Размер картинки для поста ВКонтакте

Размер картинки для поста играет огромную роль при восприятии контента.
Неправильно подобранные параметры могут заметно ухудшить вид изображений: маленькие картинки растянутся и потеряют четкость, а если размер будет больше оптимального, то при загрузке произойдет сжатие, что приведет к потере качества. В некоторых случаях несоответствующие пропорции могут стать причиной обрезки изображений в самых неудачных местах.
В социальной сети установлены четкие размеры для картинок и фото в каждом отдельном разделе, поэтому для получения желаемого изображения просто достаточно их придерживаться.
Рекомендации по размеру картинки в посте
Текстовый пост, либо просто изображение
С момента редизайна сети работа с изображениями в постах упростилась, поскольку ранее, при прокрутке вниз, они растягивались, что негативно сказывалось на внешнем виде и качестве в целом. На сегодняшний день ширина ленты фиксирована, благодаря чему визуальный контент стал выглядеть более подобающе.
https://youtube.com/watch?v=yOVxmAzt81Q
Для занятия изображением всей ширины ленты, его размер должен быть не менее 510 пикселей. Оптимальными параметрами картинки для поста считаются 700х500 px. Если нужно квадратное изображение – 510х510 px. Максимально допустимый размер без негативных последствий от сжатия – 1000х700 px.
Повысить качество картинок можно созданием их через пункт «Сохранить для WEB», при этом поставив галочку возле функции «sRGB».
Но если размер изображения для поста в вк будет меньше 200 пикселей по ширине или длине, программа сразу же выдаст ошибку.
Также техподдержка рекомендует производить загрузку путем перетаскивания файла с компьютера на соответствующую строку, а не привычным большинству методом прикрепления через вложения.
При оформлении постов со ссылками происходит синхронизация вконтакте с указанными сайтами и оттуда берется часть основных текстовых данных и фотографий, автоматически прикрепляясь к публикуемой записи.
Часто, эти материалы выходят не самыми подобающими, поэтому рекомендуется вместо выданного сайтом использовать своё изображение.
Оптимальный размер для такой картинки 537х240 px, но некоторые предпочитают увеличить его в два раза, добавив на постер больше информации.
Важно! Менять размеры изображений допустимо, но при этом нужно не забывать о сохранности их пропорций. В противном случае картинка просто исказится
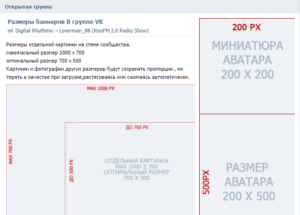
Параметры картинок в разделах сообщества
Чтобы правильно оформить в вк аватар, обложку, вики-страницу, товары и другие разделы сообщества необходимо знать оптимальные размеры изображений для каждого из них. Придерживаясь установленных рамок гораздо проще сделать качественное профессиональное оформление.
Рекомендованный размер аватара 200х500 px, но его можно варьировать вплоть до 7000 px, соблюдая соотношение 2:5. Миниатюра имеет круглую форму с диаметром 200 px.
Она размещается в самом верху группы над аватаром, сдвигая его ниже и используется для повышения информативности и дополнительного завлечения пользователей, – ярким примером является использование живой динамической обложки с автоматически-обновляемыми статистическими данными сообщества. Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.
Размер фотографий товаров может быть от 400 px до 7000 px, но оптимальным принято считать вариант 1000х1000 px. При создании подборки товаров используются изображения 580х320 px.
Для корректного отображения статуса необходимо заливать фотографии начиная с последней. Наиболее подходящий их размер 123х123 px.
Подбор оптимальных вариантов
Запомните: если вы подготавливаете материалы для вк, то идеальным размером картинки и фото для поста будет 700х500, либо 1000х700 px. Не ленитесь лишний раз перепроверить параметры, дабы не запортачить из-за этого ожидаемый результат.
Совмещайте отборный, познавательный и интересный текстовый контент с качественно оформленными картинками и фотографиями. Ведь, если вы ответственно относитесь к сообществу вконтакте, наиболее вероятно, что и в других сферах показываете себя аналогично. А значит, пользователь пойдет за вами.
softolet — интернет-сервисы для бизнеса.Ссылка на материал обязательна!
Автор – Дмитрий Каяфюк
Оцените текст:
[Всего : 1 Средний: 5/5]
Дзен
Интернет-сервис, где можно читать статьи, создавать свои каналы и публиковать контент на различные темы.
Фото профиля
Минимальный размер: 400×400 px
Формат: JPG, PNG
Сервис советует загружать снимки 1000×1000. Аватарка должна содержать только информацию, связанную с личностью пользователя или с контентом. На скриншоте техноблогер Wylsacom использует один и тот же аватар на всех платформах — это рука, сжимающая яблоко на черном фоне. Эта картинка символизирует самый свежий обзор технологий, ведь сами понимаете с каким брендом ассоциируется фрукт.
Картинки в постах и рекламе
Минимальный размер: 150×150 px
Формат: JPG, PNG
Используйте графические файлы с разрешением 1920×1080 для качественного отображения. Для платного продвижения есть особое требование — графика не должна содержать более 20% текста.
LinkedIn**
Бизнес-соцсеть для профессионалов и предпринимателей. Позволяет создавать личные профили и страницы компаний, находить работу, сотрудников, обмениваться опытом и устанавливать деловые связи.
Для регистрации в LinkedIn** пользователям из России нужно иметь зарубежный номер мобильного телефона.
Аватар
Минимальный размер: 400×400 px
Формат: JPG, PNG, GIF
Допустимы портреты размером не более 8 Мб. Лучше сразу загружать квадратный кадр 1000×1000, чтобы избежать искажения или обрезки лиц или логотипов.
Фоновое изображение профиля
Оптимальный размер: 400×400 px
Формат: JPG, PNG, GIF
Оптимальное соотношение сторон — 4:1. Лучше использовать макет с разрешением 1536×768, чтобы текст и фото выглядели четкими на всех устройствах.
Фотографии в статьях
Минимальный размер: 400×400 px
Формат: JPG, PNG, GIF
Рекомендуемые параметры для снимков в статьях на LinkedIn** — 1,91:1. Максимальные пропорции — 7000×7000. Хорошая идея — добавлять полноразмерные картинки, которые занимают всю ширину публикации и имеют высокое разрешение. Это обеспечивает отличное качество и привлекательный внешний вид контента.
Формат: JPG, PNG, GIF
Текст: не более 20% от общей площади на фото
Требования к изображениям для рекламных публикаций на LinkedIn:
-
Оплачиваемые подписки (Sponsored Content) — от 640×400 до 1200×627;
-
Карусели (Carousel Ads) — 1080×1080;
-
Реклама в инбоксе и в новостной ленте (Message Ads, LinkedIn App Ads) — от 300×250 до 600×600.
Неутвержденные и не соответствующие правилам платные объявления могут быть отклонены платформой.
Рекомендации для карусели
Карусель — это рекламная запись, состоящая из нескольких карточек. В каждой карточке можно указать название и краткое описание, прикрепить изображение, добавить кнопку. Также можно установить две цены, чтобы, например, показать скидку.
- При создании карусели добавьте от 3 до 10 карточек.
- Изображения для карточки карусели должны быть квадратными и не менее 400 px в высоту и ширину.
- Текст записи не должен превышать 220 символов.
- Заголовок — от 3 до 25 символов.
- Цену можно указать до 10 млрд. рублей. При этом цена должна быть либо указана для всех карточек, либо не указана ни в одной.
- Если к записи прикреплена карусель, то другие вложения (фотографии, видео, музыку, карты, сниппет, опрос) добавить нельзя.
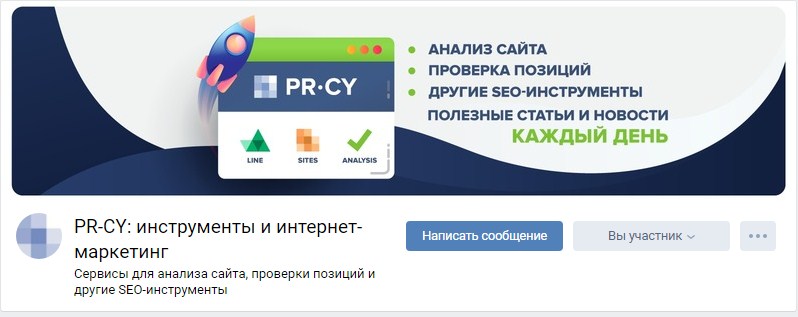
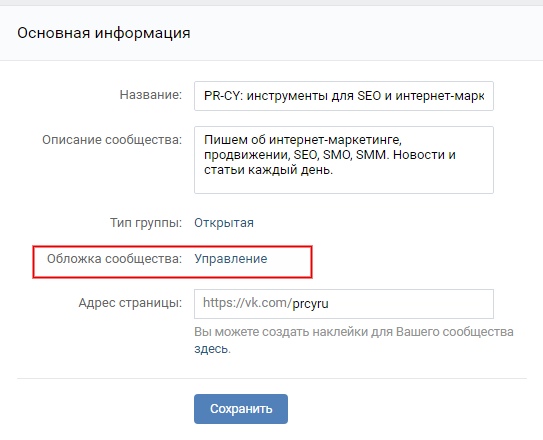
Обложка
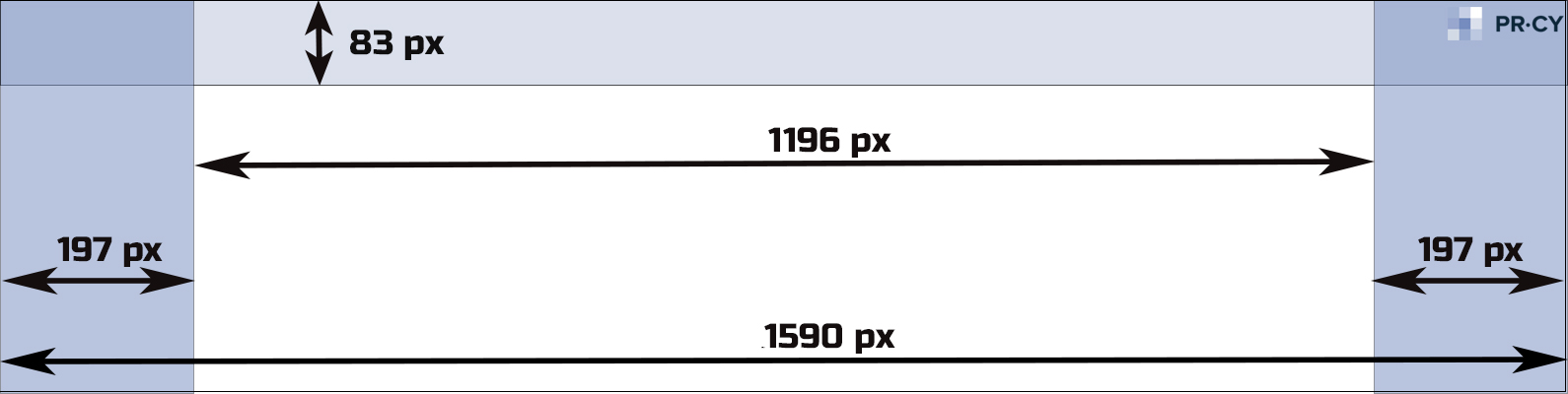
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
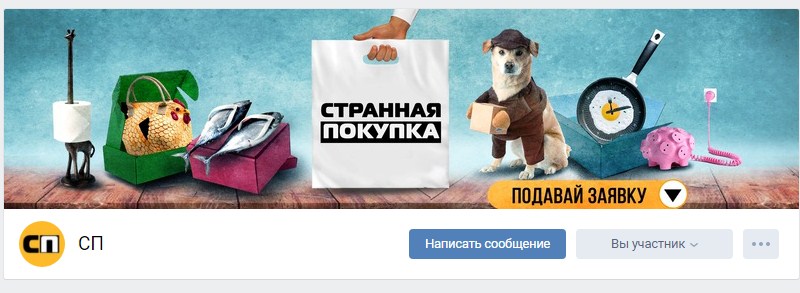
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
 Обложка нашей группы vk.com/prcyru
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
 Группа без обложки
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
 Схема обложки с разметкой
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
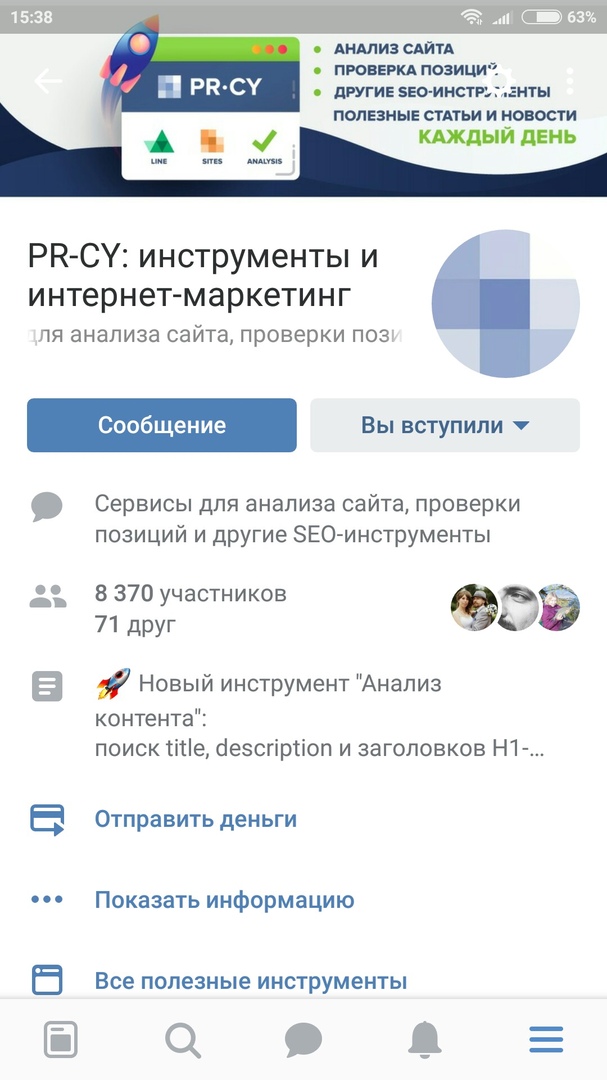
 Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
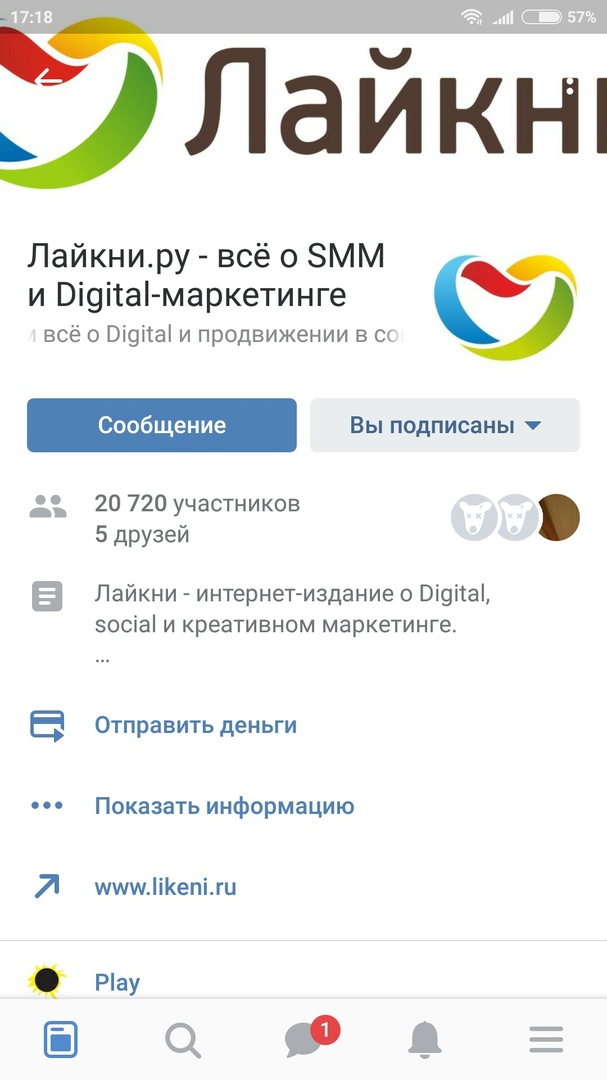
 Обрезалось часть названия на обложке
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
 Стрелка указывает на кнопку подачи заявки
Стрелка указывает на кнопку подачи заявки  Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
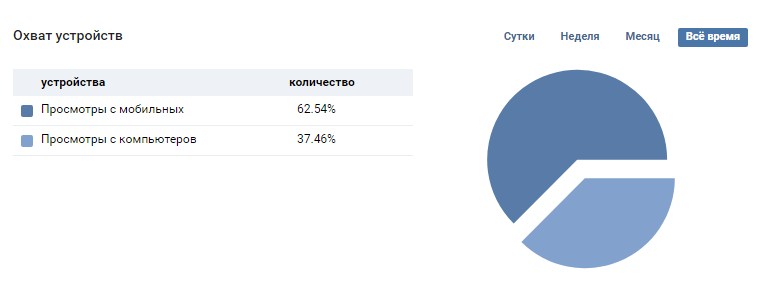
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
 Скриншот статистики группы PR-CY
Скриншот статистики группы PR-CY
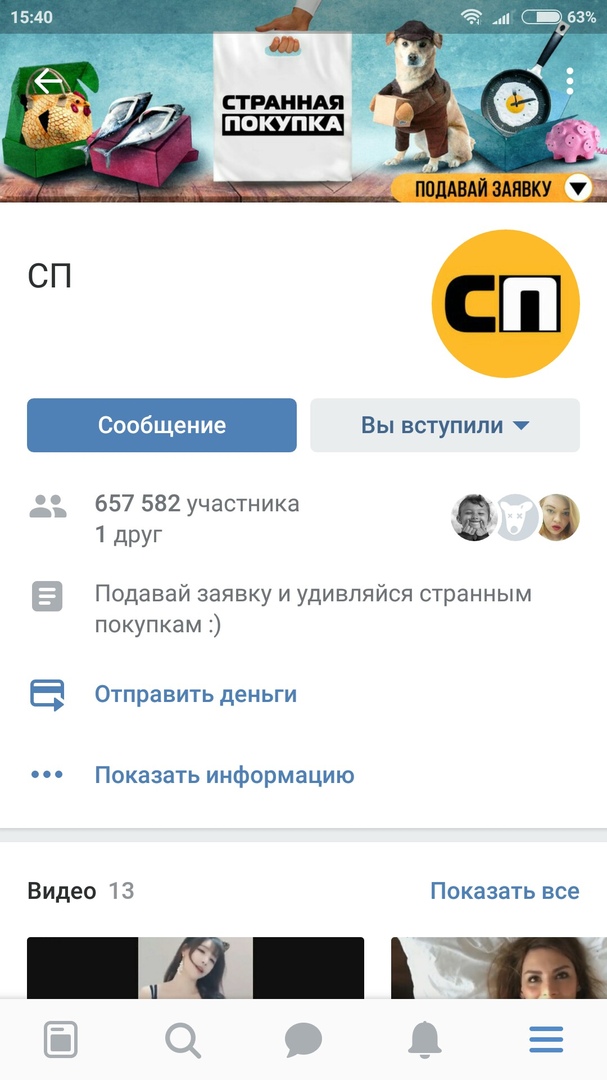
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
 Стрелка указывает на аватарку
Стрелка указывает на аватарку Стрелка указывает на пустое поле
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
 Пример с выводом аватарок активных участников на обложку
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
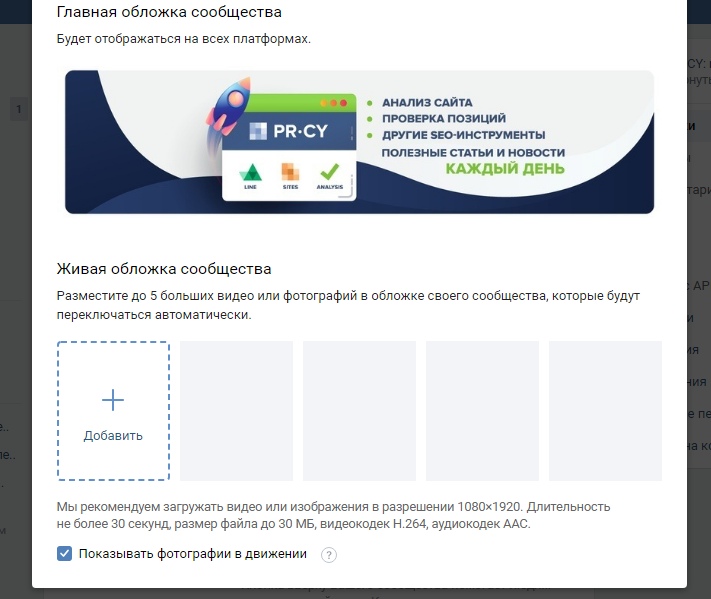
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Меняйте угол съемки
Наиболее выгодные ракурсы могут быть не только в портретной фотографии, это применимо и для фуд-фотографии
Важно осознавать, что концепция, выстроенная в голове, не всегда может дать лучший возможный результат. Это одна из причин, по которой я никогда не снимаю только с одного ракурса. Сначала делайте снимок, который вы изначально рисовали в воображении, а затем, меняя композицию, создавайте дополнительные снимки
Сначала делайте снимок, который вы изначально рисовали в воображении, а затем, меняя композицию, создавайте дополнительные снимки
Важно иметь выбор, особенно если вы снимаете для клиента. Помните, что для одной фотографии будет приемлем один ракурс, а другой кадр может лучше смотреться с другого ракурса. К примеру, фотографировать ряды капкейков лучше под небольшим углом, чтобы создать ощущение тянущихся через весь кадр линий
А снимать ингредиенты для блюда лучше сверху. Как и в любом другом жанре, в фуд-фотографии следует очень обдуманно подходить к выбору ракурса
К примеру, фотографировать ряды капкейков лучше под небольшим углом, чтобы создать ощущение тянущихся через весь кадр линий. А снимать ингредиенты для блюда лучше сверху. Как и в любом другом жанре, в фуд-фотографии следует очень обдуманно подходить к выбору ракурса.
На двух снимках ниже продемонстрированы два различных ракурса, с которых фотографировались горстки специй. Вы можете сказать, какая фотография вышла лучше? Если фотограф не может ответить на этот вопрос, то клиент точно сможет.
Многие фуд-фотографы и стилисты предупредят вас, что на съемку еды у вас в запасе есть очень ограниченное количество времени, и в определенной степени будут правы. Блюда, которые подаются в горячем виде, будут выглядеть значительно лучше, если они только что были вынуты из духовки. Но это не значит, что первое появление блюда перед объективом непременно завершится сиюминутным успехом.
Всегда будьте уверены, что в запасе есть дополнительное блюдо. Вы можете приготовить “набросок” для того, чтобы правильно выбрать композицию и убедиться в том, что настройки камеры и свет выставлены правильно. Некоторые профессиональные фотографы такие блюда называют “бутафорными”. Когда все готово для съемки, выносят “блюдо-героя”, которое уже идеально скомпоновано и украшено. Пробные съемки помогают снять напряжение к моменту, когда на сцену выходит уже главная модель.
Представленный ниже кадр с оладьями – наглядный пример того, как можно испортить фотографию. Мы снимали конечное блюдо, но по невнимательности я засветил левый верхний угол стопки блинов. Конечно, потом мы исправились, но это классический пример, показывающий, насколько следует быть внимательным.
Создание аватарки

Единственный элемент, который виден юзерам еще до момента входа в группу, – это аватарка. Она также является главной картинкой паблика. Логично, что от привлекательности этого элемента зависит, зайдет пользователь в сообщество или нет
Поэтому оформлению нужно уделить особое внимание
Что ставить на аватарку? Есть несколько проверенных вариантов:
- анонс нового продукта, услуги или события;
- акции, распродажи или скидки;
- преимущества компании;
- тематические картинки;
- название компании;
- логотип.
Важно, чтобы текст можно было прочитать, поэтому делайте его достаточно крупным. Зрителям должно быть понятно, что на картинке
Кстати, не рекомендуем брать изображения со стоков, они не вызывают доверия пользователей.
Чтобы аватарка не затерялась среди прочих, сделайте ее яркой, запоминающейся и необычной
Подумайте, на что вы сами обращаете внимание? Способов выделиться очень много, просто нужно задаться этим вопросом и проявить немного креативности
СОВЕТ. Хотите, чтобы аватарка выглядела современно? Тогда сделайте ее в стиле минимализм. Сейчас в тренде максимально простое и аккуратное оформление.
Подумайте, какой цели вы хотите добиться с помощью аватарки, и отталкивайтесь от этого при ее создании!
Где найти качественные фото?
Очень часто пользователи ВКонтакте задаются вопросом: где найти хорошие фотографии для постов?
На самом деле в интернете довольно много сайтов с картинками на различные тематики.Вам подойдут, как сайты, которые предлагают шаблоны именно для ВК, так и сайты, где можно скачать обои на рабочий стол. Первые, как правило, специализируются на обложках, аватарах, баннерах, вторые же – на широкоформатных фотографиях.
1. Сначала начнем с ресурсов, которые предлагают готовые шаблоны для ВКонтакте:

- You-ps.ru,
- Erohovec.ru,
- Art-ps.moy.su,
- Vk-oblozhki.ru,
- Psd-box.at.ua.
На данных сайтах вы найдете готовые шаблоны для разных целей (оформление, меню, посты и т.д.).

2. Теперь ресурсы, на которых можно найти и скачать широкоформатные фотографии:
- Goodfon.ru,
- Zastavok.net,
- Screenpaper.ru,
- Getwall.ru,
- Wallpaperscraft.ru,
- 7fon.org.
Здесь, как правило, вы сможете найти изображения на ту или иную тематику. Если же Вам понадобиться добавить текст, лого компании и т.д., тогда необходимо будет дополнительно отредактировать фото в графических редакторах.
3. Также стоит отметить сервисы, где можно в онлайн режиме создать стильное оформление и изображения для вашего сообщества:
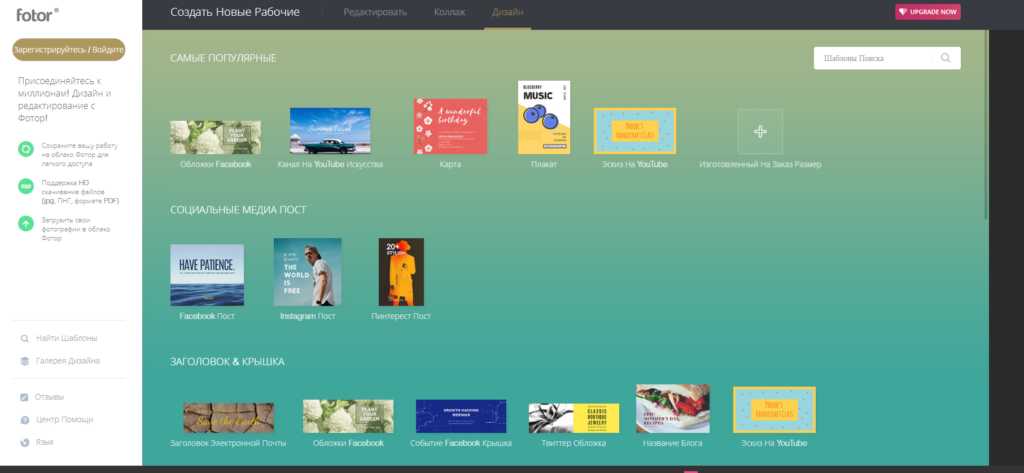
- Fotor.com,
- Canva.com.
 Этот софт предназначен для тех, кто не умеет пользоваться программами вроде фотошопа и не хочет использовать готовые картинки. Вам не потребуется обладать какими-то специальными навыками для работы на этих сайтах.
Этот софт предназначен для тех, кто не умеет пользоваться программами вроде фотошопа и не хочет использовать готовые картинки. Вам не потребуется обладать какими-то специальными навыками для работы на этих сайтах.
Создаем в группе фотоальбом и наполняем его фотографиями
Гораздо интереснее и привлекательнее смотрится любое сообщество, если загружать фотоснимки еще и в отдельные альбомы. Сначала, конечно же, их нужно создать. Администраторы следуют простой инструкции:
1.Заходим в раздел «Фото»;
2.Кликаем на «Создать новый альбом»;
3.Выбираем тип – Фотоальбом или Фотоконкурс;
4.Даем название, определяем настройки и сохраняем.
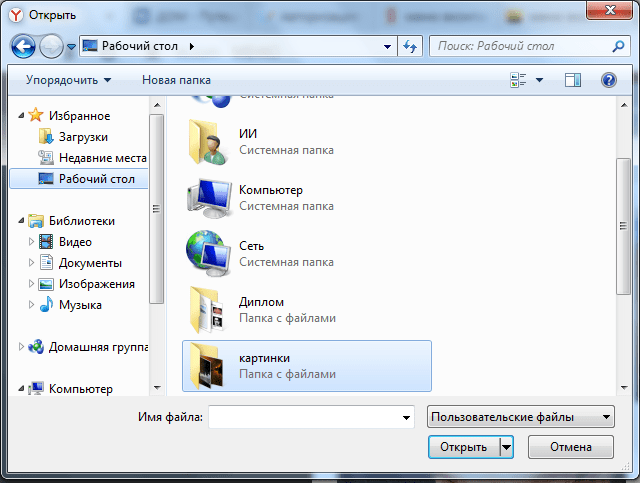
Далее наполняем его фотофайлами. Порядок действий такой: 1. Заходим в фотоальбом; 2. Кликаем на «Добавить фото»; 3. Выбираем файл-картинку (или несколько файлов) и добавляем ее.
Также можно дополнить фотографию описанием или перенести ее в другой альбом. Причем и то, и другое, можно сделать в любой момент.
Что касается участников/гостей паблика, то загрузить фото они могут, только если админы дали разрешение в настройках. Уточнить этот момент можно непосредственно у администрации, связавшись с ее представителями.
Общие требования к изображениям
Общие требования к изображениям — это те, которым нужно следовать вне зависимости от вида или формата рекламного объявления.
Графика:
Высокое качество. Изображения с большим количеством искажений, «зерна», замыленности не пройдут модерацию. Все, что находится на картинке должно хорошо и легко считываться пользователем, а сперва модератором.
Спокойные цвета и оттенки
В попытке привлечь внимание особенно яркими или кислотными цветами вы, скорее всего, только нарветесь на бан вашей рекламной кампании. Цвета на изображении должны быть спокойными и гармонично сочетаться друг с другом
Никакой имитации элементов интерфейса приложения. Сюда также входят разнообразные кнопки вроде «перейти» и так далее.
Текст на изоражении:
- Четкость. Весь текст на изображении должен легко читаться пользователем, текст не должен сливаться с фоном изображения.
- Заглавные буквы. Использование только заглавных букв разрешено в случае написания аббревиатур или товарных знаков. Больше нельзя написать «СРОЧНО УСПЕЙ» модерацию это не пройдет, как не пытайся.
- Текст не должен занимать больше 20% площади изображения. При этом изображение с написанным от руки текстом, добавленное на основное изображение, также считается как текст. Поэтому обмануть систему таким подходим также не выйдет.
Также запрещено:
- Изображение денежных купюр любой страны мира.
- Изображения с откровенным сексуальным контентом.
- Навязчивые и кричащие образы
- Пугающие и не эстетически выдержанные рисунки и фотографии.
- Изображения с товарами и услугами, запрещенными к рекламе законодательством, среди них оружие, алкоголь, наркотики, психотропные вещества, табачные и курительные принадлежности, азартные игры и так далее.
При использовании людей в своих рекламных креативах, либо же коллажи с наличием людей на них важно наличие письменного разрешения на публикацию
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:

Как создать графическое меню в группе:

Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Для начала
Перед тем как начать оформление и ведение сообщества в любой социальной сети, необходимо определиться с тем, каких результатов вы хотите достичь и какую аудиторию привлечь. Заново велосипед изобретать не надо, тут все очень просто – сформулируйте цель и определите целевую аудиторию:
- Цель. Это четкая формулировка того, каким вы видите результат от ведения соцсетей. Например, это может быть привлечение новых клиентов и продажи. Часто также выбирают повышение осведомленности аудитории о вашем бренде или продукте/услуге. Можете время от времени формулировать что-то более конкретное, например: «Привлечь 1000 подписчиков до конца этого месяца». В таком случае, понятное дело, придется регулярно обновлять цель. Кстати, здесь отлично подойдет модель SMART, о которой я уже рассказывала в Комьюнити.
- Целевая аудитория. Нужно хотя бы примерное представление о том, кто воспримет ваши сообщения и в конечном счете купит продукт или услугу. Какую группу вы хотите привлечь? Что их интересует, волнует? Ответы на эти вопросы помогут иметь под рукой все необходимые рычаги и крючки для привлечения и удержания внимания.
Создаем сообщество
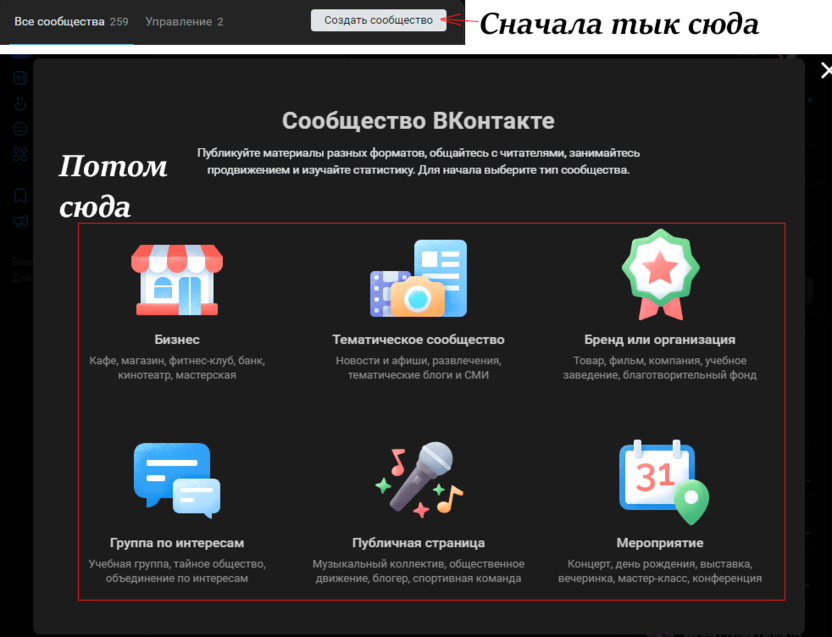
После того как вы определили для себя цель и целевую аудиторию, можно создавать группу или страницу. А как это сделать? Открываете вкладку «Сообщества» и жмете на соответствующую кнопку. Во ВКонтакте выбор группы осуществляется исходя из формата общения и типа бренда.
- Публичная страница. Это больше пойдет для продвижения популярных личностей, блогеров, команд и так далее.
- Бренд или организация. Такая страница подходит для продвижения компании, также производимых ею товаров и услуг. Здесь же есть возможность продвижения фильмов, учебных заведений и даже благотворительных фондов.
- Бизнес. Все, что связано с предпринимательской деятельностью и получением прибыли, относится сюда – от банков до фитнес-клубов.
- Тематическое сообщество. Подобные страницы могут создавать СМИ, новостные порталы и афиши. Еще это отличный вариант для ведения тематического или развлекательного блога.
- Группа по интересам.
- Мероприятие. Будь то конференция, выставка, мастер-класс или вечеринка – любой ивент можно также вести в ВК, готовить к нему аудиторию и представлять анонсы.

После выбора формата сообщества нужно указать название, тематику, тип группы (частная, закрытая и открытая), можно еще указать сайт. И не забывайте про ключевые фразы и слова, по которым аудитория в дальнейшем будет вас находить. После следует приступать к оформлению.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Секреты оформления группы ВК
В качестве бонуса, мы делимся секретами оформления группы ВК и своим личным опытом, которые позволят выполнить оформление сразу же на продвинутом уровне самостоятельно. Например, можно настроить вот такой красивый блок из различных приложений, который повышают вовлечённость в несколько раз!
Бесплатные приложения.
Зайдите в управление сообществом и перейдите в пункт «Приложения», чтобы редактировать настройки.
Здесь на выбор можно добавить приложение, которое станет отличным дополнением к функциональности группы. Например, как в нашей группе, которая бесплатно создаёт полезный контент, есть кнопочка «Поддержать сообщество», нажав которую можно пожертвовать на благо сообщества любую сумму от 100 рублей. Так же это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и прочее.
Другие полезные виджеты и приложения:
- анкеты;
- тесты;
- запись на услуги;
- рассылки сообщений;
- магазин товаров;
- и так далее.
Обсуждения.
Сделайте сразу несколько тем, посвящённых основным вопросам, которые будет интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто-задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждений должны быть посвящены темам, которые затрагивает группа.
Заключение
Если хотите успешно , то обязательно уделите время её правильному и красивому оформлению. Чем более основательнее вы подойдёте к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группу, тем выше будет конверсию в подписку, а в дальнейшем в покупку.
Доброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы с вами учились делать очаровательное . Сейчас переходим ко второй части. Будем создавать красивую единую картинку для аватарки и подумаем над эффектным переходом.

Если вы впервые оказались в моем блоге, то вам не обязательно начинать с первого урока. Можете прочитать сначала эту публикацию и приступить к оформлению, начиная с этого шага. Сейчас я расскажу как сделать красивую группу Вконтакте, а использовать ли дополнительные возможности, вы сможете решить потом.
К концу этой статьи у вас получится эффектная и единая картинка.

Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Скрин профиля Билла Гейтса в LinkedIn
Размеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Обложка популярного сообщества
Визуальный контент постов отображается с шириной 350 рх.