Типы приложений
Прежде чем начинать раздумывать о том, как создать приложение в ВК, необходимо знать, что на этом ресурсе есть два их типа. Это, кстати, отражено в документации.
- Flash-приложения. Они представляют собой файлы, для которых предусмотрено расширение .swf. Они делаются в среде Adobe Flash, затем производится компиляция в файл, после чего осуществляется из загрузка на сервера данного ресурса либо на свой сервер.
- Iframe (ифрейм) приложения. Они могут делаться с применением различных технологий, предоставляемых браузерами, имеющимися на сегодняшний день. Потом на странице ВКонтакте будет возникать определенное окно, в котором люди смогут пользоваться этим приложением. Передавать и принимать данные программа будет посредством JavaScript.
Платная разработка

И самый простой, хотя и затратный вариант — заказать разработку у команды специалистов. В зависимости от сложности функционала необходимо будет подождать недели или даже месяцы и выложить крупную сумму, но всё будет сделано более-менее, к тому же относительно быстро. Поскольку не факт, что вы сможете проводить за компьютером сутки напролет, разрабатывая желаемую программу, то это самый простой и одновременно сложный в реализации ответ на вопрос «Как сделать приложение «ВКонтакте» самому, чтобы оно было качественным?».
Как правило, у заказчиков «социальных» игр присутствует один из следующих мотивов. Примеряйте на себя:
Создать игру с очень простой, но такой гениальной механикой.
Стать первым, кто додумался, открыть свой Клондайк, быстро заработать деньги, славу и всеобщую любовь.
За примерами далеко не пойдем — и заглянем в каталог VK. Выдергиваем несколько игр-миллионников наугад. Получаем:
Построение социального графа
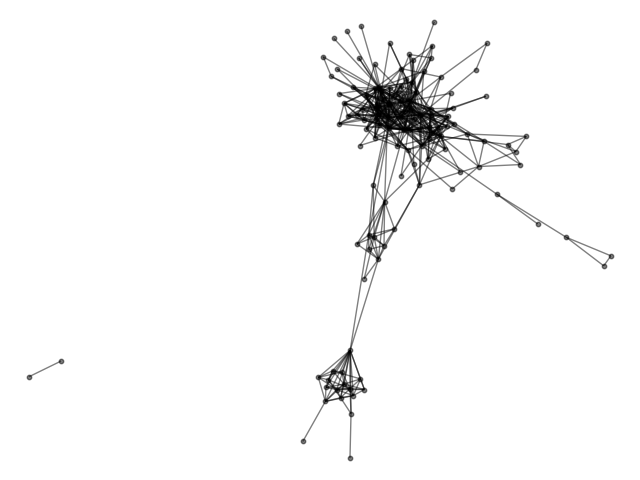
Одной из задач при анализе социальных сетей является построение и анализ социального графа, то есть графа, «узлы которого представлены социальными объектами, такими как пользовательские профили с различными атрибутами, сообщества, медиаконтента и так далее, а рёбра — социальными связями между ними». Мы построим одну из разновидностей социального графа — эгоцентричный граф или граф друзей. Обычно под эгоцентричным графом понимают граф, в котором устанавливаются связи между друзьями некоторого пользователя. Для этого вам потребуется делать запросы к методу , который позволяет получить список общих друзей между парой пользователей:
Одним из ограничений метода является ограничение на максимальное количество идентификаторов пользователей, с которыми необходимо искать общих друзей, то есть должен содержать не более 100 идентификаторов. Ваша реализация не должна ограничивать размер этого списка, но учитывать, что к методам API ВК с ключом доступа пользователя или сервисным ключом доступа можно обращаться не чаще 3-х раз в секунду:
В приведенном примере мы оставляем только активных пользователей, фильтруя их по полю , чтобы не получить ошибку , а затем получаем список общих пользователей за два запроса.
Теперь вашей задачей является реализация функции , которая позволяет построить эгоцентричный граф друзей для указанного пользователя (по умолчанию текущего) и заданного множества его друзей (по умолчанию всех друзей). Граф должен быть представлен в виде списка ребер:
Пример использования:

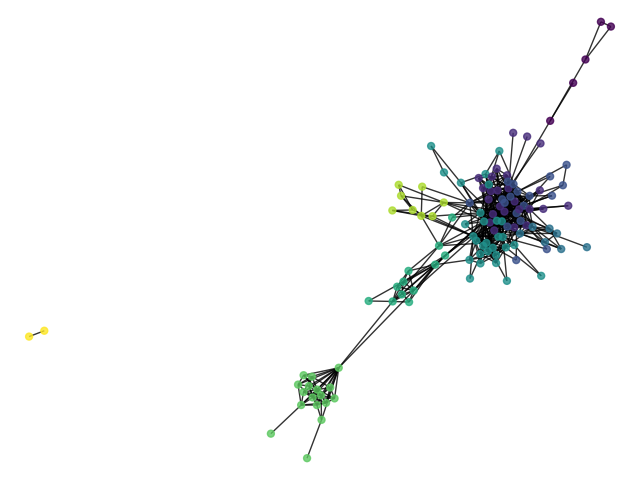
Очевидно, что в полученном графе есть сообщества (в качестве примеров сообществ можно привести: школьных и университетских друзей, коллег по работе, членов семьи и т.д.). Поиск сообществ на графе (community detection) является хорошо изученной задачей, а ряд наиболее известных алгоритмов реализован в библиотеке :

Вы можете воспользоваться готовыми фукциями для просмотра информации о пользователях в сообществах:
Исходники приложений
Создание проекта не обязательно начинать с нуля. Можно с помощью исходников, которые некоторые разработчики распространяют бесплатно в сети. Часто их можно встретить на форумах или файлообменниках.
Если же вам необходим исходник, данные которого не найти, можете сделать следующее:
- Установите приложение к себе и запустите его.
- В открывшемся окне щелкните правой кнопкой мыши, чтобы открылось контекстное меню. Здесь выберите пункт «Исходный код» страницы.
- Найдите в перечне файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, убрав все слеши, и нажмите клавишу Enter.
После проделанной процедуры, архив скачается на ваш жесткий диск. Замените расширение архива на .swf, после чего можете открыть в Adobe Flash или любой удобной программе. Чтобы начать работать с исходником, нужно получить его код. Делается это путем декомпиляции – сложным процессом, который воссоздает исходник из машинного кода.
Разработка приложений в ВК доступна для любого пользователя при условии, что он знаком с основами программирования и собирается улучшать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, для получения более эффективного результата всегда можно воспользоваться услугами профессиональных разработчиков.
Приветствую! На связи эксперт по белому продвижению, таргетолог Юрий Брильков и сегодня мы разберем свежее обновление «Приложения для сообществ». Детально рассмотрим, что это такое, где их подключать, и какие возможности они нам предоставляют, чтобы еще более эффективно продвигаться в социальной сети ВКонтакте. Начнем же!
Создание программы своими силами

Как сделать приложение «ВКонтакте» самому, опираясь только на себя или команду единомышленников? Рассмотрим второй и третий вариант. Следует понять, что создание приложений для «ВКонтакте» — это нелегкое дело, для которого понадобятся определённые умения и знания. Также на руку будет желание постоянно учиться и стремление совершенствоваться, как лично, так и в качестве разработчика. Поэтому приложение «ВКонтакте» для компьютера не будет легкой прогулкой. Вам необходимо быть готовым, что на своём пути придётся столкнуться с целым рядом трудностей.
Детально изучите документацию, которая предоставляется администрацией «ВКонтакте» специально для разработчиков. Там же вы сможете ознакомиться и с интерфейсом прикладного программирования, с помощью которого будет настроено сообщение между приложением и социальной сетью. Затем необходимо будет создать само приложение и отправить его на проверку должностным лицам «ВКонтакте». Они оценят функциональность и дизайн программы и решат, стоит ли заносить его в специальный каталог и давать доступ к оплате внутренней валютой
Поэтому обоим этим составляющим следует уделить должное внимание
Что нужно знать о самостоятельной разработке приложений
Перед программированием нужно выбрать идею. Приветствуются необычные, поскольку в социальной сети уже присутствуют различные проекты. Интересное пользователям приложение принесет разработчику хорошую прибыль. Можно изобрести квест или стратегию.
При создании игры нужно использовать распространенный геймплей. Проект должен быть таким, чтобы люди хотели возвращаться к нему постоянно.
Лучшими жанрами считаются:
- простые головоломки: судоку, «Найди отличия»;
- карточные игры;
- аркады, например «3 в ряд».
После завершения разработки поменять жанр не получится, поэтому решение нужно принимать на первом этапе. Позже знакомятся с документами, присутствующими в разделе «Для разработчиков».
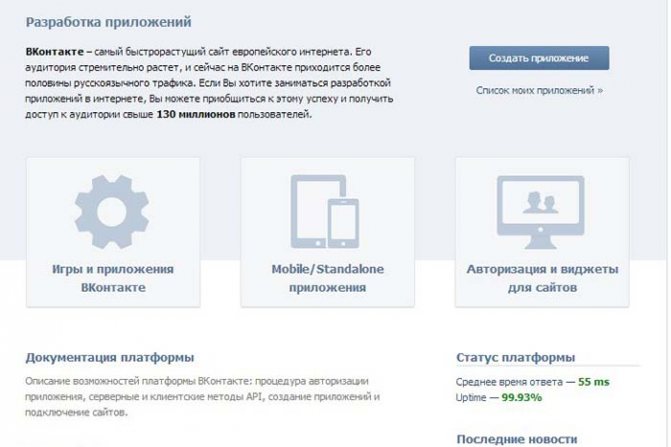
Первые шаги в сервисе разработчиков
В процессе создания игры, вы в любом случае столкнетесь с сервисом для разработчиков. Он доступен по адресу:
https://vk.com/dev
Вот так выглядит главная страница.
Нас с вами интересует раздел «iFrame/Flash приложения для Вконтакте». Переходим туда.
Мы получаем сообщение о том, что для работы нам будут доступны Flash и iFrame приложения. И нам предлагают перейти по этой ссылке, чтобы начать работу:
https://vk.com/editapp?act=create
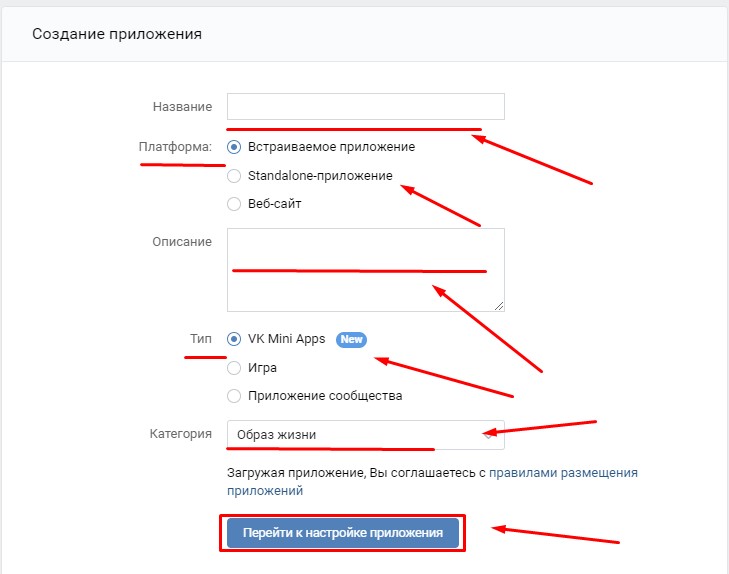
Открываем ее, и видим диалоговое окно создания приложения. Заполняем все требуемые поля.
- Название
- Тип (выбираем IFrame/Flash приложение)
- Описание
- Тип (игра)
- Категория
Затем нажимаем «Перейти к загрузке приложения».
Нужно будет открыть уведомления на вашем телефоне, запросить проверочное СМС, и ввести его в форму. После того, как подтверждение пройдет, вы перейдете на страницу информации.
Знакомимся с правилами, листаем страницу в самый низ, и нажимаем «Я согласен с новыми правилами».
Проверяем правильность введенной информации, и загружаем графику (скриншоты, обложку).
Мы подготовили все необходимое. Дело за малым — разработать техническую часть, загрузить ее Вконтакте, и запустить нашу игру. Но это уже материал совсем отдельной статьи.
Типы приложений
Итак, если вы настроены на то, чтобы создать приложение в ВК, для начала вам придется ознакомиться с документацией, которую администрация соцсети специально подготовила для всех разработчиков.

В ходе изучения вопроса вам станет известно, что в ВКонтакте существует два типа приложений, а именно:
- Flash-приложения. Иными словами, это файлы с расширением.swf, которые делаются с использованием Adobe Flash. Затем выполняется компиляция в файл, дальше – загрузка на сервер.
- Iframe-приложения. Они делаются с применением широкого диапазона технологий, а передача и приме данных осуществляется посредством JavaScript.
Конечно, чтобы создать приложение в ВК, разработчик должен владеть определенными знаниями, а также уметь применить их на практике. В частности, нужно чувствовать себя как рыба в воде в следующих технологиях и языках программирования: Adobe Flash, ActionScript, 3D-движки, PHP, HTML, JavaScript.
Таким образом, прежде чем начинать создание приложения, нужно ознакомиться со всеми возможными нюансами, дабы избежать подводных камней.
Топ 6 идей для опросов ВКонтакте
Опросы вконтакте дают пользователю множество преимуществ, которые он может использовать для дальнейшего продвижения страницы или личного бренда. Также такие посты с опросами собирают больше охватов, чем обычные публикации. Цели, с которыми можно создавать опросы:
Изучение целевой аудитории
В опросе можно воспользоваться функцией ограничения по времени. По итогу каждому пользователю, который принимал участие в опросе, понадобится еще раз зайти на страницу для того, чтобы узнать варианты голосования
В этом случае важно выбрать интересный вопрос, ответ на который заставит пользователей повторно посетить страницу. Также можно узнать предпочтения аудитории или посоветоваться с подписчиками о вариантах ведения страницы
Настройка таргет
Опрос может стать полезным инструментом для таргетологов. За счет опросов можно сегментировать целевую аудиторию. Это позволит под каждый сегмент предлагать уникальные решения. К примеру, если владелец страницы занимается продажей товаров, он может узнать у подписчиков, какая категория товаров их интересует больше всего. После этого можно воспользоваться специальными сервисами, которые подберут целевую аудиторию по новому запросу. В этом случае целевой аудитории будет отображаться реклама, которая может из заинтересовать и по которой они принимали участие в опросе.
Вовлечь в опрос новых пользователей
Многие пользователи могут посещать страницу без подписки. Для того, чтобы мотивировать таких пользователей на подписку, можно разместить результаты голосования и доказать, что на странице есть активность и вовлеченность. В этом случае, если количество проголосовавших пользователей будет весомым, это может стать поводом для новых подписок заинтересованной целевой аудитории.
Подбор тем для постинга
Если сложно определиться с тематикой страницы или группы, можно спросить совет у своей аудитории. Так можно быстрее разобраться с интересующими их вопросами и выбрать для себя дальнейшее направление. После этого можно подобрать правильную стратегию продвижения, которая будет близка с интересами подписчиков
Важно показать аудитории, что их мнение действительно важно и может сыграть роль в ведении страницы
Обратная связь
Пользователи охотнее принимают участие в голосовании, чем пишут комментарии и ставят лайки. Не всегда удается правильно оценить, насколько интересна публикация по лайкам или комментариям. Многих пользователей тема может заинтересовать, но они никак не отреагируют на нее на странице. Именно поэтому иногда на самые важные вопросы лучше получить ответ напрямую, создав такой вопрос
Это важно для того, чтобы понять интересы подписчиков и то, что они хотят видеть на странице
Динамичное изучение целевой аудитории
Лучшим вариантом для продвижения товара или услуги будет способ понимания потребителя. Для этого можно постоянно знакомиться с целевой аудиторией, спрашивать их мнение и создавать посты, которые вызывают их интерес
Важно периодически повторять создание опросов, ведь мнение может меняться, а целевая аудитория может становится больше. Также это отличный способ узнать мнение новых подписчиков, которые недавно пришли на страницу
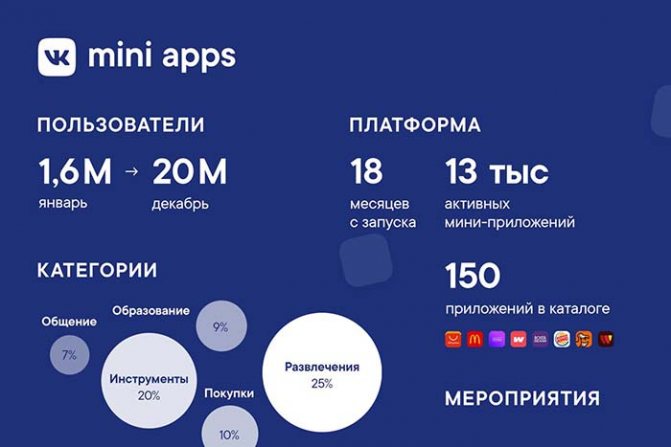
Подробнее о платформе VK Mini Apps
Социальная сеть позволяет разработчикам создавать веб-приложения, цель которых – решение различных повседневных задач (общение, просмотр погоды, курса валют, пробок на улицах).
При этом:
- пользователям не нужно скачивать приложения из App Store или Google Play;
- все функции программы работают при открытой странице профиля ВК;
- нет нужды нигде регистрироваться для запуска программы;
- формат выгоден как сайту, так и разработчикам;
- сервисы присутствуют не только в компьютерной версии, но и в мобильном приложении.
Структура и особенности
Любой сервис ВК является веб-ресурсом, управление которым осуществляется в специальной панели социальной сети.

VK Mini Apps дает возможность разрабатывать программы для повседневных задач.
Возможно разместить 3 различных версии приложения:
- Для браузеров сотовых телефонов (m.vk.com).
- Для персонального компьютера (vk.com).
- Для мобильных клиентов (с помощью нативных программ).
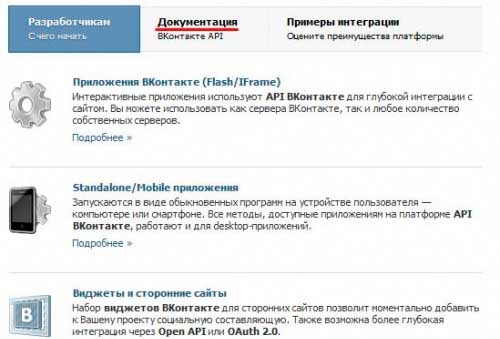
Приложения создаются на базе CSS, JavaScript, HTML (лично мне удобна Java, т.к. ее язык чем-то похож на C++). Для новичков в области программирования существуют бесплатные шаблоны и библиотеки ВК, позволяющие в короткий срок освоить все необходимые операции. Также многие другие полезные ресурсы (программы для создания интерфейса, тестирования, встраивания) находятся в разделе «Разработчикам» (vk.com/dev).
Как работает «ВК Мини Аппс»
Все сервисы создаются при использовании компонентов библиотеки для интерфейса.

VK API позволяет получать информацию о сообществах.
Я бы отметила 3 пункта, которые обеспечивают бесперебойную работу мини-приложений в ВК:
VK UI Connect
Обмен данными между сервисами ВК и приложениями (важно при создании программного обеспечения для сферы продаж).
VK API. Интерфейс, позволяющий получать информацию о пользователях и сообществах ВК, а также о событиях и мероприятиях (развлекательных сервисах, играх).
VK UI
Адаптивные компоненты React. Они используются при проектировании сервиса, его внешнего вида. Включают в себя более 70 лучших мини-программ для React–JavaScript, позволяют писать кросс-платформенные веб-программы.
Разработка приложений
Алгоритм создания сервиса:
Создание жизнеспособной либо необычной идеи.
Проектирование (исследование потенциального рынка, общение с целевой аудиторией).
Кастомизация, создание интерфейса. Работа проходит с помощью фреймворка React и VKUI StyleGuide.
Разработка
Перед этим важно почитать правила и критерии размещения сервисов во ВК. Полезными будут WebSkills, Poo-Mini-App, VK Bridge Sandbox.
Прохождение модерации.
Бета-тестирование в системе Testpool (занимает около 2 недель).
Выход в каталог, загрузка иконок, обложек для отображения на сниппетах
Публикация проекта.
Дальнейшая монетизация, реклама, продвижение.

Разработка приложения включает проектирование и создание интерфейса.
Библиотека VK Connect
Сервис обеспечивает доступ к возможностям социальной сети.
Среди них:
- вызов карточки контактов;
- получение геопозиции;
- сканирование QR-кодов;
- поддержка запросов к API VK.
Подготавливаем почву: как добавить приложение ВК
Они появились в октябре 2016-го. Их было около 40. Прошло 3 года. Их стало почти 50. Инструкция по добавлению с тех пор не изменилась, всё проще простого, займет буквально 1 минуту:
- Открываем сообщество.
- Переходим в раздел «Управление».
- Открываем вкладку «Приложения».
- Выбираем в каталоге то, что нужно, и добавляем в свое сообщество.
Для тех, кто любит глазами, наглядная инструкция:
Как только приложение добавлено, его еще надо отладить, но это отдельная история, так как специфика везде своя. Я расскажу, что именно нужно добавлять и покажу, как это работает, а вы уже по образу и подобию дальше сами. ![]()
Но, прежде чем мы приступим к тому, ради чего собрались, дам еще одно пояснение. Если посмотреть список приложений, возле некоторых вы увидите пометку «виджет».
Эта пометка означает, что, добавив приложение в сообщество, вы сможете вынести его отдельным блоком на главную страницу, то есть сделать этот самый виджет. Среди фотоальбомов, обсуждений, аудио- и видеозаписей у вас, например, появятся отзывы или рассылки.
Увы, такая штука есть не у всех приложений, поэтому при выборе обращайте внимание на пометку. Ну а теперь к сути
![]()
ВК-API блиц
ВК предоставляет несколько реализаций API:
- Streaming/Long Poll — позволяет получить данные в реальном времени. Сразу же, при обновлении данных в ВК, мы получаем актуальную информацию, без обновления страницы. Streaming и Long Poll реализуют разные подходы, но суть их одинаковая.
- Виджеты для сайта — здесь всё просто: скопировал код, без хитрых настроек, и у тебя рабочий виджет на сайте.
- Open API — работает на клиенте. Так же просто настраивается и используется. Преимуществом является то, что не обязательно иметь сервер для выполнения запросов. Будет работать в обычном HTML + JS.
- Callback API — позволяет получать данные от самомого ВК, не выполняя запрос. В случае обновления данных, ВК сам нам присылает новые данные. Например, пользователь подписался на нашу группу, и ВК, автоматически пришлёт информацию об этом пользователе нашему скрипту.
- REST API — позволяет взаимодействовать с данными ВК из скрипта. Позволяет автоматизировать любые пользовательские действия.
Для нас, как для программистов, на данном этапе — интересен REST API. Который позволяет взаимодействовать с пользователями, группами, рекламой, и прочими сущностями. Подробнее, обо всех доступных методах можно почитать здесь.
Для получение доступа к REST API, необходимо иметь специальный ключ . Это уникальное значение, аналогично логину и паролю — идентифицирует пользователя, от имени которого выполняются запросы.
Исходные документы
Большой потенциал использования предлагают исходные документы разных программ. Они могут вам предоставить не только реализацию каких-то моментов в виде кода, но и графическую составляющую. Поэтому запаситесь парой декомпиляторов, скачайте несколько готовых программ, которые имеют то, что нужно — и дело за малым. Возможно, кто-то выложит исходники своих приложений — это хорошо, потому как код может быть неправильно дешифрован, и не нужно будет тратить время на понимание того, что и как работает. Не ищите специальное приложение для скачивания «ВКонтакте». Всё нужное придётся вынимать вручную.
Как создать приложение Одноклассники
Режим разработчика для OK.ru
ВАЖНО:
- просто создать приложение (со всеми настройками) недостаточно
- после создания приложения необходимо по e-mail написать письмо на api-support@ok.ru с запросом прав на публикацию (GROUP_CONTENT, PHOTO_CONTENT, VALUABLE_ACCESS) – иначе Ваш модуль автопостинга не сможет подключиться к приложению
- и в модуле подключения указывается секретный ключ приложения, который присылается по почте после регистрации (в самом приложении он нигде не указан)

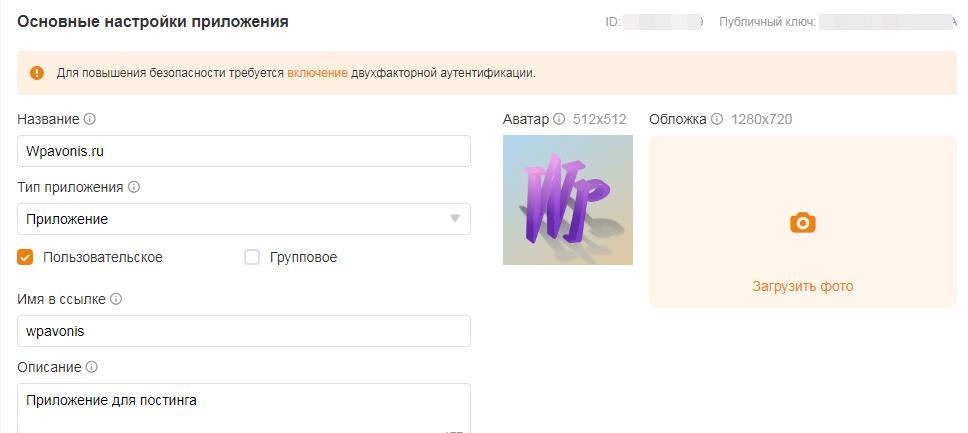
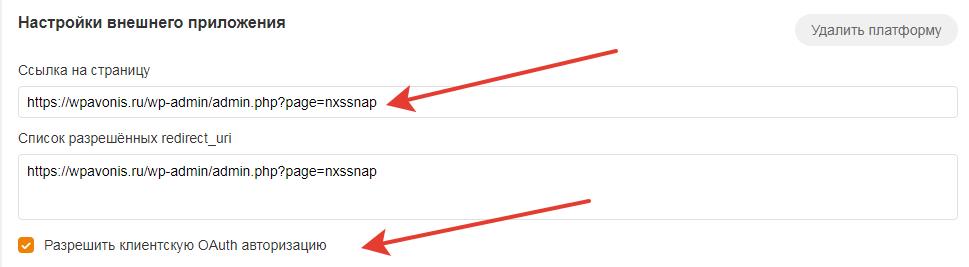
Указываем название, фото и прочее – тут стандартно

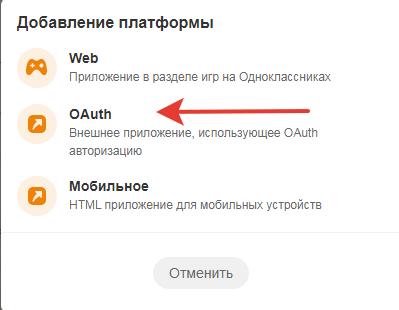
Добавляем платформу (кнопка внизу) для OAuth авторизации

Выбираем платформу OAuth

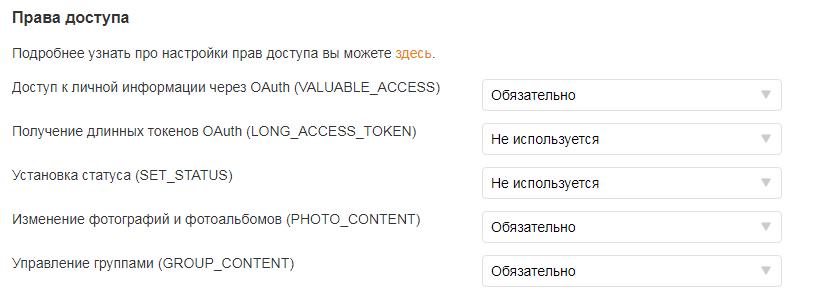
Можно и нужно указать права, которые потребуются Вашему приложению

Вам нужны три основных права:
- GROUP_CONTENT
- PHOTO_CONTENT
- VALUABLE_ACCESS
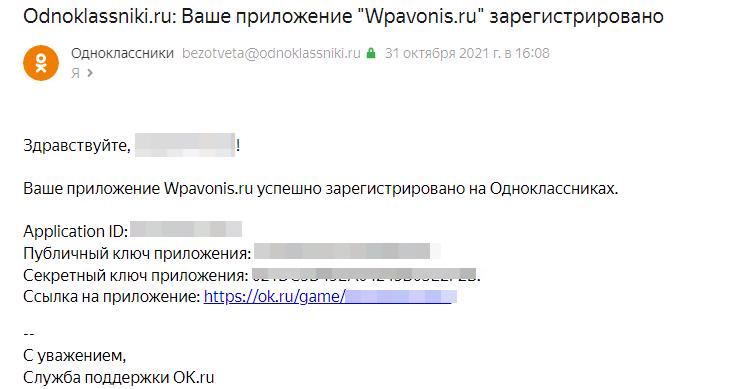
После сохранения приложения на почту придет подтверждение

Письмо не теряйте – там есть параметр, который не указан на странице приложения:
- Adplication ID
- Публичный ключ приложения
- Секретный ключ приложения (он указан только в письме!)
- Ссылка на приложение
Секретный ключ позволит Вам менять параметры приложения.
И его же надо будет указать в плагинах при настройке аккаунта в OK.RU
Как создать приложение ВК
Перед тем, как сделать приложение для ВК самому, определитесь с его типом. На ресурсе их всего два:
- Iframe проекты создаются с помощью специальных инструментов браузера. Данные принимаются и передаются посредством JavaScript. Люди, запустившие ваш проект, попадут в отдельное окно в браузере, затем смогут им воспользоваться.
- Flash-приложения – файлы с расширением .swf. Они создаются через Adobe Flash, после чего сжимаются в файл и выгружаются на сервер.
Через ВК
Как создать приложение для VK Apps? Для этого следует воспользоваться сервисом от социальной сети. С помощью него разработчики могут создавать свои сервисы для использования внутри мобильного приложения Vk. Следуйте пошаговой инструкции:
- Зайдите на главную страницу сайта Vk Developres (https://vk.com/dev). Вы должны быть авторизованы в социальной сети.
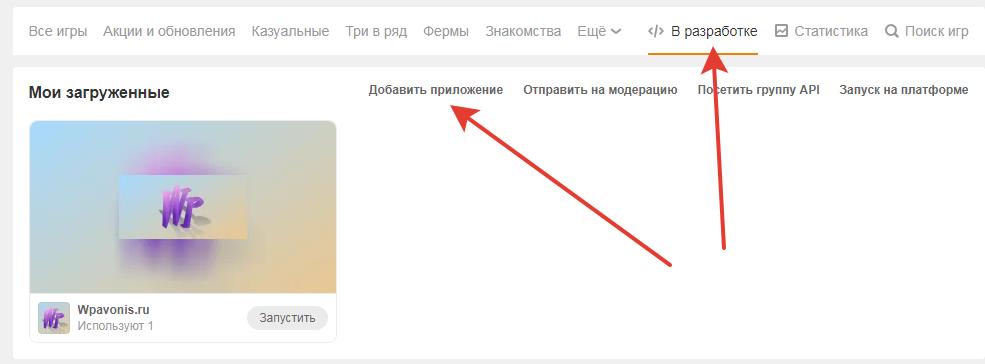
- Перейдите во вкладку «Мои приложения».
![]()
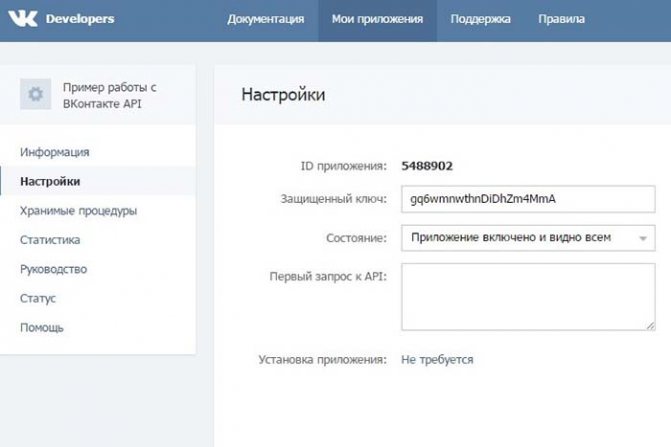
В открывшемся окне нажмите на кнопку создания проекта.
![]()
- Откроется форма с строками для заполнения. Введите название своего проект, выберите платформу, тип и категорию. Также вы можете добавить описание, которое расскажет о всех достоинствах вашего приложения.
- Нажмите на кнопку «Перейти к загрузке» и залейте файл. После чего будет необходимо подтвердить действие, используя мобильный телефон.

Чтобы создать приложения ВК нужна API интеграция. Она позволяет открывать окна установки и настройки проекта, а также приглашение друзей и ввода голосов. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек произошло успешно.
После отправки должностные лица социальной сети Вконтакте проверят ваш готовый проект и решат, занесется ли он в специальный каталог.
Программы для разработки
Создание iFrame приложения в ВК возможно посредством специальных программ и сервисов. Это поможет, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания flash-проектов потребуется научиться работать с программой Adobe Flash. Новичку разобраться с ней сначала непросто, но она позволит создать полноценный и качественный проект любому пользователю ПК.
Если времени нет на изучение основ программирования, то вы можете воспользоваться сервисами и софтом для разработки приложений ВК. Но, как правило, бесплатные версии обладают ограниченным функционалом. Поэтому для получения полноценного готового проекта, придется заплатить иногда немалые деньги. Наиболее популярными программами для мобильных устройств являются:
- конструктор 3apps.ru;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет сделать приложение в группе ВК, в которой вы являетесь администратором. Конструктор встраивается в сообщество в несколько кликов. Базовые функции доступны бесплатно. С помощью встроенного редактора вы можете тонко настроить каждый элемент.
Работа профессионала
Самый простой способ создания – заказать разработку у команды профессионалов. Такой метод может дорого обойтись в финансовом плане, но обладает рядом преимуществ:
- Экономит время, так как не придется изучать основы программирования и работать над проектом самостоятельно.
- Вам удастся избежать ошибок, которые часто открываются после тестирования проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Есть возможность сделать приложение ВК не только на русском, но и на английском языке.
Вам останется получить готовый проект, который может обрести большую популярность у пользователей. Если ваша программа или ига нужна вам для заработка, то она сможет окупить все затраты на профессионалов в будущем.
![]()
Как сделать и оформить опрос
В этом разделе рассмотрим варианты, как можно сделать опрос в группе и на личной странице.
Опрос в группе или сообществе
Перейдите в группу или сообщество, которым вы управляете:
Страница с сообществами, которые находятся под вашим руководством
После этого долистайте страницу до раздела «Стена» и выберите новую запись — «Что у вас нового?». В подразделе сообщения нужно нажать «Еще» и выбрать «Опрос».
Пример, как в новом сообщении найти и выбрать раздел «Опрос»
Перед вами откроется окно, в котором необходимо заполнить все поля и выбрать соответствующие настройки.
Тема опроса. Здесь нужно или тему для обсуждения.
Варианты ответа. Можно добавить от 1 до 10 вариантов ответа.
Фон
В этом разделе вы выбираете готовый фон или загружаете свою картинку, чтобы визуально выделить опрос и привлечь к нему внимание подписчиков. Размер изображения должен быть не меньше 510х200 пикселей, в формате JPG, GIF или PNG
Рекомендуем к изучению! Чтобы не запутаться в размерах креатива, загляните в нашу шпаргалку по размерам картинок для соцсетей.
Настройки опроса. А здесь выбирается тип опроса: публичный или анонимный. Также можно позволить пользователям добавлять несколько вариантов ответов, запретить отмену выбора и даже ограничить время голосования.
Время. Опрос можно отправить сразу или поставить на таймер, то есть запланировать его публикацию.
Выбор времени для публикации опроса
Тематика. Выбирается, чтобы отслеживать темы. Это необязательный пункт.
Выбор тематики для опроса
Ниже — полная форма настроек опроса:
Окно с настройками опроса
Когда заполните поля, нажмите «Опубликовать». Вот так выглядит наш анонимный опрос:
Пример оформления опроса на стене сообщества
А ниже пример публичного опроса с вариантами ответов:
Пример публичного опроса с вариантами ответов
Опрос можно использовать не только в ВК, но и на сайте. Достаточно скопировать код и вставить его на страницу. А также у ваших подписчиков есть возможность поделиться голосованием с друзьями — в личных сообщениях или на стене.
Пример, на котором видно, как можно скопировать код и вставить его на сайт, а также, как можно поделиться опросом со своими друзьями: на стене или в личном сообщении
Так выглядит код опроса:
Пример кода опроса, который можно вставить на сайт
Код нужно вставить в тело страницы. Следуйте инструкции по работе с виджетом опросов, чтобы правильно установить виджет.
Используйте статистику опроса, чтобы изучать пользователей по ответам, полу и возрасту, их местоположению и региону проживания.
Статистика публичного опроса
К опросу можно добавлять дополнительный контент, например, аудиозапись или картинку и текст, как на скриншоте ниже:
Пример поста с опросом, текстом и изображением
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Опрос в обсуждениях группы или сообщества
Голосование можно проводить не только на стене сообщества или в группе, но и в обсуждениях, где вы задаете общую тему и не отходите от формата.
Для этого зайдите в обсуждения и нажмите «Создать тему»:
Расположение кнопки «Создать тему» в обсуждениях сообщества
Перед вами откроется окно оформления с заголовком и описанием темы, а ниже вы сможете найти значок опроса.
Пример, как создать новое обсуждение с опросом
Нажмите на значок. Откроются параметры голосования: тема опроса, варианты ответа и настройки — выбор нескольких ответов, запрет на отмену голоса, ограничение по времени и закрепление поста на главной странице.
Настройки опроса в обсуждении
Это наш пример с заполненными параметрами для голосования.
Заполненный опрос для раздела «Обсуждения»
А это — опубликованный вариант голосования.
Пример опроса в разделе сообщества — «Обсуждения»
Опрос на личной странице
Голосование на личной странице настраивается так же, как и в сообществе. Сделать это можно на странице вашего аккаунта.
Заключение
Теперь вы представляете себе процесс создания игры. Разумеется в общих чертах. Но тема программирования слишком широка, чтобы уместить ее в рамках одного материала.
Вопросы?

Все заинтересованные в создании приложений для ВКонтакте, вступайте в группу В Контакте vk.com/club17157755 . В ней вы будете узнавать о появлении новых уроков и исходников, которые помогут вам научиться создавать свои приложения в Контакте.
Для того чтобы создать своё приложение в контакте, нужны знания программирования. Процесс получения этих знаний очень долгий и трудный. Вам придётся читать очень много книг и очень много практиковаться. Если нет личного репетитора, то придётся во многом разбираться самим.