Бонус — инструменты для создания иконки для сайта
Существует как минимум четыре способа, как сделать иконку.
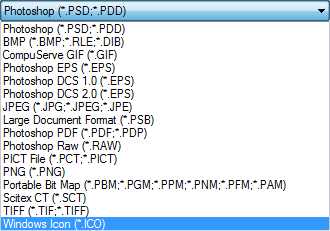
1. Adobe Photoshop CS с плагином File Formats — позволит нарисовать иконку самому и сохранить ее в формате .ico (некоторые версии фотошопа имеют с этим проблемы, поэтому нужен вышеупомянутый плагин). После того как нарисуете фавикон, сохраните файл в требуемом формате:

Плюс фотошопа в том, что вы можете сделать 3D-эффекты и градиент, поиграться со шрифтами и цветами логотипа/значка, попробовать нарисовать что-нибудь красивое. Но эта программа слишком громоздкая, поэтому можно воспользоваться другими, специально созданными для этого дела. Например — Icon Craft или Icon Magic.
2. Поищите значок для сайта в каталоге фавиконок. Один из таких каталогов — сайт favicon.cс
3. Создайте фавикон самостоятельно, используя сервис по созданию и генерации значка для сайта. Один из таких сервисов — сайт favicon.ru — загрузите в качестве основы квадратное изображение и сервис самостоятельно сформирует картинку в нужном размере и формате.
4. Можно заказать иконку! Да, вы верно поняли — все сделают за вас, вам только нужно знать, что конкретно вы хотите.
Красивых вам фавиконок, друзья. Приходите еще.
Как добавить favicon для портативных устройств
С развитием технологий иконки стали использоваться не только в десктопных браузерах, но и при выводе информации на iOS и Android-устройствах. Как правило, эти значки также используются в качестве ярлыков на рабочем столе. Каждое из них имеет свои требования к подходящему изображению.
Android
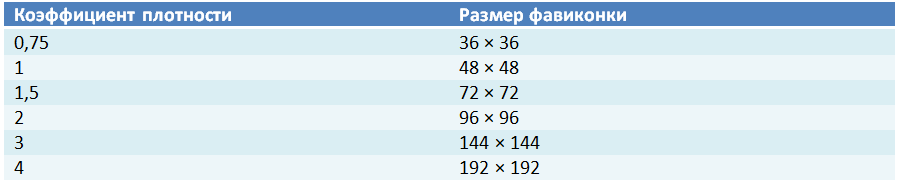
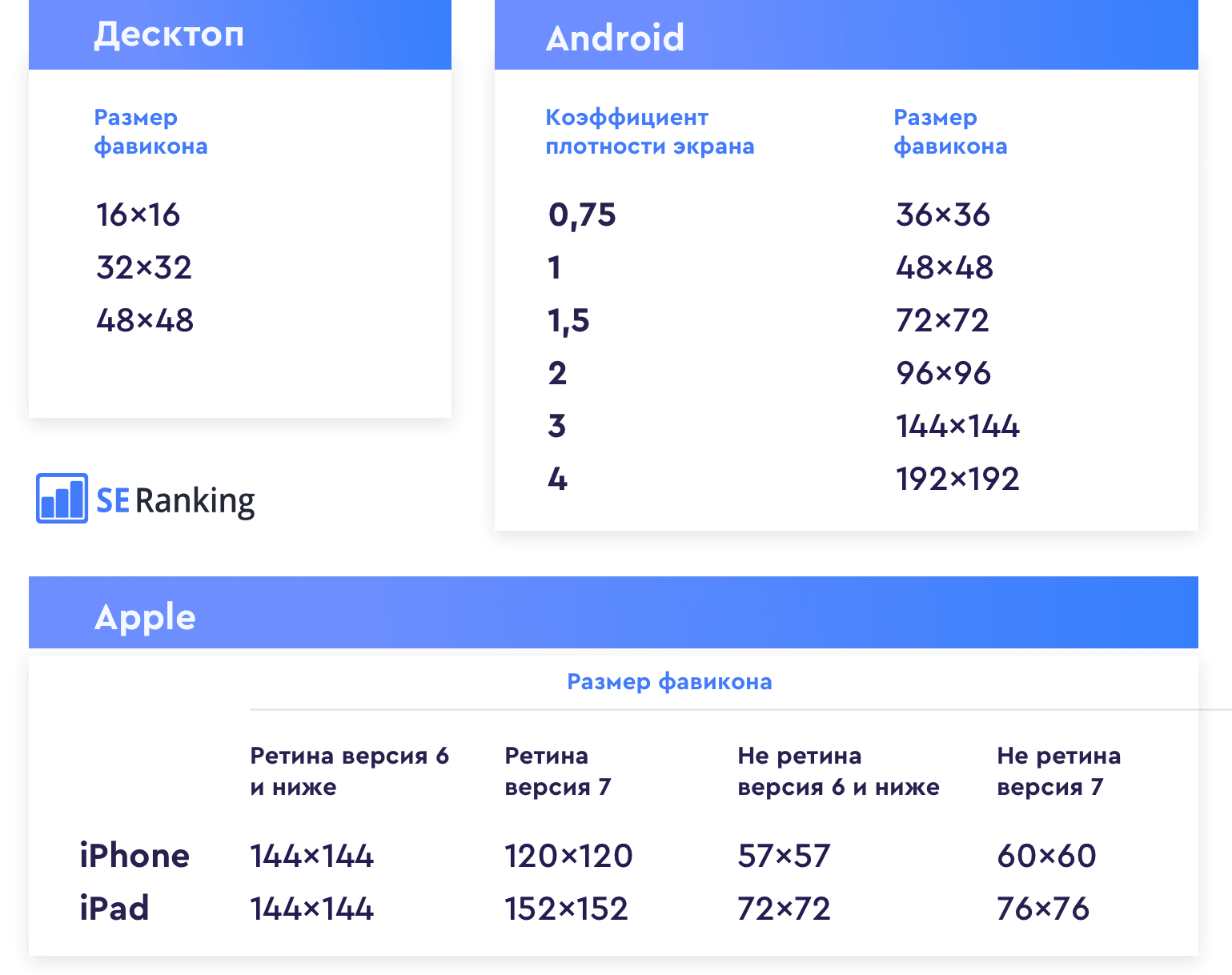
Выбор фавиконки для Android-устройства зависит от показателя PPI (pixels per inch – пикселей на дюйм); это важно учитывать, так как из-за этого одно и то же изображение может выглядеть по-разному на экранах с различным параметром PPI. Общая таблица с указанием коэффициента плотности и соответствующего ему размера фавиконки выглядит следующим образом:

Что касается формата, то изображения должны быть в формате png.
iOS
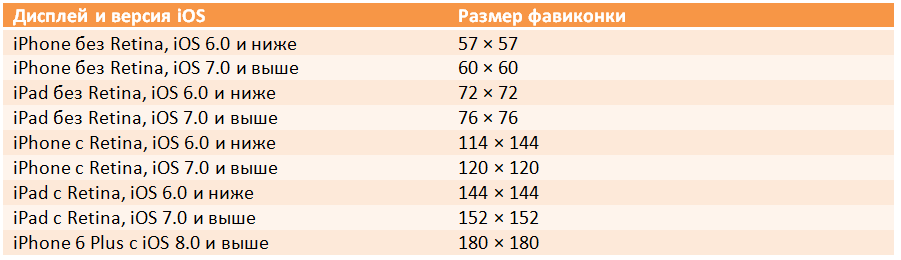
В отличие от Android, размер иконок для iOS-устройств зависит от наличия Retina и версии операционной системы. В таблице это выглядит так:

Для того, чтобы создать фавиконку для всех возможных форматов и устройств, вы можете воспользоваться специальным сервисом: https://realfavicongenerator.net/.
Этот онлайн-генератор позволяет отредактировать иконку для каждого устройства, при этом у него есть просмотр получившегося результата в интерфейсе девайса.
Сначала вам нужно выбрать изображение, которое составит основу вашей фавиконки. Оно необязательно должно быть квадратным, но такой формат предпочтителен. В противном случае вы сможете заполнить пустые края изображения каким-либо цветом (для iOS) либо оставить их прозрачными (для Android). Также RealFaviconGenerator создает иконки и для других платформ (Windows 8 и 10).
После того, как вы создали нужные вам изображения, вам нужно лишь скачать архив с получившимися изображениями, загрузить их в корневую папку своего сайта и добавить сгенерированный HTML-код в контейнер <head>.
После этого проверьте наличие всех необходимых иконок, введя адрес своего сайта в соответствующую строку на главной странице RealFaviconGenerator.
Теперь ваш сайт имеет все необходимые фавиконки, благодаря которым ваш ресурс будет выделяться на фоне остальных вне зависимости от того, с какого устройства на него зашел пользователь, и станет хорошо узнаваемым.
Проверка фавикона на ошибки
https://www.google.com/s2/favicons?domain=mysite.ru
Кроме того, есть особые сервисы, позволяющие посмотреть, как выглядит фавикон.
Если фавикон отсутствует в поисковой выдаче, убедитесь, что выполнены следующие требования:
- картинка имеет правильный формат и расположена в корневом каталоге;
- ссылка на изображение в HTML-коде не содержит ошибок;
- иконка хорошего качества и не скопирована с другого ресурса;
- файл с фавиконом не должен быть скрыт от поисковых роботов.
Следует помнить, что фавикон отображается, только если к нему указан путь. Чтобы удалить или изменить фавикон, достаточно удалить или изменить соответствующий графический файл.
Если же вы точно уверены, что все сделали как надо, то, вероятно, фавикон еще не был проиндексирован поисковыми системами. Данную задачу выполняет робот, сохраняющий изображения на своем сервере, и весь процесс может занять несколько недель.
Как создать favicon
Если говорить о технических характеристиках, то стандартный размер для фавиконки — 16 х 16 пикселей; также возможно использование изображения размером 32 x 32 пикселя и совсем редко 48 х 48. Изначальный формат этого знака — ico, однако сейчас последние версии браузеров поддерживают также вывод фавиконок в форматах png, gif и jpeg. Набирает популярность и еще один вид фавиконки — анимированная (или динамическая). В этом случае это будет не статическая картинка, а меняющийся файл в формате gif. При выборе подобного формата имейте в виду, что на данный момент его вывод поддерживается только двумя браузерами: Firefox и Opera, а остальные браузеры будут показывать лишь первый кадр.
Важным пунктом при создании фавиконки является выбор знака, который будет ассоциироваться у пользователей с вашим сайтом. В качестве исходного изображения можно использовать логотип компании, узнаваемую эмблему, сочетание букв или просто какое-либо подходящее изображение.
Для создания favicon подойдет любая графическая программа, в том числе и Paint: все, что вам нужно сделать, это изменить размеры изображения на 16 х 16 (или 32 х 32) пикселей и сохранить в одном из перечисленных выше форматов.
Также в создании favicon вам могут помочь многочисленные Интернет-ресурсы, на которых вы можете не только преобразовать выбранное для фавиконки изображение, но и нарисовать этот значок самостоятельно, а также выбрать уже готовый файл из предложенных.
Ресурсы для создания фавиконок:
- http://www.xiconeditor.com/ — вы можете загрузить изображение и затем отредактировать его или нарисовать favicon с нуля, множество настроек позволят вам воплотить в жизнь любые творческие желания;
- http://www.favicon.cc/ — более простой редактор для создания фавиконок, на этом ресурсе вы также найдете коллекцию различных значков, которые можно отсортировать по тегам или названию;
- http://antifavicon.com/ — редактор для тех, кто хочет вместо картинки использовать favicon в виде отдельных букв или слов.
Итак, общие рекомендации к favicon следующие: размер 16 х 16 пикселей либо 32 х 32 пикселя, минимальный размер (желательно, чтобы иконка весила менее 1 Кбайт), формат ico (как наиболее предпочтительный) либо png.
Для того, чтобы получить изображение в формате ico, вам нужно просто сохранить файл с названием favicon.ico — можно сразу присвоить это расширение файлу при сохранении либо переименовать файл после.
Как создать favicon для сайта
Есть три самых распространенных способа:
-
Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. -
Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. -
Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
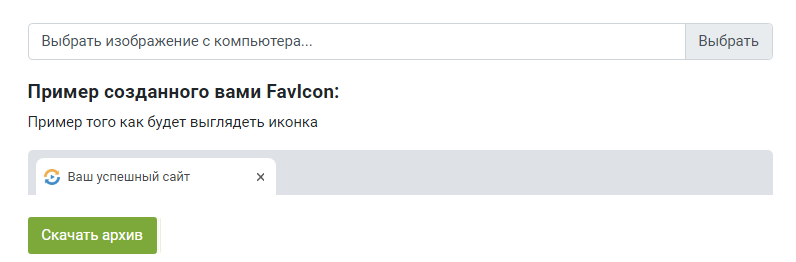
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
 Панель бесплатного генератора фавикона
Панель бесплатного генератора фавикона
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
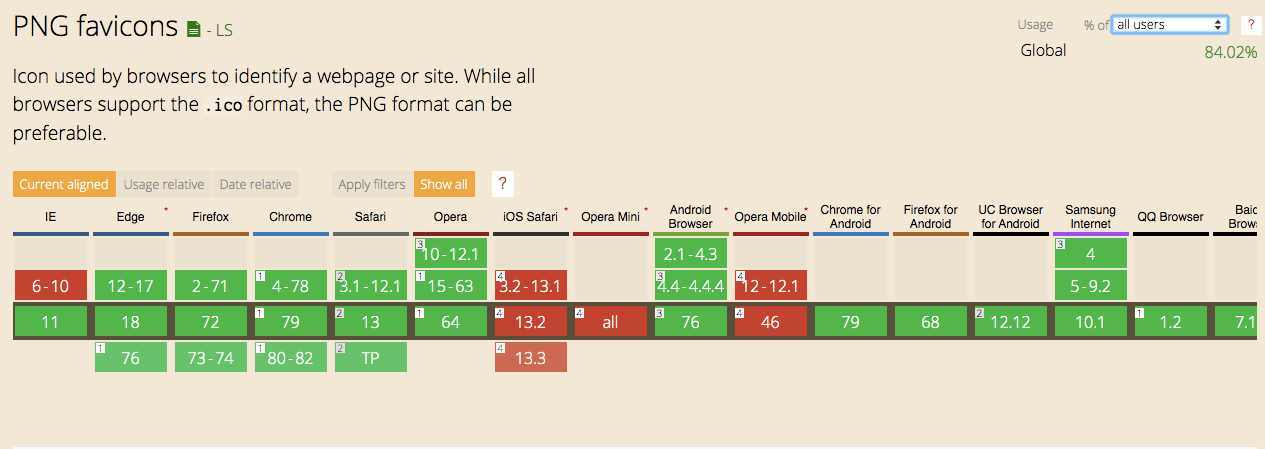
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса . Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.

Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:

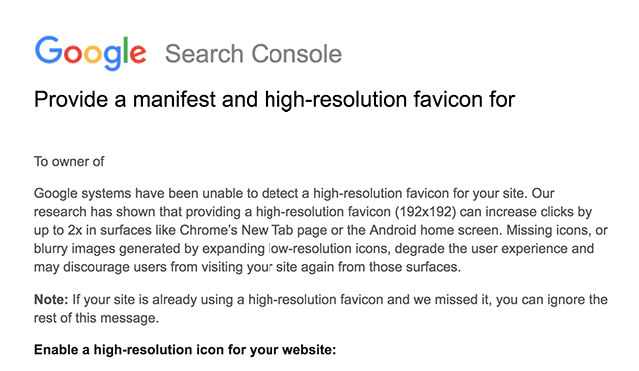
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.

В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Мы никого не забыли?
Конечно, есть и другие варианты favicon/фавикон, некоторые из них малоизвестны, так что давайте посмотрим, как наш набор справится с ними. Возможно, пришло время попрощаться с некоторыми из менее успешных форматов.
Иконка плитки Windows
Раньше Microsoft Edge поддерживал специальный формат иконок для закрепления веб-сайтов в стартовом меню. В последних версиях Windows это больше не требуется.
Закреплённая иконка Safari
Раньше Safari требовал монохромные SVG-значки для закреплённых вкладок. Однако начиная с Safari 12, мы можем использовать обычный favicon для закреплённых вкладок. Даже больше не использует маск-иконку.
Многие (теперь уже устаревшие) руководства включают в HTML таким образом:
Предупреждаем, что не является и никогда не был валидным . Прочитайте замечательную статью Mathias Bynens десятилетней давности, объясняющую, почему нам никогда не нужны были shortcut’ы и почему — это просто прекрасно.
Opera Coast
В прошлом Opera Coast, экспериментальный браузер для iOS, требовал специальной иконки размером 228×228. Этот браузер покинул App Store в 2017 году, и я сомневаюсь, что он пережил многочисленные обновления iOS с тех пор.
Теперь, когда мы попрощались с нашими павшими товарищами, давайте посмотрим, как можно создать лучший набор фавиконок для тех, кто ещё стоит на ногах.
Выбор картинки для фавикона
Фавикон можно увидеть в браузере рядом с адресом сайта и в поисковой выдаче «Яндекса». У «Гугла» внедряется отображение картинки рядом с названием сайта на компьютере, и еще неизвестно, станет ли эта практика постоянной. Таким образом, появляется дополнительная мотивация к тому, чтобы создать фавикон.
Зачастую владельцы ресурсов обходятся без фавикона или же просто уменьшают логотип до соответствующего размера. Такой способ годится, только если картинка представляет собой символ. Например, логотип корпорации Microsoft в уменьшенном виде будет выглядеть совсем непривлекательно. Вместо этого была придумана иконка, состоящая из четырех разноцветных плиток, которая идеально вписывается в маленький квадрат.
Фирменный значок Microsoft хорошо знаком пользователям, и они без проблем распознают его среди общей массы.
Правильно выбранный фавикон должен удовлетворять следующим условиям:
Тематичность. Фавикон должен быть неразрывно связан с названием фирмы. Лучше всего обрезать логотип или взять первую букву.
Контрастность
Нужно применять яркие цвета, прежде всего, красный, оранжевый, темно-синий, иначе картинка будет плохо привлекать внимание.
Четкость. Изображение должно иметь хорошее качество
Для этого больше подойдет векторная графика, так как ее легко можно вписать в нужный размер.
Простота
Важно, чтобы логотип содержал минимум информации и в то же время был выполнен в соответствии с фирменной стилистикой.
Креативность. Изображение не должно выглядеть чем-то обыденным
Для фавикона необходимо разработать оригинальный дизайн.

Выбор картинки для фавикона
Что такое фавикон и зачем он нужен
Фавикон — это маленький логотип сайта, который отображается во вкладке браузера, в результатах поиска, в приложениях и на рабочих столах.
Иконка сайтов во вкладках браузераИконка сайтов в SERP Яндекса
В Google, когда мы ищем что‑то с компьютера (десктопа), фавиконки в результатах поиска не отображаются. Но в мобильном поиске их видно:
Иконки в SERP Google c мобильного
Фавикон нужен для того, чтобы выделить сайт среди других результатов и улучшить его узнаваемость. Среди текстовых строк наши глаза первым выхватывают изображение, даже если оно маленькое. Поэтому если картинка будет пользователю знакома, есть вероятность, что среди других результатов поиска он кликнет на ваш сайт.
Понятие и задачи фавикона
Термин «фавикон» (англ. favicon) был образован путем сложения двух слов: favorite (избранный) и icon (значок). Фавикон для сайта должен четко обозначать конкретный ресурс.
Для начала разберемся, зачем нужен фавикон. В условиях конкуренции этот маленький значок служит достижению важных целей:
Улучшение позиции сайта в результатах поиска. Фавикон позволяет привлекать больше внимания к описанию сайта, соответственно, пользователи начинают чаще проходить по ссылкам. Использование фавикона способно дать владельцу сайта значительные преимущества. Так, можно подобрать изображение, побуждающее пользователя к совершению определенных действий, например, телефонного звонка.
Повышение узнаваемости. Для современного человека весьма характерно запоминать изображения, тогда как текстовая информация сохраняется в памяти намного хуже. Популярность торгового знака во многом зависит от наличия фавикона. Когда пользователь ищет информацию, он зачастую жмет на ссылку с пиктограммой, даже если она находится внизу поисковой выдачи. Эффективным способом продвижения товара является использование логотипа компании в качестве фавикона. Таким образом, интерес к бренду растет одновременно как на офлайн-рынке, так и в Сети.
Обеспечение правильной навигации в браузере
Если пользователю требуется открыть определенный сайт через закладки, он обращает внимание в первую очередь на фавикон. Когда в закладках содержится много сайтов, при отсутствии пиктограмм становится труднее ориентироваться.

Понятие и задачи фавикона
Без фавикона рядом со ссылкой на ваш сайт в браузере отображается пустое место. Как правило, из-за этого пользователи осуществляют меньше кликов, что приводит к ухудшению положения сайта в результатах поиска. Для сайтов, которые были созданы с применением конструкторов, отображается фавикон соответствующего ресурса. В сущности, пользы от этого нет, так как вы даром продвигаете сторонний сайт.
Кроме того, при этом снижается пользовательский интерес – людей привлекает узнаваемый значок, они жмут на ссылку, видят, что ошиблись, и покидают сайт. Так что лучше подобрать собственное изображение – с этим не возникнет проблем.
WordPress Version 4.3 or later
WordPress Version 4.3 implemented a Site Icon feature that enables favicons on your web site.
When you use the Site Icon feature, you don’t need to prepare the file by yourself, or modify your template file. All you have to do is navigate to the Customize screen and specify a square image that has a height and width of at least 512 px.
Later paragraphs in this article contain instructions for manually setting up your own favicon. However, it is highly recommended that you use the Site Icon feature (a feature that is built-in to WordPress) instead.
Follow the steps below to use Site Icon to set up a favicon for your site.
- Prepare the image file. (It must be square, having a height and width of at least 512 px.)
- Navigate to Administration Screen > Appearance > Customize
- Click Site Identity
- Click Select Image (located under the Site Icon subheading).
- Click on the Upload Files tab, then click Select Files to upload the image file that you prepared in the previous step.
Для чего нужен фавикон, какую функцию он выполняет
- улучшенные навигация и идентификация. Пользователю не придется долго искать сайт в закладках – уникальный фавикон обеспечивает моментальное распознавание без прочтения текста;
- полноценный визуальный образ. Фавикон важен не меньше, чем правильно подобранныешрифтовые пары, дизайн главного меню и цветовая схема сайта. Он добавляет экспертности и делает оформление завершенным, демонстрируя ориентированность на пользователей;
- быстрый доступ. Нередко пользователи смартфонов и планшетов создают ярлыки для быстрого доступа: фавикон будет отображаться на главном экране, что ускоряет процесс перехода и позволяет выделиться на фоне других иконок;
- внимательность к деталям. Дружелюбное оформление состоит из сотни мелочей, фавикон – одна из них.
Навигация, улучшение пользовательского опыта, возможность не теряться на фоне конкурентов – основные функции фавикона, за счет которых сайт получает больше новых посещений и частые переходы постоянных клиентов. Некоторые пользователи даже не запоминают название сайтов: они ориентируются по ярким картинкам, сохраненным в истории/закладках или же отражающимся в поисковой выдаче.

Сайты и фавиконы в истории браузера
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Что это такое?
Фавикон (favicon) – это маленькая картинка, которая отображается возле названия вашего сайта во вкладке или в строке заголовка браузера, а так же в поисковой выдаче.


Изображение для фавикона должно быть с расширением .ico или .png, и иметь разрешение 16х16, 32×32, или 64х64 пикселей. В случае, если изображение не будет соответствовать этим требованиям, то фавикон не будет отображаться ни в поиске, ни во вкладке браузера.
Почему так важно установить фавикон на сайт? Дело в том, что он дает вашему сайту некоторые преимущества:
1.Ваш сайт становится более узнаваемым
Так, например, если у пользователя открыто много вкладок в браузере, то название сайта на вкладке скрывается, и пользователю будет намного легче сориентироваться, и найти вкладку с вашим сайтом.
2.Когда пользователь что-то ищет в поиске, то более вероятно, что он обратит внимание и перейдет на тот сайт, у которого есть фавикон. Потому что, этот сайт, опять-таки, более заметен.
3.Если пользователь решит добавить ваш сайт в закладки или ярлык для быстрого доступа к сайту на своем мобильном устройстве, то именно фавикон будет использоваться в качестве ярлыка.
4.Так же, существует мнение, что, хоть и незначительно, но отсутствие фавикона может отрицательно повлиять на ранжирование сайта в Яндексе.
Поэтому, я считаю, что лучше сделать и установить для своего сайта красивый фавикон, и не терять лишние возможности повысить узнаваемость своего сайта.
Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
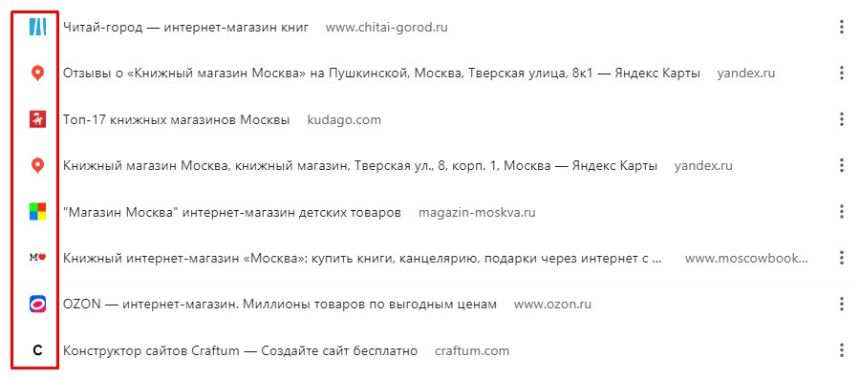
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.