Основные принципы работы
WebGL 2.0
WebGL 2.0 – это спецификация JavaScript API, которая позволяет создавать интерактивные 2D и 3D приложения веб-страниц. Основной принцип работы WebGL 2.0 основан на использовании графического процессора пользователя для выполнения сложных вычислений и отображения графики. Более конкретно, WebGL 2.0 предоставляет доступ к функциональности OpenGL ES 3.0, что обеспечивает высокую производительность и возможности для создания визуально привлекательных веб-приложений.
Графический контекст

Основным элементом в работе WebGL 2.0 является графический контекст. Графический контекст – это связь между WebGL 2.0 и элементом HTML, где будет отображаться графика. Например, это может быть элемент . При создании графического контекста необходимо указать размеры области отображения и другие параметры. Затем можно использовать WebGL 2.0 API для рисования и отображения графики на этой области.
Шейдеры
Для создания эффектов и обработки графики в WebGL 2.0 используются шейдеры. Шейдеры – это программы, написанные на языке GLSL, которые выполняются на графическом процессоре. В WebGL 2.0 есть два типа шейдеров: вершинный шейдер и фрагментный шейдер. Вершинный шейдер обрабатывает вершины модели, определяет их координаты и передает их в фрагментный шейдер. Фрагментный шейдер определяет цвет пикселей на модели и может применять различные эффекты, такие как отражение, прозрачность и текстурирование.
Текстуры и буферы
WebGL 2.0 поддерживает работу с текстурами и буферами данных. Текстуры могут быть использованы для нанесения изображений или карт на модели, а также для создания эффектов, связанных с текстурированием. Буферы данных используются для хранения больших объемов данных, таких как вершины модели или цвета пикселей.
API и разработка приложений

Для работы с WebGL 2.0 необходимо использовать соответствующее API. API предоставляет различные функции и методы для создания объектов, загрузки ресурсов, управления шейдерами, текстурами и буферами, а также для отрисовки и обновления сцены. Разработка приложений с использованием WebGL 2.0 требует знания определенных концепций и методов, связанных с компьютерной графикой, а также программирования на JavaScript и языке GLSL.
Удаление и повторная установка браузера Firefox
Если у вас возникли проблемы с WebGL в браузере Firefox и вы не можете их решить через другие методы, может потребоваться удаление и повторная установка браузера. Этот процесс прост и занимает всего несколько минут.
Перед удалением Firefox убедитесь, что у вас есть резервные копии всех ваших важных данных, таких как закладки, пароли и история посещений. Это позволит вам восстановить все данные после переустановки.
Чтобы удалить Firefox, выполните следующие шаги:
| 1. | Откройте Панель управления Windows. |
| 2. | Выберите «Программы» или «Программы и компоненты». |
| 3. | Найдите и выберите «Mozilla Firefox» в списке установленных программ. |
| 4. | Нажмите на кнопку «Удалить» или «Изменить/Удалить». |
| 5. | Подтвердите удаление Firefox, следуя указаниям деинсталлятора. |
После удаления Firefox вы можете перейти к установке последней версии браузера. Чтобы установить Firefox, выполните следующие шаги:
| 1. | Откройте веб-сайт Mozilla в любом другом браузере, кроме Firefox. |
| 2. | На главной странице найдите ссылку на скачивание Firefox. |
| 3. | Нажмите на ссылку и скачайте установочный файл Firefox на ваш компьютер. |
| 4. | Запустите установочный файл и следуйте инструкциям, чтобы установить Firefox. |
| 5. | После установки запустите Firefox и введите любой веб-сайт, чтобы проверить работу WebGL. |
Теперь у вас должен быть очищенный и обновленный браузер Firefox, готовый для использования с WebGL.
Хром
Сначала включите аппаратное ускорение:
- Зайдите в
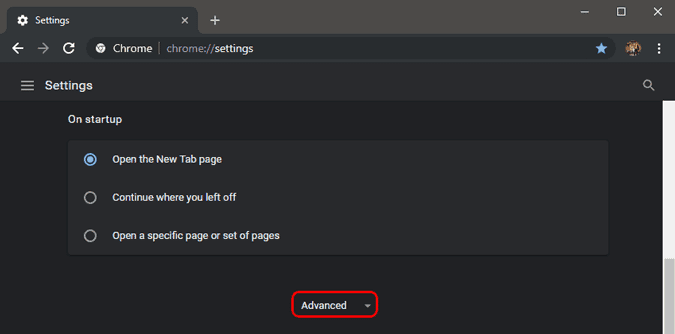
- Нажмите кнопку + Показать дополнительные настройки
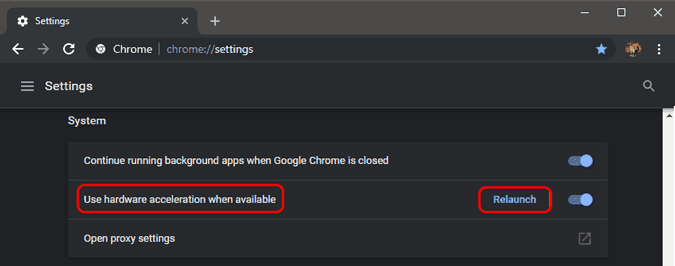
- В разделе « Система » установите флажок « Использовать аппаратное ускорение, когда доступно» (вам нужно будет перезапустить Chrome, чтобы изменения вступили в силу).
Затем включите WebGL:
- Перейти к
- Убедитесь, что Disable WebGL не активирован (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
-
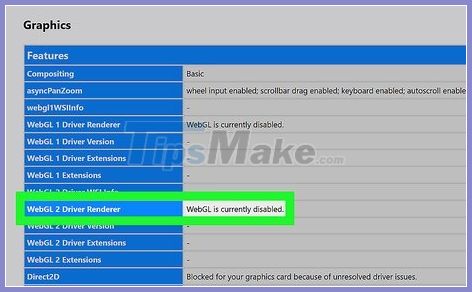
В более новых версиях эта опция Disable WebGL будет недоступна, вместо этого вам придется искать WebGL 2.0 (или другую версию), которая выглядит следующим образом:
Здесь вам придется изменить на в раскрывающемся списке.
- Включить — Переопределить список программного рендеринга
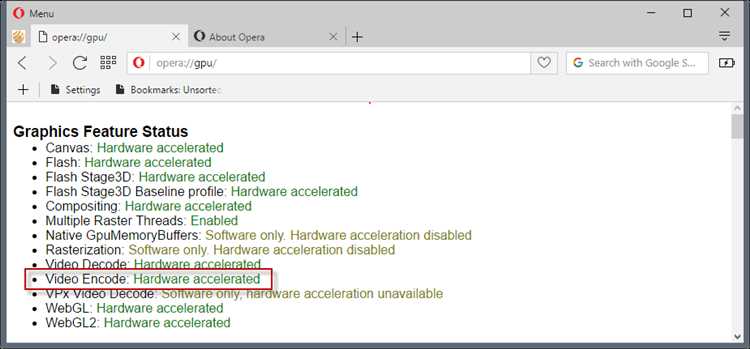
Затем проверьте состояние WebGL:
- Перейти к
-
Проверьте элемент WebGL в списке состояния графических объектов . Статус будет одним из следующих:
- Аппаратное ускорение — WebGL включено и аппаратно ускорено (работает на видеокарте).
-
Только программное обеспечение, аппаратное ускорение недоступно — WebGL включен, но работает в программном обеспечении.
Для получения дополнительной информации см. : «Для программного рендеринга WebGL Chrome использует SwiftShader, программный растеризатор GL». - Недоступно — WebGL недоступен в аппаратном или программном обеспечении.
Если состояние не «Аппаратное ускорение», то в списке « Обнаруженные проблемы» (под списком « Состояние графических функций» ) может быть объяснено, почему аппаратное ускорение недоступно.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список.
Внимание: это не рекомендуется! (см. примечание к черным спискам ниже)
Чтобы переопределить черный список:
- Перейти к
- Активируйте настройку списка рендеринга программного обеспечения Override (вам нужно будет перезапустить Chrome, чтобы изменения вступили в силу)
Для получения дополнительной информации см. Справка Chrome: WebGL и 3D-графика.
Инструкция
Если по каким-то причинам WebGL неактивен в браузере Мазила, то самое время ознакомиться со следующей пошаговой инструкцией:
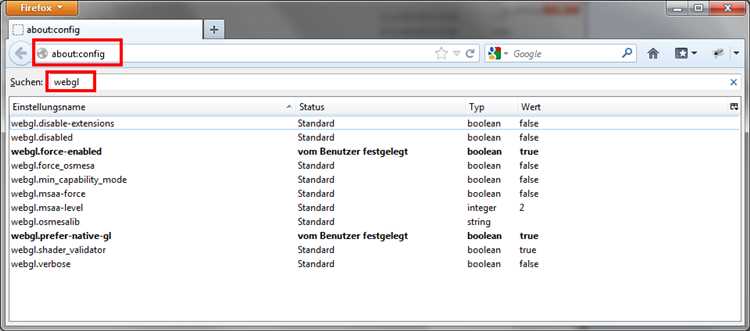
- Запускаем браузер и формируем поисковый запрос about:config.
- Соглашаемся с опасностью лишения лицензии этой копии поискового сервиса.
- Изменяем значение для параметров webgl.force-enabled и webgl.msaa-force на true. Просто скопируйте сначала первый в поиск, кликните по нему ПКМ и нажмите «Переключить», если у него значится false в последней графе, в противном случае – не трогайте.То же самое сделайте и со вторым.
- Закрываем вкладку параметров и перезапускаем программу.
Using Firefox

Step 1. Open Firefox. It has an icon that resembles a blue ball with an orange fox around it. Click the icon in the Windows Start Menu or Applications folder on Mac to open Firefox.

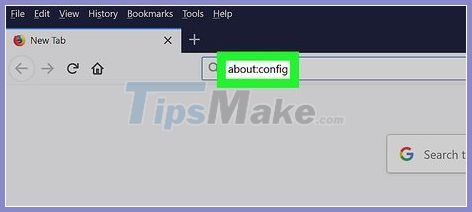
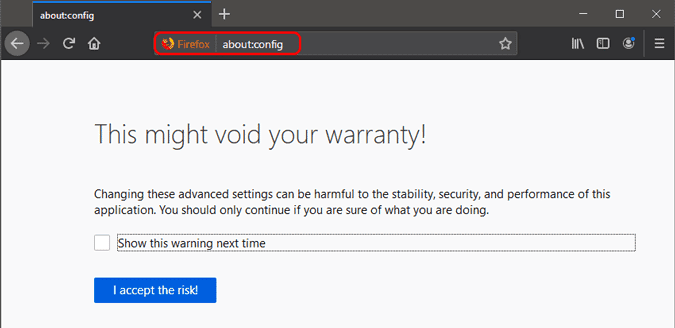
Step 2. Type about:config in the address bar. The address bar is at the top of the page.

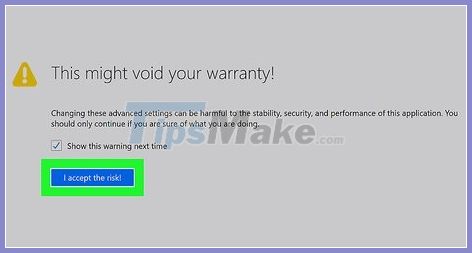
Step 3. Click I accept the risk!. This is the blue button on the page. The first time you visit this page, it informs you that some of these settings may be harmful to your browser stability, security, and performance. Click the blue button to accept the risk.

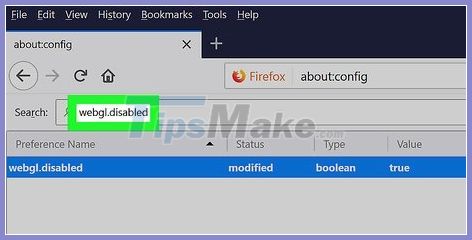
Step 4. Type webgl.disabled in the search bar. The search bar is at the top of the page. This displays the webgl setting.

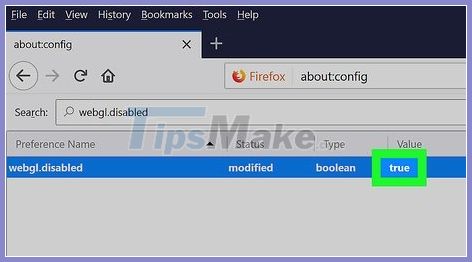
Step 5. Double-click webgl.disabled if it says «true». If it says «True» under the value for «webgl.disabled», double click it to set the value to false.

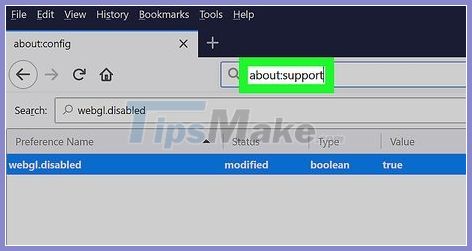
Step 6. Type about:support in the address bar. This displays information about Firefox.

Step 7. Check the graphics card next to «Webgl Driver Renderer». Both «Webgl 1 Driver Renderer» and «Webgl 2 Driver Renderer» are listed below «Graphics». If it displays a graphics card next to both of these, Webgl is enabled. If it does not display a graphics card, your graphics card may be blacklisted.
If your graphics card is blacklisted, you can override the blacklist by typing about:config in the address bar and searching for «webgl.force-enabled» and setting it to «True». However, this is not recommended.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от того, с каким браузером вы работаете. Вот как включить WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
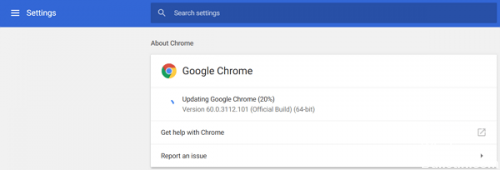
из-за Google Chrome Полагается на Chromium Этот метод будет работать в большинстве браузеров на основе. Chromium такие как Храбрый و Вивальди و Opera بالإضافة إلى Microsoft Edge , и так далее. Просто убедитесь, что у вас установлена последняя версия Google Chrome. Чтобы найти свою версию Chrome, щелкните значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
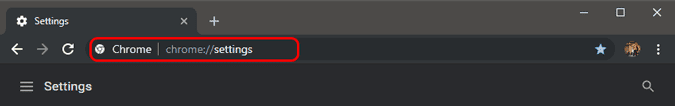
Предполагая, что вы используете последнюю версию Chrome, нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений. Итак, перейдите в настройки Chrome, набрав «хром: // Настройкив адресной строке.

На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на нее, чтобы открыть расширенные настройки Google Chrome.

Когда появятся расширенные настройки Chrome, прокрутите страницу вниз. Вы увидите параметр «Использовать аппаратное ускорение, если доступно» в разделе «Система». Щелкните ползунок рядом с ним, чтобы включить аппаратное ускорение ЦП. После этого вы увидите кнопку «Перезагрузить». Нажмите на нее, чтобы перезапустить Google Chrome, чтобы перезапустить и применить настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.

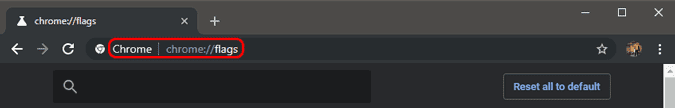
После перезапуска Chrome перейдите в Флаги Chrome Чтобы включить WebGL. записывать «хром: // флагив адресной строке.

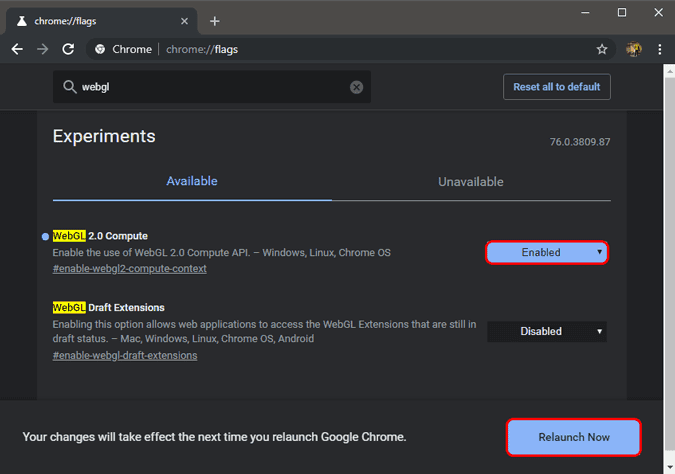
В списке Флаги Chrome , найдите WebGL. Вы увидите флаг под названием «WebGL 2.0 Compute», щелкните раскрывающееся меню рядом с ним и выберите «Включено». После этого внизу вы увидите всплывающее окно с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезагрузить сейчас».

Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».
2. Mozilla Firefox
Если вы используете Mozilla Firefox Включить webGl просто. Перейдите в избранное, набрав о: конфигурации в адресной строке.

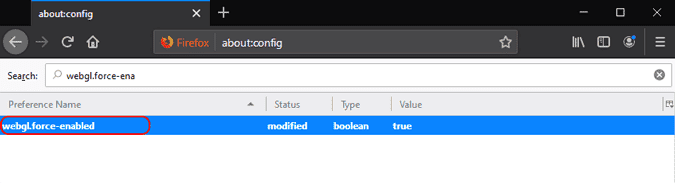
В меню «Настройки» введите «webgl.force-включитьв строке поиска. По умолчанию для параметра предпочтения установлено значение false. Дважды щелкните по нему, чтобы изменить значение на True. Перезапустите Firefox, чтобы изменения вступили в силу.

3. сафари
Скрывать Safari
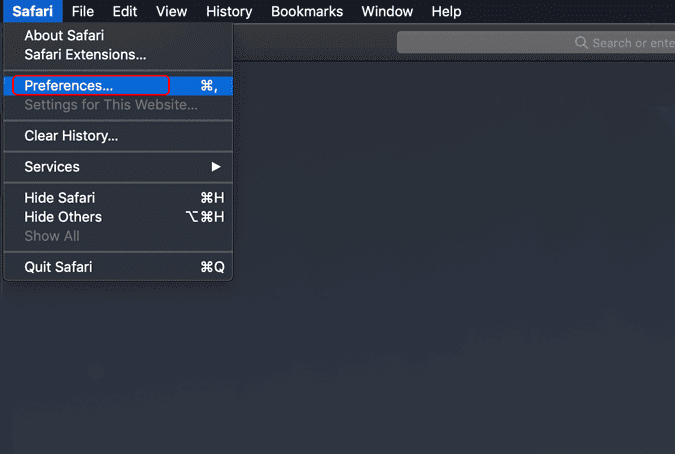
Параметры, доступные для включения WebGL в разделе «Параметры разработчика» и «Экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы сначала должны включить параметры разработчика. Итак, откройте Браузер Safari Щелкните Safari в верхней строке меню. В развернутом меню нажмите «Настройки».

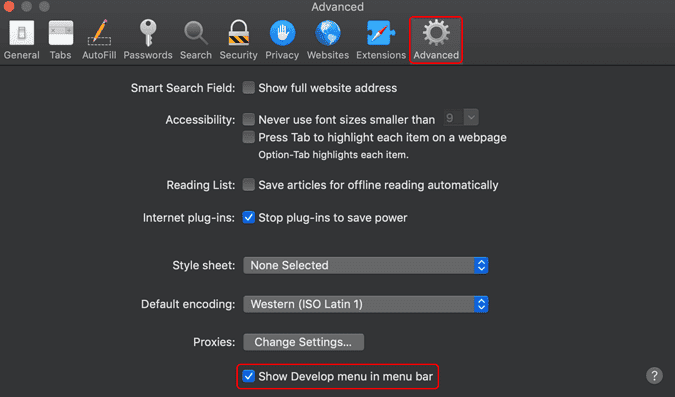
Когда откроется диалоговое окно «Настройки», перейдите на вкладку «Дополнительно». Внизу выберите опцию «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.

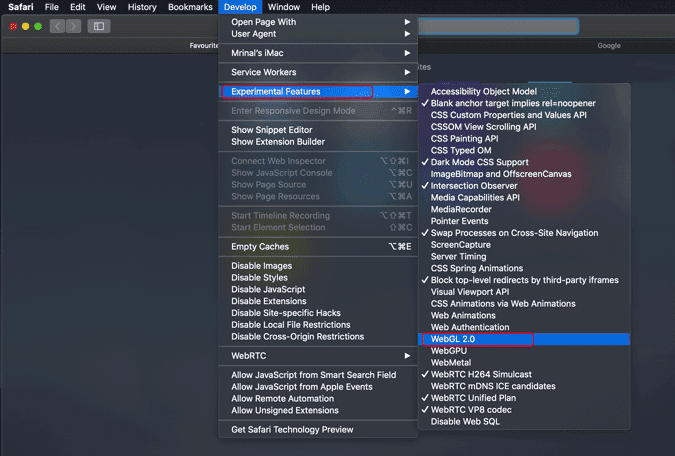
Щелкните меню «Разработка» и перейдите в раздел «Экспериментальные функции». В развернутом меню щелкните WebGL 2.0, чтобы включить его. Перезагрузите браузер, и в Safari будет включен WebGL.

Дополнительные возможности в браузере Firefox
1. Закладки и панель поиска
Браузер Firefox предоставляет удобные способы организации и доступа к вашим закладкам. Вы можете добавлять закладки на ваши любимые веб-сайты, создавать папки и перемещать закладки между ними. Кроме того, Firefox также предлагает панель поиска, которая позволяет быстро найти нужную информацию в Интернете. Вы можете настроить панель поиска для использования различных поисковых систем и добавить свои собственные.
2. Вкладки и группировка вкладок
В Firefox вы можете открывать несколько веб-страниц в разных вкладках, что позволяет легко переключаться между ними. Вы также можете группировать вкладки по теме или проекту, чтобы легко организовывать свою работу или просматривать несколько связанных веб-страниц одновременно.
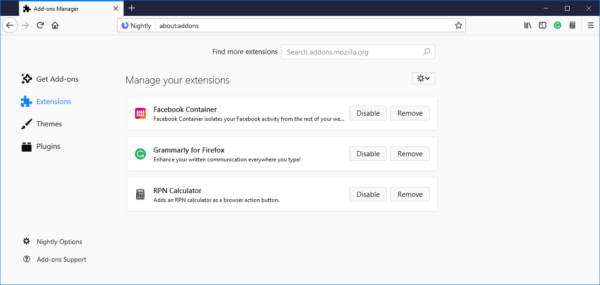
3. Панель расширения и дополнений
Firefox поддерживает широкий спектр расширений и дополнений, которые улучшают функциональность браузера и делают его более удобным и персонализированным. Вы можете установить дополнения, такие как блокировщики рекламы, менеджеры паролей, подсветка синтаксиса и многое другое, чтобы улучшить свой опыт работы в Интернете.
4. Приватный режим и защита от отслеживания
Браузер Firefox предлагает режим приватности, который позволяет вам просматривать веб-страницы без сохранения истории, кэша и данных форм. Это полезно, если вы хотите оставаться анонимным или просматривать конфиденциальные данные. Кроме того, Firefox также имеет встроенные механизмы защиты от отслеживания, которые помогают предотвратить отслеживание ваших действий в Интернете и сохранить вашу конфиденциальность.
5. Браузерные инструменты разработчика
Firefox предлагает различные инструменты разработчика, которые помогают веб-разработчикам отлаживать и оптимизировать свои веб-сайты. Вы можете использовать инструменты для проверки кода, анализа производительности, отладки JavaScript и многое другое. Эти инструменты делают Firefox идеальной платформой для разработчиков веб-приложений и сайтов.
6. Темы и настройки интерфейса
Firefox позволяет настроить интерфейс браузера под ваши предпочтения. Вы можете выбрать различные темы, которые изменят внешний вид браузера, а также настроить различные параметры, такие как размер шрифта, цветовую схему и многое другое. Это позволяет вам создать уникальный и удобный интерфейс для работы в браузере Firefox.
7. Управление данными и паролями
Firefox предлагает функции управления данными и паролями, которые помогают сохранить вашу конфиденциальность и безопасность в Интернете. Вы можете управлять сохраненными паролями, автозаполнением форм, удалить историю браузера и многое другое. Это помогает защитить ваши личные данные от несанкционированного доступа и обеспечивает безопасность вашего пользовательского опыта.
8. Интеграция с облачными сервисами
Firefox имеет интеграцию с различными облачными сервисами, такими как Firefox Sync, которая позволяет вам сохранять закладки, историю, пароли и другие данные между разными устройствами. Это делает браузер Firefox удобным и мощным инструментом для работы в Интернете на разных устройствах и в любое время.
9. Поддержка HTML5, CSS3 и других веб-стандартов
Firefox активно поддерживает последние веб-стандарты, такие как HTML5 и CSS3, что позволяет вам использовать новые возможности и функции веб-разработки. Это значит, что вы можете создавать современные и интерактивные веб-сайты и приложения, которые будут хорошо отображаться и работать в браузере Firefox.
10. Поддержка всех основных операционных систем
Браузер Firefox доступен для всех основных операционных систем, включая Windows, macOS и Linux. Это означает, что вы можете использовать Firefox на любом устройстве и получить доступ к его полным возможностям независимо от платформы.
Таблица совместимости
Операционная система
Поддерживаемая версия Firefox
Windows
Windows 10, Windows 8, Windows 7, Windows Vista, Windows XP
macOS
macOS Big Sur, macOS Catalina, macOS Mojave, macOS High Sierra
Linux
Ubuntu, Fedora, Debian, CentOS, openSUSE и другие дистрибутивы
Преимущества использования Webgl 2.0
WebGL 2.0 – это новая версия программного интерфейса WebGL, который предоставляет возможности для создания и отображения трехмерной графики в веб-браузере. Он предоставляет значительные преимущества по сравнению с предыдущей версией, что делает его более мощным и эффективным инструментом для разработки веб-графики.
Улучшенная производительность
WebGL 2.0 обладает улучшенной производительностью, что позволяет создавать сложные трехмерные сцены и видеоигры без ущерба для производительности веб-приложений. Он предоставляет новые возможности для оптимизации работы с графикой, такие как использование буферных объектов и текстурного сжатия, что позволяет ускорить отрисовку графических элементов и улучшить качество визуализации.
Поддержка новых функций и эффектов
WebGL 2.0 предоставляет разработчикам доступ к новым функциям и эффектам, которые ранее были недоступны в WebGL 1.0. Он поддерживает более широкий набор графических возможностей, включая теневую картографию, множественные текстуры и теселляцию. Это позволяет создавать более реалистичные и детализированные трехмерные модели и визуальные эффекты.
Лучшая совместимость с аппаратными ускорителями
WebGL 2.0 лучше поддерживает использование аппаратных ускорителей, что позволяет сделать графику еще более реалистичной и привлекательной. Он предоставляет доступ к более широкому набору функций и возможностей GPU, таких как вычисления на основе шейдеров и объемные текстуры, что позволяет разработчикам создавать более сложные и интерактивные веб-приложения и игры.
Улучшенная поддержка интеграции с JavaScript
WebGL 2.0 предоставляет улучшенную поддержку интеграции с JavaScript, что делает его более удобным и гибким инструментом для разработки веб-графики. Он обеспечивает простой и интуитивно понятный интерфейс программирования, который позволяет разработчикам создавать сложные трехмерные сцены и управлять ими с помощью JavaScript-кода.
В целом, использование WebGL 2.0 представляет множество преимуществ, которые позволяют создавать более качественную и функциональную веб-графику, что делает его одним из лучших выборов для разработчиков, желающих создать высококачественные трехмерные веб-приложения и игры.
Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не поддерживают технологию WebGL. Если у вас возникла проблема с очень устаревшей версией вашего браузера, вам необходимо выполнить обновление до версии, поддерживающей WebGL.
- В вашем браузере не включено аппаратное ускорение. Хотя WebGL не требует аппаратного ускорения, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, когда аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы зайти в настройки вашего браузера и включить аппаратное ускорение через браузер.
- Устаревший графический драйвер. Другой возможный триггер, вызывающий ошибку «WebGL не поддерживается», — это полностью устаревший графический драйвер. В этом случае выполните обновление, чтобы обновить графический драйвер до последней версии автоматически (с помощью диспетчера устройств) или вручную (с помощью проприетарного программного обеспечения для обновления от производителя вашего графического процессора).
- Windows XP не поддерживает WebGL. Если вы все еще используете Windows XP, вам, вероятно, потребуется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который вы можете использовать с XP, — использовать старую версию Chromium (не рекомендуется).
Обновление за апрель 2024 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.

Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
Совет эксперта:
Эд Мойес
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Сообщение Просмотров: 4,055
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Поддержка Webgl 2.0 в яндексе
Webgl 2.0 – это новое поколение графического API для веб-браузеров
WebGL 2.0 представляет собой мощный инструмент для разработчиков, позволяющий создавать более сложные и реалистичные 3D-сцены в веб-браузерах. Он предоставляет более широкий набор функций и возможностей, чем его предшественник WebGL 1.0, что открывает новые перспективы для веб-разработки.
Яндекс браузер – это один из популярных веб-браузеров, который поддерживает Webgl 2.0
Яндекс браузер является современным браузером, который обладает множеством полезных функций и возможностей для пользователей. Одной из таких возможностей является поддержка Webgl 2.0. Это означает, что пользователи Яндекса могут наслаждаться более качественной и реалистичной графикой в веб-приложениях и играх, использующих этот графический API.
Преимущества использования Webgl 2.0 в Яндексе

- Более высокая производительность: Webgl 2.0 позволяет разработчикам эффективно использовать системные ресурсы, что позволяет более быстро и плавно работать с трехмерной графикой.
- Расширенные возможности: Вторая версия WebGL предоставляет разработчикам новые возможности и функции, такие как поддержка текстурного обнаружения, глубины текстурных буферов, а также более гибкую настройку шейдеров.
- Улучшенная визуализация: Благодаря поддержке Webgl 2.0 в Яндексе, пользователи могут насладиться более реалистичными визуальными эффектами, такими как тени, отражение, отражение и другие.
- Совместимость: Яндекс браузер обеспечивает соответствие стандартам Webgl 2.0, что позволяет разработчикам создавать совместимые решения, которые будут работать одинаково хорошо на всех поддерживающих его платформах.
Вывод
Поддержка Webgl 2.0 в Яндексе открывает новые возможности для разработчиков и пользователей браузера. Разработчики могут создавать более реалистичную и качественную трехмерную графику, а пользователи получают более визуально привлекательные и эффектные веб-приложения и игры.
Your Browser Does Not Support WebGL? Here’s the Fix
WebGL usually follows a client-based rendering approach to render 3D scenes, and all the processing required to get an image is performed locally with the client’s or user’s graphics hardware. Here, we have added the steps to enable WebGL on your browser.
Enable WebGL on Google Chrome
The latest version of Chrome browser supports WebGL. However, if you are facing a problem while running WebGL on the browser, you need to enable it. Follow the below steps to enable WebGL on Chrome.
Step 1: Open the Google Chrome browser on your system.
Step 2: Tap on the three-dots icon and select Settings.
Step 3: Click on System from the left sidebar.
Step 4: On the next window, turn on the toggle next to Use hardware acceleration when available.
Step 5: Relaunch the browser, then type chrome://flags in the address bar and hit enter.
Step 6: Type WebGL in the search box.
Step 7: Click on the drop-down menu under WebGL Draft Extensions or WebGL 2.0 and select Enabled.
Step 8: Finally, relaunch the browser, and WebGL will work on the browser without any issues.
Force Enable WebGL on Firefox
Firefox also has a hardware acceleration feature, but unlike Chrome, it does not require for WebGL to work. However, if you are using the Firefox browser and see WebGL is not supported error, you need to change some configurations. Here’s how you can change and enable WebGL.
Step 1: Open the Mozilla Firefox browser on your system.
Step 2: Type about:config in the address bar and hit enter.
Step 3: It will show a Proceed with Caution window, tap on Accept the Risk and Continue.
Step 4: Search for webgl.force-enabled and set its value to true by clicking the toggle next to it.
Step 5: Also, search for webgl.disabled and ensure it’s set to false.
Once you follow all the steps, you will not see that WebGL is not supported or Looks like your browser has WebGL disabled message on the Firefox browser.
Enable WebGL Support on Safari Mac
Usually, WebGL is enabled on the Safari browser by default. However, in some cases, it may be disabled due to some issues, and this is where you might have to enable it manually. Follow the below steps to enable WebGL on Safari.
Step 1: Tap on Safari at the top and select Preferences.
Step 2: Click on the Advanced tab, then select the checkbox for the Show Develop menu in menu bar.
Step 3: Now, tap on Develop menu and select Experimental Features.
Step 4: Finally, make sure that WebGL 2.0 is checked.



![Ваш браузер не поддерживает webgl [решено]](http://lakfol76.ru/wp-content/uploads/0/e/8/0e8b2627f0b5ab6813d1f4f9025e801c.png)






















![Ваш браузер не поддерживает webgl [решено]](http://lakfol76.ru/wp-content/uploads/9/1/b/91b6e1d4b7f790fb8f12d710ea8c85e0.jpeg)


