mode.
Any one of the three re-sampling techniques named Bi-cubic, Bi-linear, and Nearest Neighbor re-sampling can be used to convert image into icon. The storage size of output icon differs as per selected re-sampling technique.
This software also has a feature to extract images from icons. In this feature, you can add .ico file and convert it into various image formats including PNG, TIFF, BMP, and JPG.
3 примера необычных фавиконов
Фавиконы, с помощью которых можно отличать версии сайта для пользователей и разработчиков
Если вы занимаетесь разработкой и тестированием новой версии сайта, будет вполне логично создать для нее отдельный фавикон.
Благодаря этому вы легко сможете понять, какая версия сайта открыта в данный момент. Фавикон будет показан именно для той версии, на которую ведет ссылка.
Креативные фавиконы
Те, кто занимался созданием логотипов, хорошо представляют себе, как непросто передать в одной картинке всю суть деятельности компании. То же самое можно сказать о фавиконах.
Дополнительные сложности при этом возникают из-за ограниченных размеров изображения, так как его нельзя дополнить текстом или сложными элементами.
Тем не менее, можно привести примеры удачных фавиконов, которые позволяют компаниям привлечь внимание пользователей к их сайтам
- Youtube. Фавикон Youtube превосходно сочетает в себе креативность и минимализм. Вместо уменьшенной версии главного логотипа используется красный значок в виде кнопки проигрывателя. Таким образом, пользователю сразу становится ясно, что на странице имеется контент, который можно воспроизводить. Кроме того, иконка меняется при просмотре видео, например, когда вы нажимаете на паузу.
- Sitepoint. При создании фавикона этого сайта также применялся творческий подход. Он выглядит как буква S в виде двух скобок, используемых в программировании. При взгляде на такую иконку разработчик сразу получает представление о содержании сайта.
- Trello. Фавикон Trello меняется в соответствии с тем, какой цвет фона вы выбрали или же загрузили.
- Mixcloud. Внешний вид фавикона у Mixcloud различается в зависимости от того, звучит ли музыка в данный момент или стоит на паузе. Еще по иконке можно определить, сколько осталось до конца песни.
- Github. Особенностью фавикона Github является способность менять цвет при изменении состояния системы.
- Flickr. При добавлении изображения на данный сервис появляется небольшой значок, свидетельствующий о ходе загрузки.
Динамичные фавиконы
Весьма перспективной идеей является создание фавиконов в виде динамичных изображений. Пока что такие фавиконы встречаются редко, но со временем они могут утвердиться. К примеру, Google Почта с помощью фавикона сообщает о числе непрочитанных писем и сигнализирует о получении нового письма, а Google Календарь отображает в фавиконе сегодняшнюю дату.

Динамичные фавиконы
Похожий функционал реализован в Campaign Monitor. Для гостей сайта фавикон выглядит как закрытый конверт, который открывается после авторизации.
Преимущество динамичных картинок в том, что они улучшают пользовательский интерфейс и при этом поддерживают имидж компании. К сожалению, динамичные иконки часто рассматриваются как несущественный элемент, и, как правило, владельцы сайтов не спешат тратить время на их создание, несмотря на наличие технических возможностей.
В завершение можно сказать, что фавиконы еще не получили повсеместного распространения. Так как они имеют небольшой размер, про них часто забывают и в первую очередь занимаются дизайном или программированием. Тем не менее, если внести небольшие изменения в код, можно создать оригинальные фавиконы, улучшающие взаимодействие с пользователем.
Большие возможности открывает использование динамичных уведомлений. И пусть фавиконы кажутся маленькими и незначительными, применение им можно найти во многих областях.
Откройте для себя захватывающий мир моушн-дизайна! Присоединяйтесь к нашему курсу и овладейте искусством создания динамичных и привлекательных анимаций. Узнайте о последних тенденциях и инструментах в индустрии, изучите принципы анимации и научитесь применять их в своих проектах. Получите опыт работы с профессиональными программами и расширьте свои возможности в карьере дизайнера. Регистрируйтесь сейчас и проложите себе путь к успешной карьере!
Photoshop: PNG to ICO without Quality Loss
Photoshop, without any doubt, it is the best image tool for industry standard, allowing users to edit any bitmap of the image as precisely and freely as they want. Thought it is pricey, the tiered subscription models now make it a more affordable creativity tool.
Pros: All powerful to handle any easy or complex image editing tasks.
Cons: It has a steep learning curve to fully master this tool. Photoshop doesn’t support exporting photos as ICO, but there is free ICO format plug-in for Photoshop to output as ICO.
To convert PNG to Transparent ICO on Mac or Windows, use Photoshop as follow:
- Get a free 7-day trial of Photoshop if you don’t have, then quit the app first.
- Download the ICO Format plug in here, copy and paste the plug in file in extension 8BI to the location: This PC>Windows (c:)>Program Files>Adobe>Adobe Photoshop 2022>Required>Plug-ins.
- Open Photoshop again, drag n drop the PNG image to Photoshop.
- Head to File>Save a copy, pick ICO image format to export.