Что такое «трассировка изображения»?
В Adobe Illustrator трассировка позволяет легко преобразовать растровое изображение в векторное. Это означает, что мы можем обвести фотографию или изображение в Illustrator, чтобы сделать его векторным. Хотя это не всегда идеально, и иногда вам может потребоваться внести коррективы, используйте Illustrator для преобразования изображения в вектор в качестве быстрого и простого варианта.
Готовы попробовать трассировку изображения в Illustrator? Давайте начнем.
Шаг 1
Начнем с того, как обвести объект в Illustrator. Чтобы начать изучение трассировки изображения в Illustrator, мы будем использовать этот логотип. Изображения с простыми формами, такими как этот логотип, хорошо перенесутся в векторный формат! Мы будем использовать JPG, но вы также можете использовать другие форматы растровых изображений, такие как PNG и GIF.
Мы будем использовать JPG-версию логотипа Cardinal Bird от Envato Elements. Вы также можете свободно использовать любой логотип или другое изображение, но я предлагаю что-то с простыми формами и ограниченным количеством цветов, особенно если вы никогда раньше не использовали трассировку изображения в Illustrator.

Трассировка Adobe Illustrator
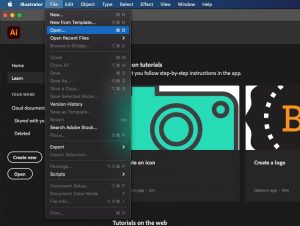
В открытом Illustrator выберите «Файл» > «Открыть» , чтобы перейти на рабочий стол и открыть файл JPG. Опять же, мы начинаем с трассировки Illustrator, изображения в вектор. Мы будем трассировать изображение в Illustrator, поэтому начнем с простого растрового изображения, такого как этот пример файла.
Шаг 2
Теперь у нас открыто изображение. Поскольку это растровое изображение, если вы попытаетесь изменить размер изображения, оно может стать нечетким и размытым. Мы можем исправить это, преобразовав его в векторный формат.
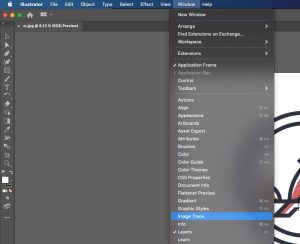
Итак, где находится трассировка изображения в Illustrator? Сначала давайте откроем окно Image Trace, выбрав Window > Image Trace .

Что такое «трассировка изображения»?
Шаг 3
Далее, давайте начнем смотреть на трассировку изображения в Illustrator. Открыв окно Image Trace , щелкните изображение, чтобы выбрать его. Считайте это своим инструментом трассировки; Illustrator позволяет нам многое здесь сделать.
Теперь у нас будет доступ к опциям.
Совет. Если изображение не выбрано, параметры будут недоступны.

Как использовать трассировку изображения в Illustrator
Шаг 4
Отсюда нам нужно будет решить, сколько цветов мы хотим использовать в нашем векторном изображении. Чем меньше цветов, тем меньше размер файла и тем проще будет работать с векторным изображением. В данном случае мы хотим максимально точно сохранить цвета и форму логотипа.
Опять же, мы смотрим на панель Adobe Illustrator Image Trace . В раскрывающемся списке « Режим » выберите « Цвет

Трассировка Adobe Illustrator
Шаг 5
В этом случае подойдут настройки по умолчанию. Цветов, установленных на 30, будет более чем достаточно для этой трассировки изображения в Illustrator.
Идите вперед и нажмите Trace в правом нижнем углу окна.
Примечание. В зависимости от размера и настроек вашего изображения это может занять много времени. Один из лучших способов научиться обводить объект в иллюстраторе — поэкспериментировать с этими настройками. Попробуйте.

Трассировка Adobe Illustrator
Шаг 6
Вот оно! Теперь вы обвели изображение с помощью Illustrator. Теперь вы можете свободно изменять размер изображения, не беспокоясь о потере качества. Автоматическая трассировка Illustrator — это быстро и удобно.
В этом случае мы исследовали трассировку изображения Adobe Illustrator и использовали ее для преобразования этого растрового логотипа в векторный логотип.

Трассировка Adobe Illustrator
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.

На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Преобразование изображения с трассировкой в пути
После того, как вы обвели свое изображение и довольны им, вам нужно превратить его в пути. Это позволит вам редактировать его, как и другие векторы.
Чтобы преобразовать изображение с трассировкой в пути, вам необходимо его развернуть. Выделите его, а затем перейдите в Object> Image Trace> Expand . Вы также можете нажать кнопку « Развернуть» на панели « Свойства» или « Управление» .
Ваш вектор теперь состоит из нескольких отдельных частей. По умолчанию они сгруппированы вместе, так что они будут двигаться как один при нажатии на с помощью инструмента Selection.
Вы можете переместить каждую часть отдельно с помощью инструмента « Прямое выделение» ( A ) или разгруппировать, выбрав « Объект»> «Разгруппировать» в строке меню.
Вы также можете перекрашивать изображение по своему усмотрению. А поскольку это вектор, ваше изображение теперь может быть изменено до любых размеров без потери качества – в отличие от растрового изображения, которое вы изначально импортировали в Illustrator.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.

Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Автоматическая трассировка

Сегодня мы рассмотрим три разных подхода к автоматической трассировке в Adobe Illustrator. Они хорошо подходят для нарочито небрежных рисунков, когда эту небрежность нужно сохранить и в векторе. Для идеальных линий нужен кардинально иной подход, который мы тоже однажды опишем в наших статьях.
Шаг 1.
Создайте надпись от руки, а затем отсканируйте либо сфотографируйте ее.
Александр Сераков: Конечно, идеально — использовать планшетный сканер. Но и телефон сойдет: главное, чтобы хватало света и было как можно меньше перспективы, говоря проще — держите телефон параллельно бумаге.
Шаг 2.
Откройте изображение в Photoshop. Если изображение цветное — обесцветьте его через меню Image > Adjustments > Black & White.
Шаг 3.
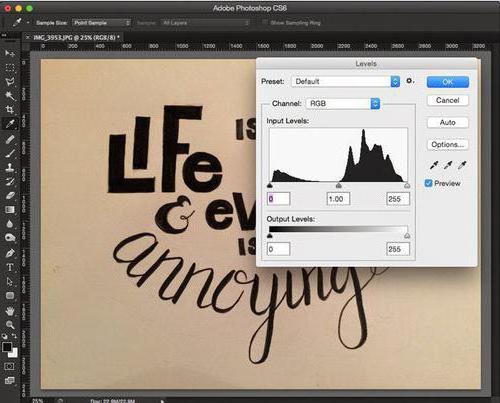
Отредактируйте яркость и контрастность изображения так, чтобы буквы стали полностью черными, а бумага — белой. Для этого перейдите в меню Image > Adjustments > Levels.
Чтобы отрегулировать цвет бумаги, сдвигайте белый ползунок влево, пока бумага не станет абсолютно белой. При необходимости можно отрегулировать и средний ползунок, который отвечает за общую яркость.
Здесь с его помощью вы настроите качество краев букв.
Шаг 5.
Чтобы приступить к трассировке, выделите изображение > перейдите в меню Window > Image Trace > в появившемся окне поставьте флажок рядом с пунктом Preview.
С этого момента любые изменения, внесенные вами в меню Tracing Options, будут автоматически отображаться. В списке Preset выберите Black & White Logo — изображение будет состоять только из черных и белых объектов.
Поэкспериментируйте с плотностью границ текста с помощью ползунка Threshold.
Щелкните по секции Advanced и в разделе Options поставьте галочку напротив Ignore White, чтобы программа не создавала белые объекты, которые нам, очевидно, не нужны.
А.С.: Для удобства мы разрезали исходную фотографию на три части, чтобы для каждого вида текста делать свои настройки. Советую в аналогичных случаях поступать так же. Это сильно упрощает задачу.
Шаг 6.
Разгруппируйте объекты через меню Object > Ungroup.
Для завершения трассировки и получения векторной фигуры перейдите в меню Object > Expand либо выберите эту команду на панели управления.
Шаг 7.
В нашем примере буквы в слове «Небо» имеют неровные шероховатые края. Но это не везде оправдано. Чтобы в некоторых местах края буквы сгладить, воспользуйтесь инструментом Smooth Tool. Сначала выделите букву инструментом Direct Selection Tool > на панели инструментов выберите Smoot Tool > проведите им по контуру буквы.
Для достижения идеального результата проводите по контуру несколько раз, пока он не станет таким гладким, каким вы хотите его видеть.В результате контур должен стать более сглаженным, простым, с меньшим количеством опорных точек.
Шаг 8.
Перейдем к слову «Ближе». Выполните для него шаг пятый и шестой. После этого попробуйте другой способ работы с результатом трассировки.
Выделите в букве «Б» инструментом Direct Selection Tool внутренний контур и нажмите delete на клавиатуре. Буква станет полностью черной. Выделите ее инструментом Selection Tool, уберите заливку и оставьте только обводку.
А.С.: Этот маневр позволит вам добиться идеально ровной толщины контура и поможет с дальнейшим выравниванием.
Чтобы вам было проще разобраться с контурами, перейдите в “скелетный” режим (сочетание клавиш Cmd + Y).
Теперь можно приступить к выравниванию букв. Для этого поставьте направляющие — их можно “стащить” с линейки сверху и слева. Если линейки нет, то ее можно включить через меню View > Show Rulers.
Перейдите в меню Object > Envelope Distort > Make With Mesh > в появившемся окне задайте количество строк — две, а количество колонок — восемь, чтобы регулировать внутренние и внешние части. Вы можете варьировать количество колонок и строк.
Возьмите белую стрелку и попробуйте, щелкая по опорным точкам и перетаскивая линии, растягивать или сжимать буквы, подстраивая их под направляющие.
Как векторизовать изображение в Illustrator
Прежде всего, вам нужно импортировать изображение. Создайте новый документ, а затем нажмите Ctrl + Shift + P ( Cmd + Shift + P на Mac), чтобы импортировать изображение.
Вы также можете выбрать « Файл»> «Поместить» в верхнем меню. Перетаскивание файлов изображений также работает, но они будут импортированы в полном размере, и вам придется изменить их размер после. Мы рекомендуем максимально использовать сочетания клавиш Illustrator, чтобы упростить рабочий процесс.
Используемое здесь изображение – это JPG, но Illustrator принимает и другие типы растровых изображений, включая PNG и TIFF. Кроме того, трассировка изображения будет работать лучше, если исходное изображение имеет большой контраст.
Перетащите изображение в любом размере, но имейте в виду, что трассировка большого размера займет больше времени. Убедитесь , что он выбран с помощью инструмента Selection (V), а затем вы можете проследить изображение нескольких различных способов.
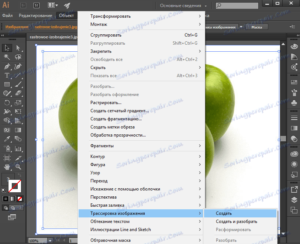
Самый быстрый способ обвести изображение в Illustrator – перейти к пункту «Объект»> «Трассировка изображения»> «Создать» в строке меню.
Это превратит вашу фотографию в черно-белый вектор, используя настройки Illustrator по умолчанию.
Доступ к Image Trace также можно получить с помощью кнопки на панели свойств . Если у вас включена панель управления в верхней части Illustrator, вы также найдете там кнопку Image Trace .
Щелкните по нему, и вы увидите множество предустановленных параметров трассировки изображения. Некоторые из них черно-белые, а другие цветные. Вы не можете предварительно просмотреть их таким образом, поэтому вам придется попробовать несколько, чтобы найти эффект, который вам нужен.
Наконец, есть окно Image Trace , доступное из Window> Image Trace . Безусловно, это дает вам максимальный контроль над трассировкой изображений. Это также позволяет предварительно просмотреть результаты перед их применением. Это невозможно с двумя другими методами.
Вы можете найти дополнительные параметры в окне трассировки изображения , щелкнув раскрывающийся список « Дополнительно» . Используя все параметры в окне « Трассировка изображения» , вы можете определить несколько параметров, включая уровень детализации, количество цветов и необходимость ограничения трассировки только контурами.
Поэкспериментируйте с этими параметрами, чтобы получить желаемый вид, а затем нажмите « Трассировка» . Вы также можете применить свои настройки на лету, установив флажок « Предварительный просмотр» .
Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Wrap up
We hope this comprehensive guide inspired you to experiment with image tracing in Illustrator and create stunning vector images and logos.
Bear in mind that Illustrator offers a limited free trial and is relatively costly. You’ll need to purchase the software to keep using Image Trace. It will also take a while to get used to Illustrator’s complex user interface and navigation. It takes patience and practice to master Adobe CC software.
You may want to explore an alternative image tracing software like Linearity Curve (formerly Vectornator). Linearity Curve’s Auto Trace feature leans on machine learning to make it easy to transform images into vectors, every time.
You can use its Auto Trace feature to achieve the same result as Illustrator’s Image Trace in fewer steps. With its CoreML Machine Learning model, Linearity Curve’s Auto Trace feature analyzes your images and automatically selects the appropriate mode for you.
But you also have control over your tracing result. It enables you to change the image-handling mode (Sketch, Photography, or Illustration) and offers unique options for each one.
Linearity Curve (formerly Vectornator) also offers an average of 2.4X faster processing and rendering time than Illustrator. Less wait, more design productivity.
To learn more about Linearity Curve and keep expanding your design skills, check out our Academy tutorials and courses.
The tools you need for accurate vector tracing in Illustrator
There are three key ingredients for you to be able to follow the steps in this tutorial:
1. Adobe Illustrator (obviously)
If you don’t have an Adobe Creative Cloud (CC) subscription, you can get a seven-day free trial before purchasing Adobe Illustrator. It allows you to test the Image Trace and other features and see if it’s what you’re looking for.
A free trial will also give you time to navigate Adobe Illustrator’s various options and advanced settings.
You may find its interface a tad tricky to get used to at first. Keep this guide handy to return to the steps until you get acquainted with the main and tracing options menus.
Feel free to use any simple icon or logo you like to follow these steps. You can pick a modern logo with simple forms and straight lines or one with smooth, curved lines to achieve great results.
Any image that uses only a few colors will work well for this tutorial.
Selecting a simple logo will be especially helpful if this is your first time trying Illustrator’s Image Trace tool.
3. A digital photo
Pick any raster image you like. It can be one of your own photographs or a color image found online.
But again, if this is your first time using the Image Trace tool, look for a picture with few colors and simple shapes.
Another tip is to choose photo images in the .jpg or .png formats to trace. If you use an uncompressed photo file (.raw, .tiff, and other formats) and convert it to vector format, you’ll have a large file that can become challenging to manage in Illustrator.
This is why the compressed raster image formats .jpg and .png work better for Image Trace.
Once you have all three of these ingredients ready, you can proceed with the steps below to turn a logo and a photo into editable vector designs. Let’s get started.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.

Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www.neurotracer.com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.

Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.

Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.

Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.

Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации
Разумеется, каждый цвет при этом располагается на своем слое.

Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением

Рис. 15. Результат трассировки с цветоделением
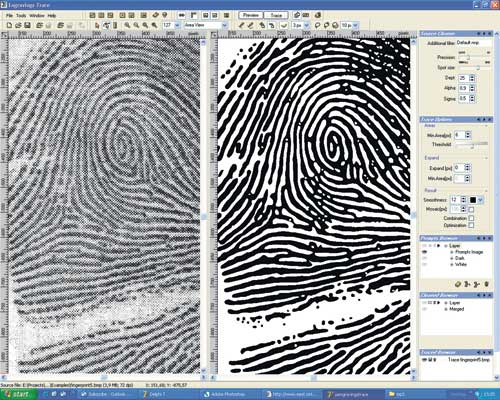
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.

Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
Часть 2. Лучший онлайн-инструмент для удаления фона, такой как Illustrator
Vidmore для удаления фона онлайн это самый простой способ удалить нежелательный фон. Это позволяет вам избавиться от фона, используя только браузер на вашем компьютере. Это означает, что для использования программы загрузка не требуется. Вы можете изменить фон на однотонный или загрузить собственное изображение. Все, что вам нужно, это надежное интернет-соединение для работы этой программы. Тем не менее, вот как удалить фон в альтернативе Illustrator.
Шаг 2. Загрузите изображение
Импортируйте файл изображения, которое вы хотите отредактировать, нажав кнопку Загрузить портрет. В качестве альтернативы, перетащив файл изображения в область загрузки, вы можете упростить процесс импорта файла изображения.

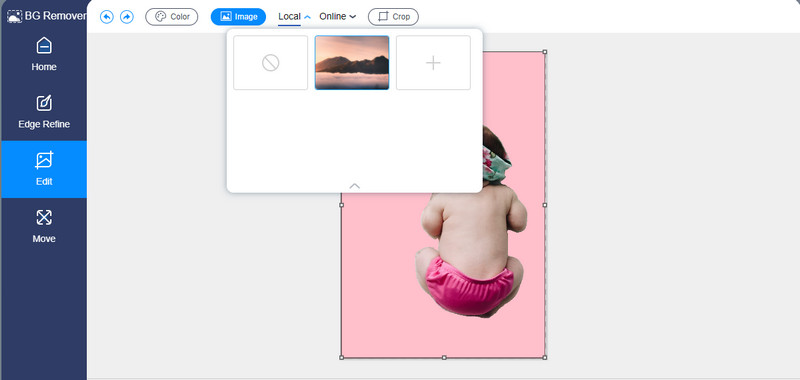
Шаг 3. Отредактируйте файл изображения
После загрузки файла изображения инструмент автоматически удалит фон фотографии. Затем вы можете заменить фон простыми цветами или наложить его поверх другого изображения. Кроме того, вы можете изменить ориентацию и угол отделенного переднего плана по своему вкусу.

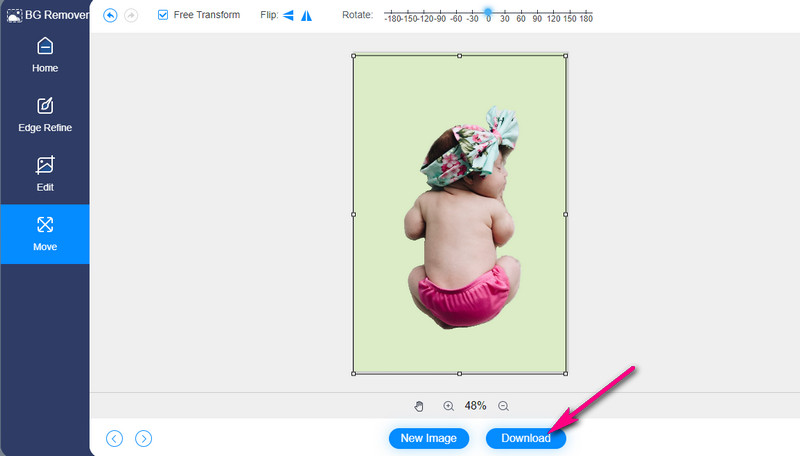
Шаг 4. Сохраните результат.
После удаления фона и редактирования фотографии вы можете сохранить окончательную версию файла изображения. Для этого нажмите кнопку Скачать кнопку в нижней части интерфейса предварительного просмотра. Затем образ будет загружен на ваш локальный диск.
 ДАЛЬНЕЙШЕЕ ЧТЕНИЕ
ДАЛЬНЕЙШЕЕ ЧТЕНИЕ
- 5 оптимальных способов сохранить WebP в GIF в Интернете
- Как обрезать скриншот в Windows 10/8/7
Трассировка вручную с помощью шаблонных слоев
Шаблонные слои – это заблокированные, непечатаемые слои, которые используются для трассировки изображений вручную. Шаблонные слои затенены на 50%, чтобы было хорошо видно все контуры, которые рисуются перед слоем. Шаблонные слои можно создавать при размещении изображения или на основе существующих слоев.
- Выполните одно из следующих действий:
- Для помещения изображения в качестве шаблонного слоя для трассировки выберите «Файл» > «Поместить», выберите файл формата EPS, PDF или растровое изображение для трассировки, выберите параметр «Шаблон» и нажмите кнопку «Поместить». Под текущим слоем в палитре появится новый шаблонный слой.
- Для трассировки существующего изображения убедитесь, что оно находится в собственном слое, дважды щелкните этот слой в палитре «Слои», выберите параметр «Шаблон» и нажмите кнопку «OK». Альтернативный способ: можно выбрать слой и команду «Шаблон» в меню палитры.
Значок глаза изменится на значок шаблона , а слой будет заблокирован.
- Протрассируйте файл с помощью инструмента «Перо» или «Карандаш».
- Чтобы скрыть шаблонный слой, выберите команду «Просмотр» > «Скрыть шаблон». Выберите команду «Просмотр» > «Показать шаблон», чтобы он отобразился снова.
- Чтобы преобразовать шаблонный слой в обычный, дважды щелкните шаблонный слой в палитре «Слои», отмените выбор параметра «Шаблон» и нажмите кнопку «ОК».
Переводим в векторное изображение
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.

Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов
Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
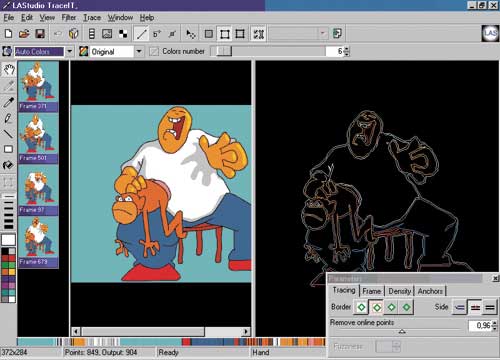
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.

Рис . 1. TraceIT