Что за «Конвертер DPI»?
Что я могу сделать с этим сервисом?
Вы можете изменить DPI ваших изображений двумя способами: просто изменить величину в файле или изменить размер изображения под указанное вами DPI.
Какие форматы изображений я могу загрузить, чтобы изменить DPI?
В настоящее время поддерживаются изображения в форматах JPG, PNG, TIF, BMP и ICO.
Что мне делать если у меня другой формат изображения?
Мы рекомендуем вам использовать наш конвертер изображений и при конвертации сразу указать требуемый DPI.
Что значит «изменить размер изображения»
Конвертер DPI имеет опцию «изменить размер изображения», при установке этой опции ваше изображение поменяет размер в соответствии с указанным в нем DPI.Например, у вас было изображение 300DPI и 4*6 дюймов (примерно 10*15см или 1200*1800 пикселей).При установке в 72DPI размер изображения в сантиметрах не изменится, но изменится размер в пикселях (станет 288*432 пикселей).
Что такое DPI
Когда вы начинаете заниматься цифровой обработкой своих фотографий, одним из первых терминов, с которым вы столкнетесь — это DPI. Сокращение DPI обозначает «количество точек на дюйм», и связано с качеством вашей фотографии. В общем случае, чем выше DPI у изображения, тем выше его качество. Это связано с тем, что разрешение изображения выше, и поэтому изображение имеет больше деталей. Но за высокое качество приходится платить.
Существует множество случаев, когда высокое качество изображения не является необходимым. Например, для изображений в Интернете, обычно используется 72 DPI. Это очень мало, но для Web-страниц это приемлемо, так как, хотя изображения и далеки от совершенства, они имеют небольшой размер, и быстрее загружаются. Для изображений в Windows применяется 96 DPI. Это уже чуть лучше, но все равно не идет ни в какое сравнение с разрешением, используемым для печати изображений.
При печати изображений используются различные разрешения. Хорошие результаты для печати дает 300 DPI, но лучше применять 600 DPI. Показатель DPI для выводимого на печать изображения, в основном, зависит от принтера (или плоттера), на котором оно печатается. Существуют принтеры и плоттеры с разрешением в 2400 DPI и более. Далее, выбираемое вами значение DPI сильно зависит от того, как вы намерены использовать изображение. Вы можете напечатать одно и то же изображение с различными DPI, и использовать их в различных случаях.
Изменить DPI изображения довольно просто, если вы переходите к меньшему значению DPI (например, когда вы преобразуете изображение с 300 DPI в изображение с 72 DPI). Фактически, такое преобразование DPI является наиболее частым. Например, если у вас имеется цифровая фотография, сделанная с помощью достаточно мощного фотоаппарата (5 мегапикселей или более), а вы хотите опубликовать ее в своем блоге, то вы должны сильно уменьшить либо DPI, либо размеры фотографии. Но при выводе на печать вы можете выводить ее без изменения DPI.
При выполнении изменении DPI важно помнить некоторые стандартные разрешения. Как уже упоминалось, 72 и 96 DPI используется для Web-страниц
Применение 150 DPI дает напечатанным изображениям неплохое качество, но если вы хотите получить хорошее качество изображения, то следует использовать 300 DPI (или даже 600). Иногда вам требуется перейти к более низкому DPI, поскольку все остальные параметры изображения (число мегабайт, и размеры в высоту и ширину) с уменьшением DPI также уменьшаются.
Можно также снизить DPI без изменения высоты и ширины изображения. Сохранение высоты и ширины изображения возможно только тогда, когда вы снижаете DPI. Фактически, то, что вы делаете, когда уменьшаете DPI изображения, сохраняя его первоначальные размеры и пропорции — это просто удаляете некоторые пиксели из изображения. Вы не изменяете самого изображения, а просто делаете его менее детальным.
Изменение DPI изображения выполняется при помощи соответствующего программного обеспечения. Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Существуют программы, которые позволяют выбрать из фиксированного набора разрешений (например, 72 DPI, 300 DPI, и т.д.). Также существуют программы, которые позволяют пользователю самому ввести требуемое значение DPI. При использовании такой программы помните приведенные в данной статье рекомендации о стандартных значениях DPI,. И еще одно. Хотя вы можете раздельно изменять горизонтальные и вертикальные DPI, не следует делать этого без особой необходимости.
Как оптимизировать изображение?
Чтобы оптимизировать изображения для Интернета, выполните следующие действия:
Сжать изображение
Использование большого количества изображений на нашем веб-сайте может повысить вовлеченность пользователей и снизить показатель отказов нашей страницы.
Но когда мы используем изображения с большим размером файла, загрузка занимает много времени, что может раздражать наших пользователей, что приведет к увеличению показателя отказов и, следовательно, к снижению нашего рейтинга и трафика.
Итак, прежде чем использовать какие-либо изображения на нашем веб-сайте, мы должны сжать наш файл.
FreeCompress предоставляет бесплатный инструмент, который поможет вам быстро и легко сжимать изображения в форматах JPEG, PNG, WebP, GIF и т. д.
Выберите правильное имя файла изображения
Используйте правильное имя файла изображения, чтобы повысить рейтинг своего веб-сайта.
Попробуйте использовать свое основное ключевое слово в одном из имен файлов вашего изображения, чтобы улучшить SEO на странице. Укажите описательное имя файла изображения, чтобы помочь Google понять тему изображения. Существует множество других рекомендаций по оптимальной оптимизации изображений.
Список 10 лучших онлайн-программ для сжатия фотографий без потери качества в 2022–2023 годах
В этой статье решил поделиться списком лучших компрессоров изображений без потери качества. Вы можете использовать любой из этих компрессоров изображений для сжатия больших файлов изображений. Итак, давайте рассмотрим список лучших компрессоров изображений.
1. Улучшитель JPEG

JPEG Optimizer — это веб-инструмент, который можно использовать для сжатия файла изображения. Несмотря на свое название, JPEG Optimizer также может сжимать файлы PNG. Самое интересное, что он сжимает изображения без потери качества. Вы не найдете никакой очевидной разницы между оригинальными и сжатыми изображениями.
2. Optimizilla

Что ж, если вы ищете простой в использовании и отзывчивый веб-сайт для сжатия изображений без потери их качества, вам нужно попробовать Optimizilla. Угадай, что? Optimizilla — один из лучших и самых популярных инструментов для улучшения изображений, сжимающий изображения JPEG и PNG. Интересно то, что Optimizilla показывает версию до и после до сжатия файла.
3. TinyPNG

TinyPNG — один из самых популярных веб-сайтов по сжатию изображений, который вы можете посетить прямо сейчас. Сайт известен своим умным сжатием PNG и JPEG, которое идеально балансирует качество при оптимизации. Веб-инструмент сжатия изображений можно использовать бесплатно, а также он поддерживает пакетное сжатие. Пользователи могут сжимать до 20 фотографий одновременно.
4. Сжать сейчас

Что ж, если вы ищете простой способ улучшить свои фотографии, чтобы освободить место для хранения, вам нужно попробовать CompressNow. Это веб-инструмент для сжатия изображений, который позволяет выполнять массовую загрузку и сжатие. Он может сжимать изображения JPEG, JPG, PNG и GIF. Кроме того, веб-инструмент также позволяет пользователям настраивать коэффициент сжатия, чтобы избежать потери качества.
5. Img2Go

Img2Go — относительно новый веб-сайт в списке по сравнению со всеми другими, перечисленными в статье, как и любой другой компрессор изображений в Интернете. Img2Go — это веб-приложение для перерисовки размера изображения путем настройки его качества. В качестве вывода изображения поддерживает только два формата файлов — JPG и PNG. Что делает Img2Go еще более мощным, так это то, что он предлагает несколько режимов сжатия. Например, вы можете выбрать сжатие изображений для сохранения наилучшего качества или компромиссное качество для получения наименьшего размера файла.
6. Сжатие JPEG

Compress JPEG может быть лучшим сайтом, когда речь идет о сжатии изображений. Вы не поверите, но сайт позволяет пользователям выбирать до 20 типов файлов .jpg или .jpeg. Сжимает изображения без ущерба для качества. Пользовательский интерфейс веб-инструмента очень чистый и простой.
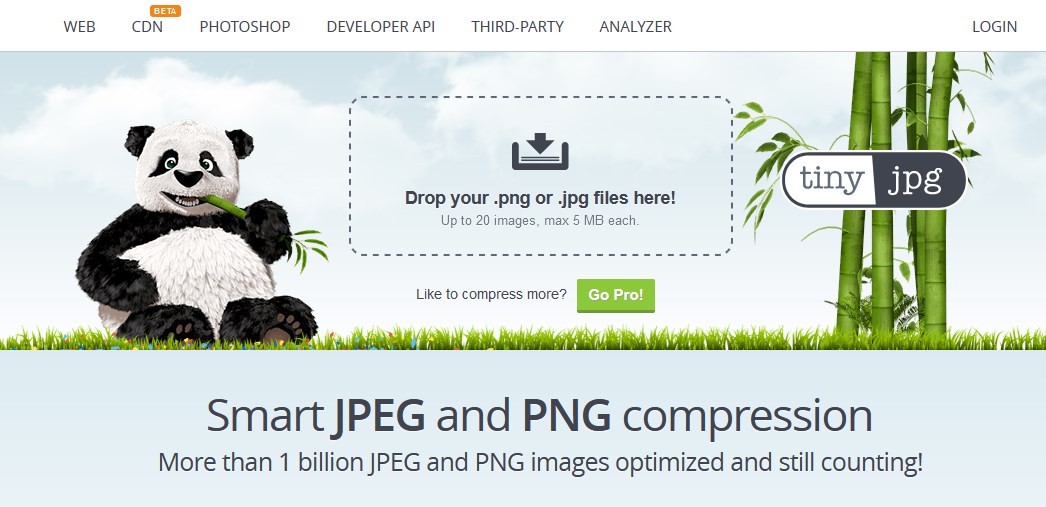
7. TinyJPG

Ну, TinyPNG — это сайт для сжатия файлов PNG, а TinyJPG — это сайт для сжатия файлов формата JPG или JPEG. Сайт уменьшает размер файла изображений JPEG, сохраняя при этом их качество. Пользовательский интерфейс сайта чист и позволяет сжимать большие объемы файлов.
8. я люблю

Если вы ищете веб-компрессор изображений для сжатия изображений JPG, PNG и GIF, то Iloveimg может стать для вас подходящим выбором. Сайт уменьшает размер файла ваших изображений, не влияя на качество исходного изображения. Помимо сжатия изображений, Iloveimg также предлагает некоторые другие функции, связанные с изображениями, такие как изменение размера изображения, обрезка изображения, параметры преобразования изображения и т. д. Он также имеет фоторедактор, который удовлетворяет основные потребности редактирования фотографий.
9. усилитель фото

Image Optimizer — это сайт, на котором вы можете сжимать практически все форматы файлов изображений, такие как PNG, JPG, JPEG и т. д. Как и веб-сайт Reduce Images, Image Optimizer также позволяет пользователям предварительно выбирать размер и качество изображения. Кроме того, Image Optimizer также имеет отдельное приложение для Windows.
10. Adobe Online Image Compressor

Не многие знают, но у Adobe также есть онлайн-компрессор изображений. Веб-компрессор изображений Adobe прост в использовании. Что более интересно, так это то, что он также предлагает некоторые другие параметры редактирования фотографий, такие как настройка цвета, обрезка и выпрямление, изменение размера изображения и т. д. При сохранении изображения позволяет выбрать качество изображения (сжатие).
Как уменьшить вес файла JPG в FileOptimizer
FileOptimizer — бесплатная программа для оптимизации файлов разных типов большого количества графических и текстовых форматов. Программа работает на русском языке.
Пройдите последовательные шаги:
- В открытое окно программы FileOptimizer перетащите в список файлы, которые нужно оптимизировать, или используйте для этого меню «Файл». В окне указан исходный размер изображения.
При настройках по умолчанию, приложение уменьшает размер файла без потери качества. Если вам потребуется большая степень сжатия, то тогда нужно поменять параметры работы программы, чтобы уменьшить качество JPG.
Войдите в меню «Оптимизация», нажмите на пункт «Настройки». В окне «Настройки» откройте вкладку с названием формата, в нашем случае — «JPEG». Установите флажок напротив пункта «Разрешить оптимизацию с потерями». Сохраните изменения настроек.
- Щелкните правой кнопкой по имени файла в окне программы, а в контекстном меню выберите «Оптимизировать все».
- После завершения кодирования, в окне программы FileOptimizer отобразится информация о размере оптимизированного файла.
Обратите внимание на то, что программа FileOptimizer удаляет исходный файл в корзину, заменяя его оптимизированным.
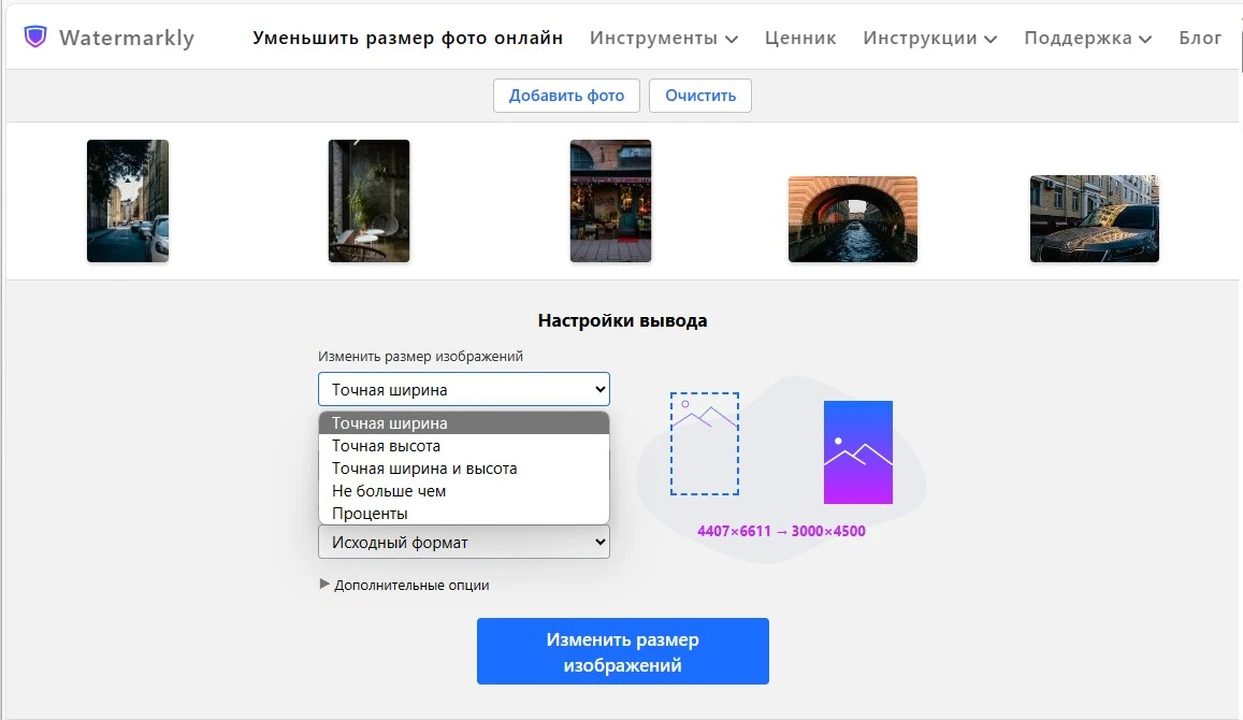
Уменьшение размера фото — опции
В настройках приложения вы можете выбрать одну из 5 опций уменьшения размера фото: «Точная ширина», «Точная высота», «Точная ширина и высота», «Не более чем» или «Проценты».
В первых двух случаях вы можете указать размер одной из сторон в пикселях. Тогда высота или ширина подстроятся автоматически.

Например, вы загружаете вертикальную фотографию размером 5835 x 3890 пикселей и выбираете опцию «Точная высота» в настройках вывода. Затем вы вводите «2000» в строку ниже. После завершения процесса изменения размера вы получите изображение высотой 2000 пикселей и шириной 1333 пикселя. Ширина будет изменена автоматически, что позволит сохранить исходное соотношение сторон.
Опции «Точная ширина и высота» и “Не более чем” выглядят похоже, но работают по-разному.
Допустим, вы загружаете то же вертикальное изображение из предыдущего примера — его размер 5835 х 3890 пикселей — и выберете «Точная ширина и высота», затем введете 2500 пискелей для ширины и 2500 пикселей для высоты. Эти настройки создадут квадратное изображение. Далее вам нужно выбрать способ изменения фотографии с учетом новых параметров: обрезать изображение, сгенерировать пиксели вокруг изображения или добавить белые пиксели.
Если же в этой ситуации вы выберете «Не более чем» и введете 2500 на 2500 пикселей, вы не получите квадратного изображения. Высота будет изменена на 2500, а ширина уменьшена до меньшего числа. Если размер оригинала был 5835 x 3890, то размер уменьшенной копии будет 2500 x 1667 пикселей.
Вариант «Проценты» будет полезен, если вам нужно приблизительно уменьшить изображения в несколько раз. Указав, например, 60%, вы уменьшите ширину и высоту картинки на 40%.
Ваши настройки вывода будут сохранены в приложении.

Таким образом при следующем запуске программы вам будут предложены те параметры, что вы использовали при последней обработке.
Это может быть удобно, если вы всегда изменяете размер фото аналогичным образом.
Различные типы сжатия изображений
Утилита Duplichecker предоставляет 2 типа сжатия изображений для уменьшить размер фото онлайн , а именно:
Сжатие с потерями
Предлагаемое нами средство обеспечивает сжатие изображений с потерями. Сжатие с потерями удаляет несколько частей изображения таким образом, чтобы оно не выглядело плохо, чтобы уменьшить его размер. Этот формат позволяет вам избавиться от фрагментов изображения, которые, по вашему мнению, влияют на качество и требуют удаления.
Наша утилита сжатия jpg быстро сканирует загруженные изображения, находит в них все лишние концы и автоматически удаляет их. Процесс будет проходить безупречно, что никто не сможет узнать о сжатии.
Сжатие без потерь
Сжатие без потерь — это процесс, используемый для уменьшить размер jpg с сохранением качества от повреждения. Снимки, сделанные через зеркалку, в большинстве своем имеют большие размеры. Хранение всех таких изображений большого размера займет больше места, и им будет сложно управлять. Более того, вы не можете загружать изображения большого размера на онлайн-платформы, так как большинство из них имеют ограничение по размеру.
Оптимизация изображений
Теория оптимизации изображений для сайта не так проста, как может показаться из общедоступной информации. Мнение, что оптимизация картинок для сайта это только их сжатие, ошибочно.
Оптимизация изображения включает:
- Уникальность фото;
- Уменьшение его размера (сжатие);
- Удаление метаданных (ненужных);
- Правильное масштабирование фото на сайте;
- Использование оптимальных форматов картинок;
- Разумная цветность.
Кратко пробегусь по этим пунктам, без энтузиазма, для ознакомления.
Уникальность фото
Борьба за уникальность картинок используемых на сайте еще не достигла апогея, но начинает активно распространяться среди веб-мастеров. «Возглавляет» эту работу, сервис Tineye.com. Сервис очень простой и сделать картинку уникальной, по этому сервису, тоже не сложно.
Сжатие фото
Ключевой элемент оптимизации для фото. Правило сжатия для поисковых систем: чем меньше размер фото, тем лучше. Правило сжатия для владельцев сайта: чем меньше размер фото без потери качества, тем лучше.
Удаление метаданных (ненужных)
Век цифровой фотографии картинка становиться носителем всякого информационного мусора, от информации о камере, до адреса фотографа. Этот EXIF нужно удалять, конечно, если он не нужен.
Правильное масштабирование фото на сайте
Это правило оптимизации фото, звучит так: Исходный размер фото, загруженного на сервер, должен быть практически одинаков с размером отображаемого фото. Например, оригинал фото 1800×1200. Лучше уменьшить его размер до 600×400, затем загрузить на сервер и показать на сайте в уменьшенном варианте.
Использование оптимальных форматов картинок
Лучший вариант векторный формат, качество которого не зависит от масштаба и разрешения. Из растровых форматов традиционные JPEG или PNG, но только сжатые.
Цветность
Если тематика вашего сайта, не требует насыщенности цвета на фото, цвета картинки можно снизить с нескольких сот тысяч до 256.
Часть 3. Часто задаваемые вопросы о снижении качества изображения
Могу ли я уменьшить размер файла JPG до 100 КБ?
Да. Это возможно, особенно если размер файла фотографии меньше 1 МБ. Кроме того, вы можете использовать компрессор, который позволяет вам установить уровень сжатия, чтобы получить желаемый размер файла.
Влияет ли сжатие на качество фото?
Да. Сжатие снижает качество фотографии. Но вы можете использовать бесплатный онлайн-компрессор изображений, чтобы уменьшить размер файла фотографии без потери качества. Помните, что сжатие фотографии с использованием очень низкого уровня сжатия значительно снизит качество фотографии.
Повышает ли изменение размера качество изображения?
Да. Большинство приложений для увеличения фотографий должны помочь улучшить качество фотографий, а не наоборот.
Уменьшение размера файла JPG с помощью онлайн сервисов
Если перед Вами встает задача быстро уменьшить размер jpg файла, без лишних заморочек с программным обеспечением, то самым простым способом будет использование онлайн сервисов. Под онлайн сервисами следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Преимущества:
- Готовые оптимальные настройки для максимально эффективного результата;
- Отсутствие необходимости в установке каких-либо программ;
- Полная автоматизация процесса сжатия.
Недостатки:
- Необходимость активного интернет соединения;
- Возможность потенциальной «утечки» личных файлов.
Под последним пунктом стоит понимать, что JPG файл Вы будете загружать на удаленный сервер, и никто не сможет дать Вам гарантий, что он не останется на нем, даже после того, как вы закончите свою работу с онлайн сервисом. По этому, все файлы, которые имеют хоть какую-то конфиденциальность, лучше сжимать на своем компьютере, а не в онлайне.
В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий, мы же разберем два сайта — compressjpeg и TinyJPG.
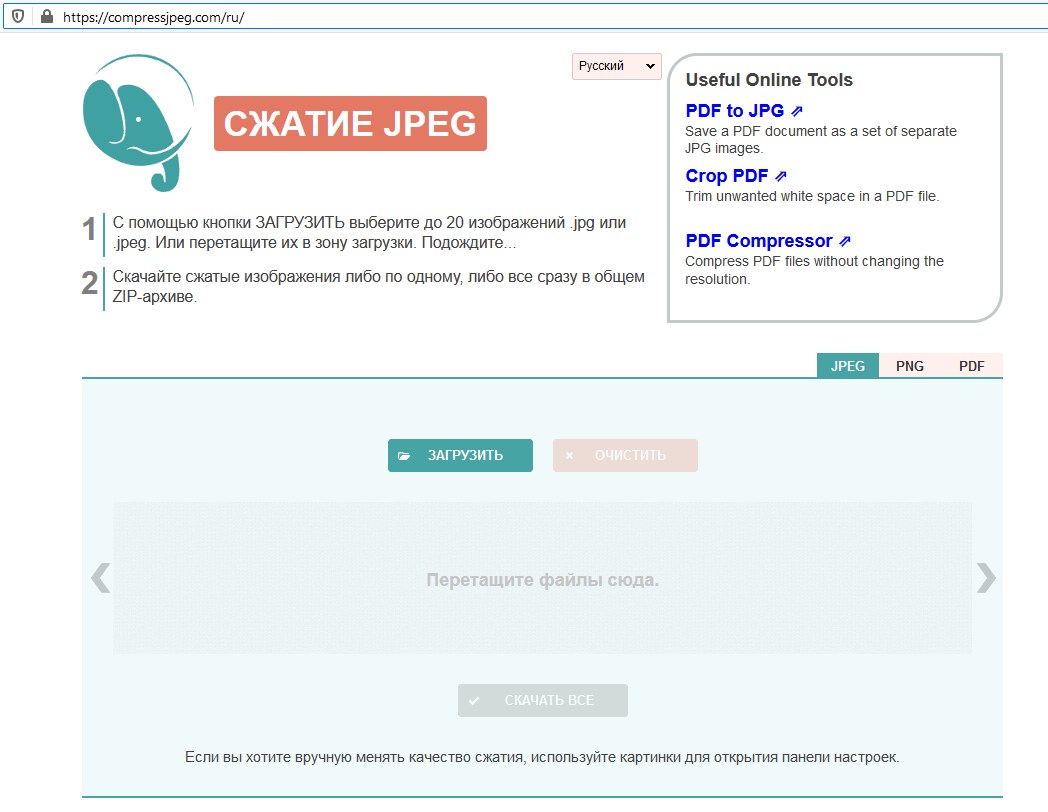
compressjpeg
Очень простой для использования сайт, с поддержкой массовой заливки файлов для сжатия. Сжатие полностью автоматизировано, но есть возможность более тонкой настройки.

- Для заливки файлов, нужно нажать кнопку «Загрузить», и выбрать нужный файл(ы).
- Сразу после заливки файла, начнется его автоматическое сжатие, после чего его можно будет скачать. Там же будет отображено число в процентах, показывающее, на сколько был сжат файл.
- Если нужно поменять настройки сжатия, то нужно навести на картинку с надписью в процентах, и появится кнопка «Настройки». Там можно будет вручную настроить нужную степень сжатия, с предосмотром итогового результата.
TinyJPG

- Использование данного сайта очень простое — достаточно нажать на кнопку «Drop your .png or .jpg files here!», выбрать нужный файл(ы) и сайт автоматически уменьшит их размер.
- После сжатия, будет возможность скачать файл, или сохранить его себе на Dropbox.
Зачем изменять размер изображения
С появлением фотокамер с высоким разрешением, нам приходится сталкиваться с большим объемом данных. Например, стандартное фото хорошего качества в формате JPEG может весить до 5 MB и иметь размеры 4200 x 2800 пикселей ширины и высоты. Такое высокодетализированное изображение идеально подходит для печати или в тех случаях, когда необходимо отобразить мельчайшие детали на экране.
Но для обычного использования на страницах разных интернет-ресурсов, как правило, не требуются фото самого высокого качества. Более того файлы меньшего размера обладают значительными преимуществами: быстрее передаются по сети, легче открываются, просматриваются и хранятся. Для этого под рукой стоит иметь удобный инструмент по обработке изображений, который поможет в считанные минуты подготовить файлы к публикации.
Три наиболее частые ситуации, когда нам необходимо изменить размер фото.
При размещении на веб-сайте
Стандартное разрешение монитора так же, как и размер картинки, определяется в пикселях. При этом самые популярные размеры, как например 1024 х 768, 1152 х 864, 1280 х 960, могут быть в 2 и более раз меньше ширины высококачественного фото. В случае, если оригинальное фото загружается на сайт без уменьшения размера, браузер сам будет его сжимать до нужных ширины и высоты, что может существенно затормозить его работу.
Тяжелые файлы, не прошедшие предварительной обработки, чрезвычайно долго открываются. Их сложнее скачать с сайта на компьютер пользователя. Все это может отпугнуть значительную часть посетителей веб-страницы. Кроме того, качество изображения после сжатия браузером будет существенно уступать качеству фото после обработки в специальном редакторе.
Стоит также учесть, что объемные по весу страницы хуже индексируются в поисковых системах в виду своей загруженности. А неправильно подобранные пропорции приводят к тому, что при посещении сайта с мобильного телефона все картинки сбиваются.
Таким образом, чтобы добиться оптимального соотношения качества фотографий, не уменьшая скорости загрузки, необходимо правильно подготовить изображения перед добавлением их на сайт.
При создании визуального контента для соцсетей очень важно учитывать рекомендованные размеры для разных типов изображений — постов, рекламы, шапки профиля или аватарок. Если исходная картинка меньше указанных параметров, она будет растянута и станет нечеткой
Если больше, она будет сжата программным способом из-за чего потеряет в качестве либо будет обрезана в неудачном месте.
Наиболее важные параметры основных социальных сетей.
Картинка к внешним ссылкам: 500 × 261 px. Картинка для поста: 1200 × 630 px. Обложка страницы: 820 × 312 px. Фото профиля: 170 × 170 px.
Картинка для поста: 1080 × 1080 px. Картинка для Instagram Stories: 1080 × 1920 px. Фото профиля: не менее 110 × 110 px.
Картинка для твита: 1024 × 512 px. Обложка: 1500 × 500 px. Фото профиля: 400 × 400 px.
YouTube
Картинка поверх видео: 1280 × 720 px. Обложка канала: 2560 × 1440 px. Фото профиля: 800 × 800 px.
Если не хочется разбираться во всех возможных параметрах, можно воспользоваться одним универсальным размером 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно.
При отправке в качестве вложения электронной почты
Как известно почтовые сервисы имеют свои ограничения на объем передаваемых файлов. Так, например, максимальный размер вложения Gmail для входящих писем составляет 50 МБ. Если же речь идет о загрузке файла и отправке электронного письма, верхний предел составляет 25 МБ. Чем больше размер изображения, тем сложнее его отправить по почте, особенно если таких файлов несколько.
Поэтому уменьшения размера картинки может быть одним из решений проблемы. Если вам необходима пакетная отправка, можно сначала адаптировать ширину и высоту картинок с сохранением качества изображения, а потом дополнительно отправить все файлы в сжатую папку (.zip).
Как оптимизировать изображения онлайн на сайте Вордпресс
Видите ли, если у вас сайт на WordPress, то вы можете проводить сжатие изображений, масштабирование или обрезку изображений сразу на сайте через административную панель.
Круто, правда?
Чтобы оптимизировать ваши изображения на сайте WordPress, вам понадобится установка одного из специальных плагинов сжатия изображений.
Как специалист по работе с WordPress, хочу дать совет: не нагружайте ваш плагин оптимизации изображений — для своей работы он использует ресурсы вашего сайта, которые предоставляет ваш хостинг–провайдер в рамках вашего пакета услуг. И чрезмерная нагрузка на плагин для оптимизации с его помощью большого количества изображений будет обязательно сказываться на скорости вашего сайта.
Как оптимально использовать плагин Вордпресс для оптимизации изображений на сайте? Проводите оптимизацию изображений в два этапа: сначала с помощью онлайн–сервиса оптимизации изображений, а потом запускайте «дожатие» на сайте с плагином.
Часто задаваемые вопросы
Мы подготовили ответы на самые популярные вопросы пользователей, которые сжимают изображения форматов JPEG, PNG, GIF.
Как сжать фотографию в формате jpg?
Работать с изображениями JPG намного проще, чем с другими. Дело в том, что эта форма является одной из самых распространенных. Вы можете сжимать фотографии JPEG практически в любом редакторе, включая наше онлайн-приложение Visual Watermark. Инструкция по работе с программой для сжатия фото можно найти в нашей статье.
Как сжать фото без потери качества?
В нашем приложении вы легко сможете сохранить визуальное качество изображения максимально приближенным к оригиналу. Для этого при сохранении изображение в Visual Watermark, просто выберите опцию “Лучшее качество”. В этом случае программа сделает все, чтобы сохраненное изображение выглядело качественно и красиво. При этом его вес уменьшится до максимально возможного.
Какой размер фото я могу отправить по электронной почте?
Различные почтовые службы устанавливают свои ограничения на вес файлов, отправляемых по электронной почте. Например, Gmail позволяет прикреплять файлы, размер которых не превышает 25 МБ. Если ваши файлы весят больше, вы должны предварительно сжать их, чтобы уменьшить вес.
Как уменьшить размер фотографии для отправки по электронной почте?
Если вы хотите отправить одну или несколько фотографий, но она весит больше, чем позволяет почтовая служба, воспользуйтесь нашим приложением Visual Watermark. Онлайн-инструмент позволяет работать с любым числом изображений одновременно в бесплатной версии. Всего за 5 минут вы можете быстро уменьшить вес изображений и отправить их получателю. Процедура очень быстрая и удобная для каждого пользователя.
Как сжать фото на компьютере в Windows 10?
Если у вас есть компьютер с Windows любой версии или MAC, вы можете использовать наш бесплатный инструмент Visual Watermark для работы с фотографиями. Приложение работает онлайн. Его не нужно устанавливать на компьютер, чтобы сжать картинку. Все процессы выполняются на сайте, после обработки вы можете загрузить готовые фотографии на свой компьютер.
Как уменьшить размер фото онлайн без потери качества?
Чтобы уменьшить вес изображения без потери качества, вам не нужно скачивать графические редакторы или специальные программы. Веб-приложение Visual Watermark работает онлайн на любом устройстве, включая смартфоны. При обработке можно выбрать опцию “Лучшее качество” и в этом случае сжатие фото будет происходить без потери качества. Обработанное изображение будет привлекательным, четким, с оригинальной цветопередачей.
Как сжать фото на телефоне Android или iPhone?
Визуально мобильная версия сайта не отличается от десктопной. Если вы уже работали над нашим приложением через компьютер, трудностей не будет. Если вы впервые на сайте, ознакомьтесь с инструкцией по использованию инструмента “Сжать фото” в этой статье.
Последние мысли
В заключение , если кто-то ищет удобный инструмент для оптимизации размера своих изображений в формате JPEG, нет необходимости искать дальше нашего инструмента сжатия размера JPEG. С помощью всего нескольких простых щелчков пользователи могут эффективно уменьшить размер файла своих изображений без ущерба для качества или визуальной привлекательности. Так зачем медлить? Попробуйте сегодня и ощутите заметную разницу в повышении скорости и производительности вашего веб-сайта!
Примечание . Вы также можете сжимать изображения в формате jpeg других размеров, например, сжать jpeg до 100 КБ , сжать изображение до 50 КБ и уменьшить размер изображения в килобайтах .
Как уменьшить сразу много фото
В большинстве графических редакторов есть функция пакетного сжатия фотографий. Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал .
На заметку. Если нужно переслать несколько фото по интернету, то лучше их заархивировать. Таким образом можно не отправлять каждый файл отдельно, а добавить один архив, внутри которого будут все снимки. Подробнее об этом читайте .
IrfanView
1. Запустите программу, щелкните по меню «Файл» и выберите «Обработать группу файлов».
2. Откроются настройки группового изменения фото. В правой панели выберите папку с картинками. И нажмите кнопку «Добавить все» для загрузки всех кадров в окно обработки.
3. Поставьте галочку в пункт «С дополнительной обработкой» и нажмите кнопку «Обработка».
Здесь можно установить желаемый размер в пикселях и указать параметры обрезки. Для применения настроек щелкните по «ОК».
4. Нажмите кнопку «Параметры» для изменения настроек качества.
В дополнительном окошке настройте качество вручную. Или установите желаемый размер файла на выходе. Затем нажмите «ОК».
5. Укажите папку, куда будут сохранены обработанные снимки. Сделать это можно при помощи кнопки «Обзор».
6. Щелкните по «Старт» для запуска операции. По окончании процесса уменьшенные снимки будут записаны в папку, которую вы указали в п.5.
XnView
1. Запустите программу. В панели инструментов нажмите кнопку «Пакетная обработка».
2. Откроется окно групповой обработки. Загрузите фотографии при помощи кнопки «Добавить файлы» или «Добавить папку».
3. Перейдите на вкладку «Действия». Кликните «Добавить действие», выберите из списка «Изображение» – «Изменение размера».
Установите необходимый размер в пикселях по ширине/высоте.
4. Перейдите на вкладку «Выходные данные». Укажите папку для сохранения результата. Затем в пункте «Формат» кликните по кнопке «Параметры».
В параметрах можно настроить качество.
5. Щелкните по кнопке «Преобразовать» для начала обработки. После завершения процесса новые файлы будут записаны в папку, указанную в п.4.
FastStone Image Viewer
1. Запустите программу. Щелкните по меню «Сервис», выберите «Пакетное преобразование/переименование».
2. Откроется панель инструментов. Укажите папку с изображениями вверху. Нажмите кнопку «Добавить все». Файлы добавятся в правую панель. Нажмите кнопку «Дополнительно».
3. Во вкладке «Изменить размер» установите галочку в пункте «Изменить размер». Назначьте ширину/высоту в пикселях, нажмите «ОК».
4. Кликните по кнопке «Установки» возле пункта «Выходной формат».
Назначьте параметры качества и нажмите «ОК».
5. Выберите папку, куда будут записаны сжатые снимки. Затем щелкните по «Старт». После завершения операции новые файлы будут записаны в указанную папку.
Архивация фотографий
Архивация – это процедура, которая позволяет упаковать данные в специальный контейнер (архив). Его удобно пересылать по интернету, так как в этом одном файле будет вся нужная информация. Подробнее об архивации читайте в этом уроке.
Получается, не нужно прикреплять каждую фотку вручную. Можно просто добавить один архив, внутри которого будут все снимки.
Как создать архив:
- Щелкните по папке с фотографиями правой кнопкой мыши.
- В контекстном меню выберите «Отправить» — «Сжатая ZIP папка».
Рядом появится новый файл — это и есть заархивированная папка. Такой архив можно отправить по электронной почте, в соцсети, мессенджере.
Как сжать изображение программами для работы с изображениями
В отличие от онлайн-сервисов, программы для уменьшения размера рисунков требуют установки на компьютер. Имеет смысл устанавливать такую программу только в одном случае – вам часто требуется эта функция. Мы расскажем о двух популярных вариантах: XnResize и Caesium. Давайте разбираться, как сжать фотографию с их помощью.
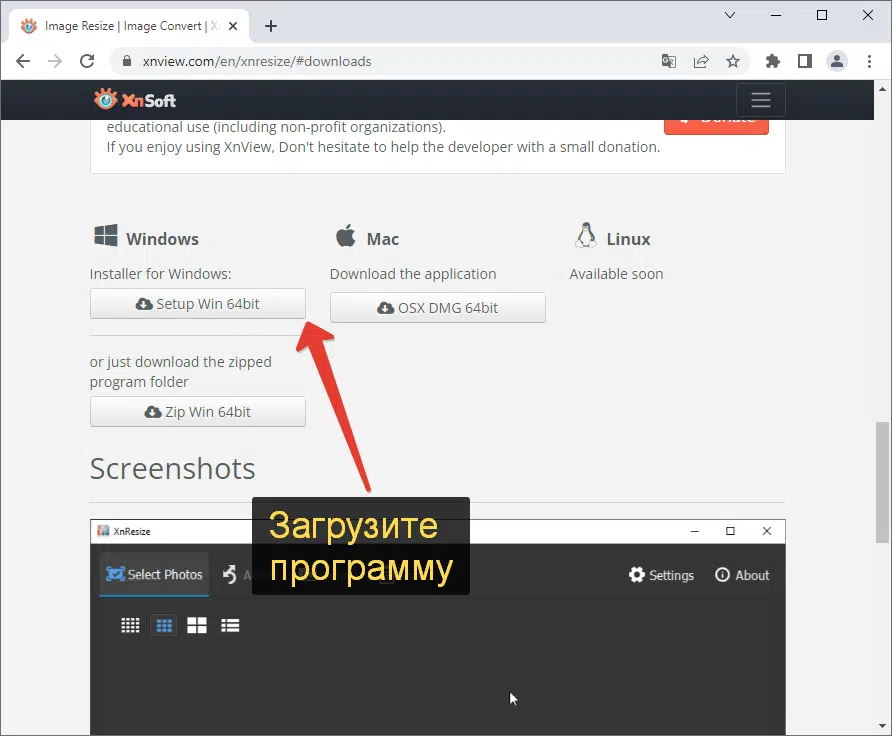
XnResize
Актуальную версию программы XnResize можно бесплатно скачать с .
 Останавливаться на процедуре установки мы не станем, ведь она стандартная. Вместо этого сразу же перейдем к пошаговой инструкции, как изменить размер изображения:
Останавливаться на процедуре установки мы не станем, ведь она стандартная. Вместо этого сразу же перейдем к пошаговой инструкции, как изменить размер изображения:
- Запустите XnResize на вашем компьютере или ноутбуке.
- На главное окно программы перетащите одну или несколько картинок. Также их можно добавить вручную с помощью кнопки «Добавить файлы…».
- Нажмите на кнопку «Следующий…».
- Для пункта «Предустановки» выберите режим «75%».
- Отключите опцию «Вращение» и еще раз нажмите на кнопку «Следующий».
- Запустите процедуру кнопкой «Преобразовать».
По завершении процедуры в папке с исходной картинкой появится ее уменьшенный вариант.
Caesium
Инструкция, как сжать JPG с помощью Caesium:
- Скачайте программу с официального сайта.
- Установите ее на компьютер или ноутбук.
- Запустите Caesium Image Compressor.
- Нажмите на значок в виде плюсика в окне программы.
- Добавьте все фотографии разом, которые нужно сжать.
- Отрегулируйте ползунок «Качество» для JPEG-файлов.
- Посетите вкладку «Экспорт».
- Выберите папку для сохранения файлов после сжатия.
- Нажмите на кнопку «Сжать».
- Подтвердите решение, если программа попросит.
В результате картинки с уменьшенным объемом появятся в указанном вами каталоге. На этом наша статья о том, как сжимать JPG-файлы, подходит к концу.
Мне нравитсяНе нравится
Алгоритм Guetzli
16 марта Google разработал новый алгоритм сжатия изображений Guetzli. Он умеет сжимать JPEG-файлы на 35% без потери качества!
Guetzli использует методы, аналогичные алгоритму Zopfli. Но Guetzli обеспечивает лучшую передачу цвета. Такого результата удалось добиться благодаря психовизуальной модели восприятия изображений.
Минусом алгоритма является то, что он требует гораздо больше времени на создание сжатых изображений, чем другие методы. Однако Google продолжает работу и надеется, что Guetzli поможет сократить время загрузки сайтов.
www.BillionPhotos.com / ShutterStock