Как создать узор в иллюстраторе
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Создание бесшовного паттерна в Adobe Illustrator CC
Бесшовные паттерны (seamless pattern) — это узоры, основанные на повторяющихся элементах. Узорообразующий элемент называется тайлом, он может повторяться сколь угодно много раз. Такие паттерны часто используются для печати на тканях и обоях, а также для фонов веб-сайтов. Научится самому создавать векторные паттерны очень просто, тем более, что в Adobe Illustrator CC есть специальный инструмент для этого (впервые он появился в версии CS6). Сегодня я расскажу о процессе создания бесшовных паттернов.
Первым делом создаем новый документ. Он может быть любого размера, я делаю 1000 на 1000 пикселей, потому что так удобно для стоков. В этом документе рисуем элементы для будущего паттерна. Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать.
Выделяем все объекты и идем в пункт меню Object-Pattern-Make.
Появляется табличка, сообщающая о том, что паттерн будет добавлен на панель образцов.
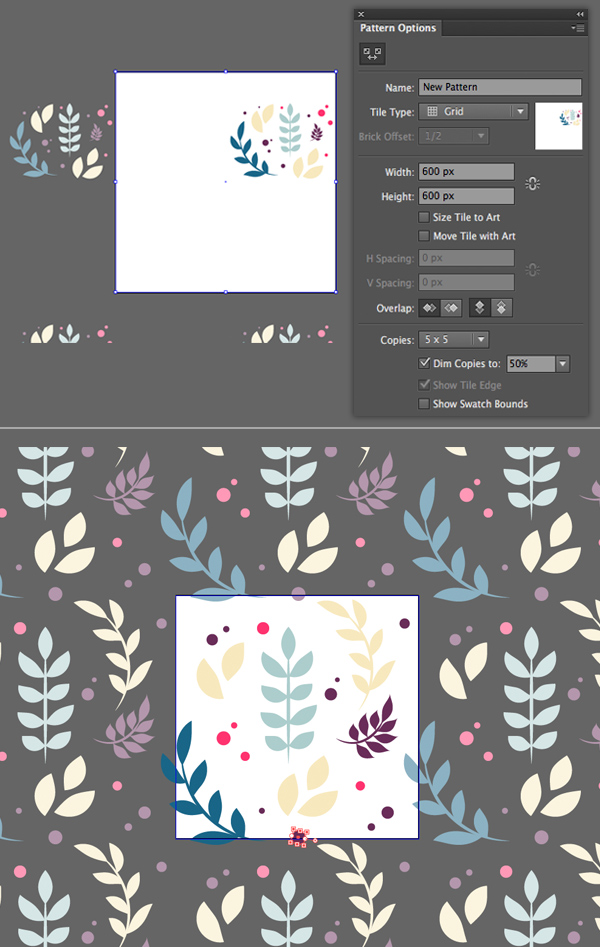
После этого появляется диалоговое окно с опциями паттерна
Синей рамкой на скриншоте выделены границы узорообразуещего тайла, черной — границы артборда; они могут не совпадать, это не важно. По умолчанию размер тайла равен размерам объектов, но его можно легко изменить, просто введя другие значения в поля длины и высоты тайла
Программа автоматически повторяет созданный тайл, количество копий также можно задать. Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор
Копии основного тайла немного приглушены, поэтому активные элементы видно сразу.
Теперь самое важное — нужно сделать гармоничный узор, уделяя особое внимание границам тайла, чтобы не было «дыр» в узоре. Активные объекты можно перемещать, изменять им размер, перекрашивать
Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте.
После закрытия панели редактирования паттерна, на рабочем поле будет лежать объекты, которые там были до создания паттерна. Их нужно удалить, они больше не нужны. Ну, а сам паттерн находится (Window-Swatches) на панели образцов, его можно использовать как заливку для любых объектов.
На это можно остановится, для многих целей этого вполне достаточно. Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
Когда следует использовать узоры в Adobe Illustrator?
Наиболее очевидное использование узоров – создание повторяющихся плиток для фона, но вы можете использовать их для заливки фигур, чтобы придать им текстуру. Текст с узором – еще одно хорошее применение, которое может сделать вашу типографику действительно выделяющейся.
При желании вы даже можете создавать свои собственные узоры вручную, копируя и вставляя одно и то же изображение снова и снова. Могут быть случаи, когда вы захотите это сделать, но в большинстве случаев способность Illustrator автоматизировать создание узоров будет правильным решением.
Это лишь один из многих способов, с помощью которых Illustrator может облегчить вашу жизнь, давая вам больше времени для работы над дизайном.
Улучшение паттерна
Когда вы создали свой бесшовный паттерн в Иллюстраторе, возможно, захочется внести некоторые изменения, чтобы сделать его еще более привлекательным и подходящим для вашего проекта. Вот несколько идей для улучшения паттерна:
|
Изменение размера: Попробуйте изменить размер элементов паттерна, чтобы создать различные вариации и эффекты. Увеличение размера может сделать паттерн более заметным, а уменьшение размера может придать ему более тонкий и деликатный вид. |
Изменение цветовой схемы: Экспериментируйте с различными цветовыми комбинациями для создания интересных эффектов. Вы можете изменить цвет фона и элементов паттерна, что поможет создать различные настроения и быть более гармоничным с вашим проектом. |
|
Добавление деталей: Рассмотрите возможность добавления дополнительных деталей к элементам паттерна, чтобы сделать его более сложным и интересным. Это может быть в виде текстуры, градиента или других орнаментальных элементов. |
Изменение композиции: Играя с композицией элементов паттерна, вы можете создать различные варианты его расположения. Попробуйте изменить ориентацию, поворот или масштабирование элементов, чтобы получить новые и интересные решения. |
Эти идеи помогут вам дополнительно настроить и улучшить ваш бесшовный паттерн в Иллюстраторе, сделать его уникальным и соответствующим вашим потребностям и предпочтениям.
Шаг 9: Сохранение и печать готового паттерна
После того, как вы создали и настроили свой идеальный паттерн в Иллюстраторе, вам необходимо сохранить его для дальнейшего использования и возможной печати.
Чтобы сохранить паттерн, следуйте этим шагам:
- Выберите вкладку «Файл» в верхнем меню Иллюстратора.
- Щелкните на опции «Сохранить как».
- В открывшемся диалоговом окне выберите место, где вы хотите сохранить паттерн, и введите ему имя.
- Выберите формат файла, в котором вы хотите сохранить паттерн. Например, вы можете выбрать формат AI (Иллюстратор), PDF или EPS.
- Если вам нужно сохранить паттерн в формате, пригодном для печати, убедитесь, что в настройках сохранения выбран подходящий профиль цвета.
- Нажмите кнопку «Сохранить», чтобы сохранить паттерн.
Теперь ваш паттерн сохранен и готов к использованию. Вы можете импортировать его в другие проекты, распечатать или поделиться им с другими людьми.
Печать паттерна происходит следуя обычному процессу печати в Иллюстраторе:
- Проверьте размер паттерна и настройте его, если это необходимо, для печати.
- Выберите вкладку «Файл» в верхнем меню Иллюстратора.
- Щелкните на опции «Печать».
- Настройте параметры печати, такие как размер бумаги, качество печати и принтер.
- Нажмите кнопку «Печать», чтобы начать процесс печати паттерна.
Поздравляю! Теперь вы знаете, как сохранить и распечатать свой готовый паттерн в Иллюстраторе.
Подготовка к созданию
Прежде чем приступить к созданию бесшовного паттерна в Иллюстраторе, необходимо подготовиться и определиться с основными параметрами и настройками.
Шаг 1: Выбор изображения или элемента
Выберите изображение или элемент, который будет служить основой для создания бесшовного паттерна. Можно использовать как готовое изображение, так и самостоятельно созданное векторное изображение.
Шаг 2: Определение размеров и пропорций
Определите необходимые размеры и пропорции для вашего паттерна. Учтите, что бесшовный паттерн должен без видимых переходов повторяться по горизонтали и вертикали.
Шаг 3: Расстановка элементов
Расставьте выбранные элементы на вашем холсте. Рекомендуется использовать инструменты выравнивания и распределения, чтобы обеспечить равномерное распределение элементов.
Шаг 4: Устранение переходов
Перекройте края ваших элементов таким образом, чтобы устранить видимые переходы при повторении паттерна. Для этого можно использовать инструменты обрезки и скрытия контуров.
Шаг 5: Сохранение паттерна
После того, как бесшовный паттерн выглядит гармонично и без видимых переходов, сохраните его в специальном формате. Например, в Иллюстраторе можно сохранить паттерн в формате .ai или .svg.
Теперь вы готовы начать создавать бесшовный паттерн в Иллюстраторе. Следуйте указанным выше шагам, чтобы получить гармоничный и повторяемый паттерн, который можно использовать в различных дизайн-проектах.
4. Делим апельсин пополам
Шаг 1
Сделайте копию разрезанного апельсина на новый слой. Разрежьте тень по горизонтали, удалив верхнюю часть. После этого нарисуйте поверх круг с темно-оранжевой заливкой (). Добавьте на нем несколько светло-оранжевых () кругов размерами 7×7 и 3×3 пикселя.
Шаг 2
Теперь давайте нарисуем листья для нашего апельсина.
Инструментом Ellipse Tool (L) создайте небольшой эллипс с заливкой цветом (). Его верхнюю и нижнюю опорные точки заострите.
Поверх добавьте прямоугольник достаточных размеров, чтобы перекрыть правую половину листика. Залейте его темно-фиолетовым цветом () и уже знакомым образом удалите внешнюю его часть, используя Shape Builder Tool (Shift+M).
Шаг 3
Поверните весь листик на 45 градусов (удерживайте Shift, чтобы соблюсти точный угол) и расположите в верхней части апельсина «за» ним (то бишь отправьте на задний план, используя сочетание Ctrl+[). Затем сделайте копию листика, вставьте и отразите по горизонтали. Измените очередность цветов как показано на картинке, если это будет необходимо.
Шаг 4
Знакомым по арбузу способом разрежьте темно-оранжевую фигуру по вертикали и удалите ее правую часть.
Как вы можете видеть на скриншоте ниже, светлые круги остались «позади» разрезанной фигуры. Верните их на свое место, подняв в списке в панели Layers.
Шаг 5
Продублируйте все фигуры разрезанного апельсина на новый слой. Разрежьте их по вертикали, всё так же используя Line Segment Tool (\) и панель Pathfinder. Удалите левую часть.
Теперь у нас есть все элементы для создания сочного и яркого паттерна!
Figma
Импорт паттерна в Figma
В Figma заливку растровым паттерном можно сделать с помощью свойств масштабирования изображения и стилей.
- Перенесите изображение с компьютера на макет либо выберите в главном меню в левом верхнем углу страницы: File → Place Image.
- На боковой панели в блоке Fill нажмите на миниатюру своего изображения.
- В появившемся меню вместо Fill выберите Tile и задайте размер образца паттерна.
Чтобы удобно использовать паттерн в дальнейшем, советуем сделать из него стиль.
- Нажмите на четыре точки справа от слова Fill.
- На появившейся панели нажмите на «+» (Create style) в правом верхнем углу.
- Введите имя стиля и нажмите кнопку Create style.
Заливка паттерном в Figma
Для того чтобы заполнить объект образцом, нужно применить к нему стиль слоя.
- Сделайте объект активным, кликнув по нему инструментом Movie.
- Нажмите на четыре точки вверху панели Fill.
- Кликните по нужному образцу с паттерном.
Создание паттерна в Figma
Поскольку Figma не предназначена для серьёзной работы с паттернами, в ней нет необходимых встроенных инструментов. Но есть несколько плагинов, которые помогают решить эту проблему. Один из самых популярных плагинов для работы с паттернами ― Pattern Hero.
Чтобы создать с его помощью векторный паттерн:
- Установите плагин Pattern Hero по ссылке.
- Создайте новый фрейм по размеру будущего паттерна.
- Убедитесь, что в настройках этого фрейма отмечен галочкой параметр Clip Content.
- Скопируйте паттерн из другого векторного редактора или нарисуйте его прямо в Figma.
- Выделите весь фрейм ― кликните по его названию на панели Layers.
- Если фон у паттерна должен быть прозрачный, уменьшите прозрачность фоновой заливки на панели Fill до 0%.
- Нажмите на иконку c ромбом Create component в центре верхней панели, чтобы сделать из фрейма с паттерном компонент, ― это позволит при необходимости редактировать узор в дальнейшем.
- Скопируйте компонент Ctrl + C и вставьте Ctrl + V.
- Кликните по копии компонента и нажмите на значок Resources на верхней панели, в появившемся меню введите в поиск Pattern Hero и запустите плагин.
- Введите количество столбцов и строк, на которые вы хотите размножить узор, и нажмите Create Pattern.
- Вы можете изменить расстояние между плитками, двигая мышью цветные метки между образцами по вертикали и горизонтали.
Внешне результат выглядит похожим на заливку паттерном, но на самом деле это просто один и тот же фрейм, скопированный несколько раз. Метод имеет серьёзные недостатки:
- большое количество фреймов могут перегружать систему;
- если применять для заливки объектов, придётся использовать слой‑маску — это очень неудобно, если вы хотите залить паттерном много объектов. О том, как пользоваться слой-маской, мы писали в этой инструкции.
Поэтому мы рекомендуем использовать растровые образцы, преобразуя их в стиль, как описано в начале.
Illustrator How to Make a Pattern Step 2: Create a Repeating Tile Using the Crop Tool
How to remove areas outside outside a clipping mask
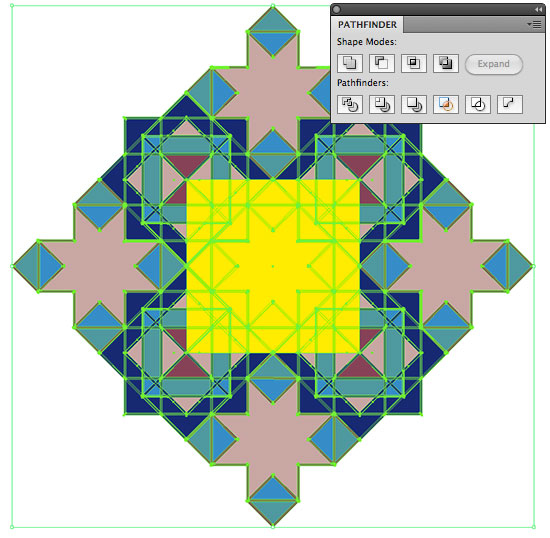
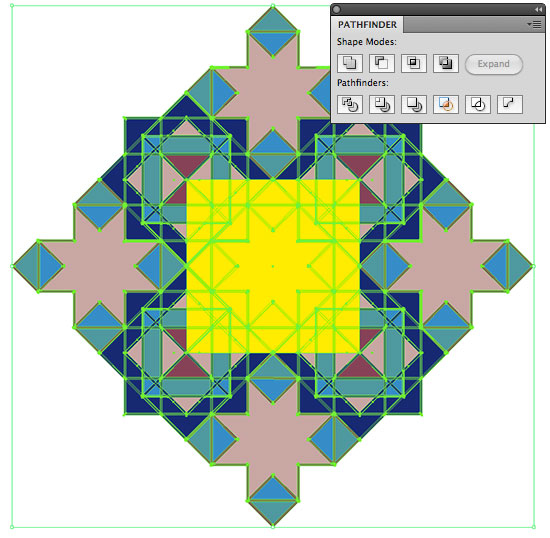
Normally when masking a specific area of a design I would use the Object/Clipping Mask tool. The best reason for using this is that you can always remove the mask later, or work within it to adjust its content. In other words, it’s a non-destructive way of working.
However, if you use a clipping mask to create a pattern tile, when you define the pattern, everything hidden by the clipping mask will be included in the swatch, thus leaving you with lots of unwanted white space. What you really want to do is completely erase everything outside the clipping mask.
The way to do this is not to use the clipping mask at all. Instead use the Crop button in the Pathfinder palette.
Use the Crop Tool to delete everything outside the mask
Before you use the Crop Tool, make a duplicate of the whole pattern (so that you can retain the original) and convert all strokes to outlines: Object/Path/Outline Stroke. This is an important stage because the Pathfinder ‘Crop’ tool won’t do its job properly if there are any strokes in the design.
After you’ve done this, group the elements of the pattern and create a square (or a rectangle) over the top. Scale and position it precisely where the corners of the repeating tile will be.

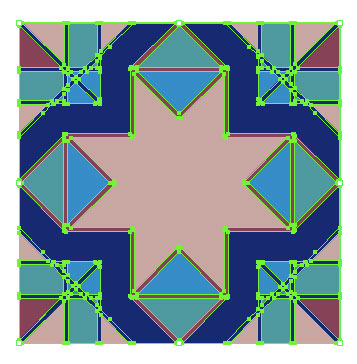
Now instead of using the Clipping Mask Tool, with the pattern group and square selected, click the ‘Crop’ button in the Pathfinder. This will completely remove (not just hide) the areas of the pattern outside the repeating tile.

Up to this point the process of creating the pattern design has been pretty much identical for both Illustrator CS5 and CS6. This is where they part ways, however.
Как создать паттерн в Иллюстраторе
1. Рисуем узор, который должен повторяться. Для лучшей симметрии , узор можно вписать в квадрат. Группируем узор : выделить все объекты и (Ctrl+G)
2. При помощи инструмента Выделение (V) захватываем группу с узором и перетаскиваем в Образцы на свободное место. Теперь Узор накладывается как обычная заливка.
3. Редактируем паттерн
Двойной клик на образец с Узором. Открывается меню редактирования узора:
Настраиваем параметры, чтобы паттерн выглядел так, как нам нужно:
1)Имя: Образец можно переименовать ( так его легче найти в Библиотеке). Рекомендуется использовать латинские буквы.
2)Тип фрагмента: Можно выбрать, каким образом узор будет располагаться на объекте.
Наиболее популярный тип — Кирпич по строкам.
При клике на тип, расположение узора меняется, и мы сразу можем видеть, как будет выглядеть готовый паттерн. При этом параметре мы можем выбрать Смещение кирпича ( как фрагменты будут располагаться относительно друг друга)
3) Ширина и Высота
Обратите внимание, что сейчас между элементами узора образовались «швы». Чтобы от них избавиться, мы редактируем Высоту и Ширину. Для этого нужно убрать галочку с Установить размер фрагмента по размеру иллюстрации и
Для этого нужно убрать галочку с Установить размер фрагмента по размеру иллюстрации и
поставить галочку в Поместить фрагмент с иллюстрацией. При выборе этого параметра, при перемещении графического объекта, перемещается узор.
Следующие настройки можно оставить по умолчанию:
- Наложение — используется, если необходимо, чтобы фрагменты перекрывали друг друга.
- Копии- количество строк и столбцов фрагментов, отображаемых во время изменения узора.
- Затенение копий — непрозрачность копий фрагмента на объекте, отображаемых в режиме предварительного просмотра при изменении узора.
- Показать края элемента -параметр для отображения рамки вокруг фрагмента.
- Показать границы образцов- параметр для отображения элемента узора, повторяющегося при его создании.
4. Сохранение параметров
Вверху выберите Готово:
Нарисуйте любую фигуру и выберете ваш паттерн в качестве заливки:
Чтобы сохранить Образец, вы можете добавить его в Библиотеку. Для этого кликните на значок Библиотеки, выберите Сохранить образцы. Образец сохраниться по указанному вами пути.
Если вы хотите создать несколько паттернов с разным цветом фона, рекомендуется сохранить отдельно образец. Тогда вам достаточно поменять цвета, чтобы получить новый паттерн:
Пробуйте, экспериментируйте и наслаждайтесь процессом! ![]()
Шаг 2: Создание нового документа
Иллюстратор позволяет создавать новые документы с различными параметрами, чтобы соответствовать вашим потребностям и предпочтениям.
Чтобы создать новый документ, выполните следующие действия:
- Откройте Иллюстратор и выберите Файл → Новый.
- В появившемся окне Новый документ вы можете настроить параметры вашего нового документа.
- Размер холста: Выберите нужный размер холста, который соответствует вашим потребностям. Вы также можете ввести свои собственные размеры в поле «Ширина» и «Высота».
- Единицы измерения: Выберите единицы измерения, которые удобны вам для работы.
- Ориентация: Выберите ориентацию документа — альбомную или портретную.
- Режим цвета: Выберите режим цвета, который соответствует вашим потребностям. В большинстве случаев, для веб-дизайна вы можете выбрать RGB, а для печати — CMYK.
- После настройки всех параметров, нажмите на кнопку ОК, чтобы создать новый документ.
Теперь у вас есть новый документ в Иллюстраторе, на котором вы можете начать создавать свой паттерн.
Убедитесь, что перед началом работы вы выбрали правильные параметры, чтобы ваш паттерн был соответствующего размера и качества.
Как создавать узоры в Illustrator
Что такое узор?
В графическом дизайне и печати шаблон определяется как повторение объекта или символа в произведении искусства .
Основная техническая особенность выкройки состоит в том, что это непрерывный . Это означает, что в любом данном разделе нет перерывов, что делает узоры идеальными для нанесения на поверхности любого размера и пропорций.
Красота этих мотивов заключается в их геометрической и симметричной природе .Узор создает сложность за счет повторения его элементов, которые сами по себе часто просты.
Шаблоны — чрезвычайно полезный элемент дизайна , который используется как в Интернете, так и в печати. Например, мы часто видим узоров на обратной стороне визиток и на обложках различных типов листовок .
Они могут улучшить различные печатные изделия, такие как плакатов, листовок, листовок и баннеров .Использование узоров также широко распространено в упаковке , которая извлекает выгоду из этого простого способа украшения дизайна печатной продукции.
Давайте посмотрим , как создать базовый узор с помощью Adobe Illustrator.
1. Настроить рабочий файл
Начните с открытия Illustrator и , создав новый файл . Вам не нужно устанавливать какие-либо конкретные размеры, но вы должны выбрать цветовой профиль CMYK, если узор будет напечатан.
2. Создайте шаблон для повторения
В этом примере создаст звезду с помощью инструмента «Звездочка» на левой боковой панели. Пятиконечная звезда не имеет границы и залита желтым цветом. Теперь создайте квадрат, содержащий звезду. Сделайте это, используя инструмент «Прямоугольник» на левой боковой панели и удерживая клавишу Shift во время рисования.
Звездочка и прямоугольник центрированы друг относительно друга, что достигается с помощью инструмента выравнивания (перейдите в раскрывающееся меню под окном Окно на верхней панели инструментов и выберите Выровнять ).
Элементы, которые вы только что создали, составляют шаблон нашего шаблона . Сложность создаст геометрическое повторение этих элементов.
3. Создайте выкройку
Чтобы повторить наших элементов, выделите либо звезду, либо прямоугольник с курсором. На верхней панели инструментов под Object выберите Pattern , а затем Make .Откроется новое окно, в котором сообщается, что узор был добавлен на панель Swatches .
Теперь с левой стороны появится окно «Параметры шаблона». Это позволяет вам назвать свой узор и настроить , как он будет повторяться (сетка, кирпич за строкой, кирпич за столбцом и т.
Параметры шаблона также позволяют вам установить размеры и расстояния между плитками (наши шаблоны), а также управлять перекрытием .
4. настроить состав
Как вы могли заметить, изменение настроек в параметрах узора влияет на предварительный просмотр композиции.
Пришло время поэкспериментировать с различными вариантами , чтобы получить результат, которым вы довольны. Помните, что пока вы меняете узор, вы всегда можете поиграть и с исходными элементами. Таким образом, вы можете перемещать, изменять размер и форму звезды и фона.
Вот несколько примеров узоров, созданных путем экспериментов с различными настройками в разделе «Параметры узора» и путем изменения исходных элементов.
5. Сохраните узор и нанесите его на поверхность
По завершении настройки исходных элементов узора нажмите «Готово».
Создайте новую монтажную область, используя левую панель инструментов, выбрав инструмент Artboard . В этом случае он должен быть намного больше оригинального дизайна, чтобы было место для повторения шаблона.
Создайте прямоугольник того же размера, что и новый артборд.Используя панель «Образцы» на правой панели инструментов, примените узор, заполнив прямоугольник , щелкнув значок самого узора.
И вот он: узор, который можно применить к любой поверхности или геометрической форме, какой захотите!
Созданный образец можно использовать для заливки практически любой формы, а также можно замаскировать.
Если вы хотите изменить узор , просто дважды щелкните образец на панели.Это приведет вас к экрану параметров шаблона.
Теперь вы готовы поиграть со своим новым узором. Наслаждайтесь!
Как использовать расширенное редактирование узоров в Adobe Illustrator CS6
- Программное обеспечение
- Adobe
- Illustrator
- Как использовать расширенное редактирование узоров в Adobe Illustrator CS6
Дженнифер Смит, Кристофер Смит, Фред Герантабее
In Adobe Illustrator CS6, у вас больше контроля над узорами, чем когда-либо прежде.Что, если вы начнете свой узор, создать идеальный повтор? Или что, если вы хотите выровнять повторяющуюся плитку с другим смещением — например, укладывать кирпичи — вместо того, чтобы просто укладывать один узор рядом с другим? С Illustrator CS6 это возможно!
Эти шаги показывают вам, как воспользоваться преимуществами нового мощного редактора паттернов.
-
После добавления рисунка на панель «Образцы» дважды щелкните образец.Появится панель параметров узора, и монтажная область переключится в режим предварительного просмотра редактора узоров.
-
Щелкните Сохранить копию в верхнем левом углу экрана.
-
Когда появится диалоговое окно «Новый узор», введите имя, чтобы сохранить копию вашего оригинального образца узора. Щелкните ОК.
Имейте в виду, что функция «Сохранить копию» позволяет сохранить копию исходного образца рисунка, но вы все равно будете редактировать исходный рисунок.
Когда вы нажимаете OK, появляется диалоговое окно, указывающее, что вы только что создали копию исходного образца узора.
-
Снова нажмите ОК.
-
Найдите панель «Параметры узора» и при желании измените имя своего узора.
В этом примере мы изменили имя паттерна на Fish_Brick, чтобы сохранить копию перед изменением плитки.
-
Щелкните раскрывающееся меню «Тип плитки» и выберите «Блок за строкой».
На монтажной области отображается изменение повтора узора.
-
При желании можно изменить смещение блока по умолчанию, открыв этот раскрывающийся список и выбрав другой вариант.
-
Вы также можете редактировать размер повтора, вручную введя размер в текстовые поля «Ширина» и «Высота».
Имейте в виду, что вы можете в любое время вернуться к исходному размеру, установив флажок «Размер плитки в искусство» ниже.
-
Измените тип наложения — то есть, какой элемент находится наверху порядка наложения — с помощью раздела «Перекрытие» на панели «Параметры узора».
-
(Необязательно) Внесите дополнительные изменения в узор и при необходимости отредактируйте изображение.
В нижней части панели «Параметры узора» можно управлять визуальным оформлением предварительного просмотра узора, который вы видите, от количества копий, которые вы видите, до того, насколько затемнены неоригинальные плитки узора.
Вы можете редактировать свои изображения с помощью инструментов рисования и редактирования, как если бы вы не находились в режиме предварительного просмотра редактора узоров.Вы можете видеть, что создается контур пера, и изменение мгновенно отражается на всех плитках узора.
-
Когда вы закончите вносить изменения в свой узор, нажмите «Готово» справа от «Сохранить копию» в верхней части окна редактирования.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe.
Фред Джерантабее
1. Рисуем целый арбуз
Шаг 1
Используя команду File> New Document (или клавиатурное сочетание Ctrl+N) создайте новый файл со следующими настройками:
- Ширина: 500 пикселей
- Высота: 500 пикселей
- Единицы измерения: точки (или пиксели)
- Количество артбордов: 1
- Цветовое пространство: RGB
Шаг 2
Давайте начнем рисовать вкусный арбуз.
Не забудьте перед этим включить отображение «умных» направляющих (Smart Guides) из меню View. Затем инструментом Ellipse Tool (L) нарисуйте круг размерами 150×150 пикселей с фиолетовой заливкой ().
Инструментом Pen Tool (P) добавьте полосы более темного оттенка () на левой половине основной фигуры.
Теперь скопируйте эти полосы (Ctrl+C), вставьте на то же место (Shift+Ctrl+V или Ctrl+F) и отразите по горизонтали, кликнув в рабочей области правой кнопкой мыши и выбрав в появившемся контекстном меню пункт Transform> Reflect. Удерживая Shift, переместите отраженные полосы на правую половину основной фигуры.
Шаг 3
Давайте добавим присущую «плоскому» стилю тень.
Инструментом Rectangle Tool (M) нарисуйте достаточно большой прямоугольник. Назначьте ему цвет заливки и при помощи панели Opacity уменьшите непрозрачность до 45%. Затем расположите так, чтобы он полностью перекрывал только правую часть арбуза. Выделите основную фигуру арбуза вместе с прямоугольником, активируйте инструмент Shape Builder Tool (Shift+M) и, зажав Alt, удалите внешнюю часть прямоугольника.
Шаг 4
Добавим небольшой блик, состоящий в данном случае из трех кругов.
Активируйте инструмент Ellipse Tool (L), кликните им где-нибудь посередине левой половины арбуза и в появившемся диалоговом окне введите размеры 17×17 пикселей, после чего нажмите кнопку OK (или Enter на клавиатуре). Таким же образом по обе стороны от большого блика добавьте два круга размерами 7×7 пикселей. Залейте все три круга цветом .
Выделите все объекты, относящиеся к арбузу, и сгруппируйте их (Ctrl+G).
Делаем паттерн в Иллюстраторе

Паттерн – это узор, состоящий из нескольких одинаковых, размноженных картинок. Изображения могут быть разного цвета, размера, повёрнутые под разным углом, но по своей структуре останутся полностью идентичными друг другу, благодаря чему их достаточно будет размножить, некоторым поменять размер, цвет и развернуть немного под другим углом. Инструменты Adobe Illustrator позволяют это сделать даже неопытному пользователю за несколько минут.
Что нужно для работы
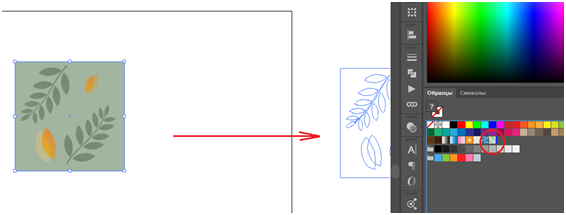
В первую очередь вам понадобится изображение в формате PNG или хотя бы с однотонным фоном, чтобы его можно было легко убрать, сменив параметры наложения. Лучше всего, если у вас будет какой-нибудь векторный рисунок в одном из форматов Иллюстратора — AI, EPS. Если у вас есть только картинка в PNG, то её придётся переводить в вектор, чтобы можно было изменить цвет (в растровом виде можно только менять размер и разворачивать картинку).
Можно сделать паттерн при помощи геометрических фигур. Это не потребует поиска подходящего изображения и его обработки. Единственный минус данного способа в том, что результат может получиться довольно примитивным, особенно если вы ранее никогда не занимались подобным и интерфейс Иллюстратора видите впервые.
Способ 1: простой паттерн из геометрических фигур
В данном случае не нужно искать никаких изображений. Узор будет создаваться с помощью инструментов программы. Вот так выглядит пошаговая инструкция (в данном случае рассматривается создание квадратного узора):
- Откройте Иллюстратор и в верхнем меню выберите пункт «File», где нужно нажать на «New…» для создания нового документа. Однако гораздо проще использовать различные комбинации клавиш, в данном случае – это Ctrl+N.
- Программа откроет окно настройки нового документа. Задайте размер, который считаете нужным. Размер можно задавать в нескольких системах измерения – миллиметрах, пикселях, дюймах и т.д. Цветовую палитру выбирайте в зависимости от того, будет ли ваше изображение где-либо печататься (RGB – для веба, CMYK – для печати). Если нет, то в пункте «Raster Effects» ставьте «Screen (72 ppi)». Если вы собираетесь печатать где-либо свой узор, то ставьте либо «Medium (150 ppi)», либо «High (300 ppi)». Чем больше значение ppi, тем качественнее получится печать, но и ресурсы компьютера при работе будут сильнее расходоваться.
Способ 2: делаем паттерн при помощи картинок
Для этого понадобится скачать картинку в формате PNG с прозрачным фоном. Можно также найти картинку с однотонным фоном, но его придётся удалить перед тем, как векторизовать изображение. А инструментами Иллюстратора убрать фон у изображения невозможно, его лишь можно скрыть, поменяв вариант наложения. Будет идеально, если вы найдёте исходный файл изображения в формате Иллюстратора. В этом случае картинку не придётся векторизовать. Главная проблема – найти какие-либо подходящие файлы в формате EPS, AI в сети сложно.
Рассмотрим пошаговую инструкцию на примере картинки с прозрачным фоном в формате PNG:
- Создайте рабочий документ. Как это сделать, описано в инструкции к первому способу, в пунктах 1 и 2.
- Перенесите на рабочую область изображение. Откройте папку с изображением и перенесите его на рабочую область. Иногда такой способ не действует, в этом случае нажмите на «File» в верхнем меню. Появится подменю, где нужно выбрать «Open…» и указать путь к нужной картинке. Ещё можно воспользоваться комбинацией клавиш Ctrl+O. Изображение может открыться в другом окне Иллюстратора. Если это произошло, то просто перетащите его на рабочую область.
Получившиеся паттерны можно сохранить как в формате Иллюстратора, чтобы вернуться к их редактированию в любой момент. Для этого перейдите в «File», нажмите «Save as…» и выберите любой формат Иллюстратора. Если же работа уже закончена, то можно сохранить её как обычную картинку.
Пошаговое создание шаблона в иллюстраторе
Создадим монтажную область размером 2000×2000 px. Такое разрешение в 4 Мп требуется на некоторых фотостоках.
Для будущего паттерна я нарисовала вот такую бабочку.
Затем, используя клавиши выделения и копирования, добавила еще тройку таких же бабочек на область и методом заливки покрасила их в разные цвета.
Далее, нам нужно расположить бабочек так, чтобы они равномерно распределились в верхнем левом углу монтажной области и выступали за ее пределы.
Выделяем слева все то, что выходит за пределы области, нажимаем «Трансформирование»-«Перемещение».
Вводим значение по горизонтали равное ширине нашей монтажной области 2000 px, по вертикали ставим 0 и нажимаем копировать. Появляется такая же бабочка с противоположной стороны.
То же самое проделываем с элементами, выходящими за область сверху. Получим следующее.
Теперь подкорректируем изображение, заполняя пустующие зоны, раскрашивая дополнительные элементы.
Импорт и экспорт паттернов
Иллюстратор предлагает возможность импортировать и экспортировать паттерны, что позволяет пользователям обмениваться их творческими идеями и сохранять паттерны для будущего использования.
Для импорта паттерна в Иллюстратор следуйте этим простым инструкциям:
Откройте окно «Библиотека» в Иллюстраторе, выбрав пункт меню «Окно» и затем «Библиотека».
Шаг 2:
В окне «Библиотека» нажмите на кнопку «Импорт» и найдите файл с паттерном на вашем компьютере. Выберите этот файл и нажмите «Открыть».
Иллюстратор автоматически добавит импортированный паттерн в вашу библиотеку.
Теперь, когда вы импортировали паттерн, вы можете легко использовать его в своих проектах, перетаскивая его из библиотеки на ваш холст.
Хотите поделиться своими паттернами с другими пользователями Иллюстратора? Не волнуйтесь, экспорт паттернов также прост:
Шаг 2:
Выберите паттерн, который вы хотите экспортировать, и перетащите его на панель «Библиотека», которая находится внизу окна «Библиотека».
Шаг 3:
Щелкните правой кнопкой мыши на паттерне в панели «Библиотека» и выберите «Экспорт паттерна».
Выберите место на вашем компьютере, где вы хотите сохранить паттерн, введите имя файла и нажмите «Сохранить». Теперь ваш паттерн экспортирован и может быть использован другими пользователями Иллюстратора.
Импорт и экспорт паттернов в Иллюстраторе предоставляют удобный способ обмениваться креативными идеями и сохранять созданные паттерны для будущих проектов. Будьте вдохновлены и делитесь своими паттернами с другими!
Иллюстратор и его возможности
Один из ключевых инструментов в Иллюстраторе — возможность создания бесшовных паттернов. Бесшовные паттерны — это повторяющиеся векторные элементы, которые могут быть использованы для заполнения областей различных размеров без видимых пограничных линий или разрывов.
Создание бесшовных паттернов в Иллюстраторе — это простой и интуитивно понятный процесс. Пользователь может выбрать любые векторные элементы, такие как геометрические формы, растровые изображения или даже текст, и с легкостью создать уникальные и интересные паттерны.
Иллюстратор предлагает широкий набор инструментов для создания и настройки паттернов. Возможности изменения масштаба, поворота, смещения и повторения элементов позволяют пользователю создавать бесшовные паттерны различных уровней сложности. Кроме того, Иллюстратор позволяет сохранять созданные паттерны в библиотеке, чтобы их можно было легко использовать в будущих проектах.
Создание бесшовных паттернов в Иллюстраторе — это отличный способ добавить уникальность и стиль к вашим работам. С помощью этой функции вы можете создавать оригинальные и привлекательные дизайны, которые будут отличаться от повседневных и затертых решений. Благодаря гибким настройкам и возможностям Иллюстратора, создание бесшовных паттернов становится простым и увлекательным процессом.