Как создать интерактивные баннеры с анимацией HTML5 в Google
HTML5 позволяет создавать интерактивные баннеры с простой анимацией, которые привлекают внимание пользователей и эффективно передают информацию. Одним из способов создания таких баннеров является использование сервиса Google
Для создания интерактивных баннеров с анимацией HTML5 в Google понадобится следовать нескольким шагам:
- Зарегистрироваться в сервисе Google.
- Открыть Google Web Designer, инструмент для создания баннеров и веб-страниц.
- Выбрать опцию «Create New File» и выбрать «Banner» в качестве типа проекта.
- Выбрать размер баннера и задать другие настройки.
- Использовать инструменты Google Web Designer для создания анимации, добавления текста и изображений.
- Настроить интерактивность баннера, добавив ссылки и кнопки.
- Проверить анимацию и интерактивность баннера в режиме предварительного просмотра.
- Сохранить проект и экспортировать его в HTML5-формате.
- Разместить HTML5-файл на веб-сайте или использовать его в рекламной кампании.
Преимущества создания интерактивных баннеров с анимацией в сервисе Google:
- Простой и интуитивно понятный интерфейс Google Web Designer.
- Мощные инструменты для создания анимации и интерактивности.
- Возможность проверять и предварительно просматривать баннер перед экспортом.
- Возможность экспортировать баннер в HTML5-формате для использования на веб-сайтах и в рекламных кампаниях.
Важно: при создании интерактивных баннеров с анимацией HTML5 в Google необходимо учитывать требования и ограничения различных платформ и рекламных сетей. Также следует протестировать баннеры на различных устройствах и браузерах, чтобы убедиться в их корректном отображении
Сервис Google предоставляет отличные инструменты для создания интерактивных баннеров с анимацией HTML5. Необходимо только зарегистрироваться в сервисе Google, открыть Google Web Designer и следовать нескольким простым шагам. Таким образом, любой пользователь сможет создать эффективные и привлекательные баннеры, которые помогут выделиться на фоне конкурентов.
Возможности Google Web Designer:
Функция
Описание
Создание анимации
Используйте инструменты Google Web Designer для создания простой анимации с помощью ключевых кадров и переходов.
Добавление текста
Пишите текст прямо в Google Web Designer и настройте его внешний вид с помощью доступных инструментов.
Добавление изображений
Импортируйте изображения в Google Web Designer и настройте их размер, положение и стиль.
Интерактивность
Добавьте ссылки и кнопки в баннер, чтобы создать интерактивный пользовательский опыт.
Предварительный просмотр
Проверьте анимацию и интерактивность баннера с помощью функции предварительного просмотра.
Экспорт в HTML5
Сохраните проект в HTML5-формате и используйте его на веб-сайтах или в рекламных кампаниях.
Шаг 1: Начало работы
Программа Google Web Designer является бесплатной средой разработки для веб-мастеров, предоставляющей возможность создания веб-страниц, включая отдельные элементы вроде баннеров, используя для этого CSS3 и HTML5. Чтобы воспользоваться данным средством, в первую очередь, необходимо скачать установочный файл с официального сайта и произвести инсталляцию.
Установка программы
- Щелкните по представленной выше ссылке для перехода на главную страницу софта и нажмите кнопку «Download Web Designer». Учтите, что программа поддерживает только Windows 7 и более поздние версии.
- Через всплывающее окно «Сохранить» выберите место на компьютере и воспользуйтесь отмеченной кнопкой на нижней панели.
- Перейдите в папку с только что сохраненным файлом и дважды кликните левой кнопкой мыши, чтобы выполнить открытие. В результате должно будет открыться окно установки.
Сама процедура инсталляции производится в полностью автоматическом режиме, сохраняя все рабочие файлы в директорию с прочими программами на системном диске.
Авторизация
- Если вы хотите сохранять проекты в интернете или в целом создаете баннер специально для внутренних сервисов Google, дополнительно стоит выполнить авторизацию. Для этого запустите программу с помощью соответствующей иконки, закройте приветственное окно и нажмите кнопку «Войти» на верхней панели.
- Укажите данные от учетной записи Google, нажмите «Далее» и по необходимости выполните подтверждение. После этого аккаунт будет сразу же добавлен, не требуя каких-то отдельных настроек.
Изменение настроек
- Разобравшись с подготовкой, теперь желательно внести изменения в основные настройки софта, чтобы облегчить работу в будущем. С помощью верхней панели разверните меню «Правка» и выберите раздел «Настройки» в конце списка.
- На вкладке «Основные» можно поменять начальное поведение программы для быстрого открытия проектов, назначить папку для сохранения созданных шаблонов, а также установить значения по умолчанию для разновидности объявления при создании.
- Следующая страница «Режим просмотра макета» содержит параметры внешнего вида редактора. Меняя представленные настройки, вы можете откорректировать сетку и привязку объектов для более точного позиционирования элементов.
- В Google Web Designer присутствует редактор кода со своими настройками. Так, на вкладке «Режим просмотра кода» можно назначить стиль оформления, установить параметры форматирования и добавить привязку клавиш к задачам.
- Последняя вкладка «Расширенные» содержит всего два параметра — «Ведение журналов» и «Масштаб приложения». В первом случае включение приведет к созданию журнала изменений, тогда как второй пункт позволяет установить новый стандартный масштаб для рабочей области редактора.
Любые внесенные изменения так или иначе требуют перезапуска программы. Если вы только начинаете работать с редактором, не забывайте о возможности сброса настроек с помощью отдельного пункта на каждой из вкладок.
Лучшая альтернатива Google Web Designer
Было бы справедливо сказать, что Google Web Designer создает как динамические, так и адаптивные рекламные объявления. Google Web Designer позволяет создавать анимацию, 2D- или 3D-дизайн в соответствии с вашими потребностями. Возможно, это отличный выбор и бесподобный бесплатный инструмент для создания рекламы, но он не так хорош, как веб-дизайнер. Если вы хотите создать полноценный веб-сайт, вам понадобится список лучших программ для веб-дизайна, таких как TemplateToaster.
TemplateToaster – это впечатляющая программа для веб-дизайна, которая дает вам полный контроль над вашим дизайном. Он включает в себя все передовые возможности веб-дизайна, красиво собранные в удобной для пользователя среде. Хорошо структурированный интерфейс перетаскивания решит все ваши проблемы одним щелчком мыши. Для создания собственного веб-сайта кодирование не требуется.
Вы можете добавить фоновое видео заголовка, слайд-шоу, стоковые фотографии и все, что придет в голову. Вы можете создавать великолепные дизайны с помощью простых конструкторов меню для создания любого типа меню, такого как гамбургер, журнальное, горизонтальное, вертикальное и т.д. Оно предоставляет вам сотни цветовых схем и шрифтов. Вы можете получить выгоду от встроенной галереи логотипов и изображений, а также библиотеки значков. Он поддерживает все основные CMS, и все ваши проекты будут кроссбраузерными. Если вы хотите иметь отличный опыт веб-дизайна, вы можете доверять конструктору сайтов TemplateToaster.
What are the steps to design a responsive banner using Google Web Designer?
You can use Google Web Designer to make an adaptable banner by following a set of steps that will help you make content that looks good and doesn’t break on different devices. Here is an in-depth guide:
Open Google Web Designer and make a new project to start. You can choose the required banner size or give your numbers for your design.
Design Canvas & Elements: To make your poster, use the easy-to-use interface. To make your point, use writing, photos, buttons, and other things. Make sure the parts can bend and are placed correctly on the paper.
Use responsive design tools: Google Web Designer has a number of responsive design tools, such as media rules and flexible layout choices. You can set breakpoints with these tools so that the design will change to fit different screen sizes.
Anchoring and Constraints: To make sure that objects resize and move properly, anchor them to certain points inside the banner. Set limits to keep proportions and stop warping.
Interactivity and animation: To get people more interested, add animations or dynamic elements. Make sure these parts work by testing them on different screen sizes.
Use the preview button to see how your banner looks from different views and on different devices. Test it on a lot of platforms to make sure it works with all of them.
Review: Based on the sample, make any needed changes to the design. For the best view, change the items, layouts, or responsiveness settings.
Follow these steps to make responsive posters in Google Web Designer. This will make sure that the experience is the same and looks good on all devices.

Google Web Designer

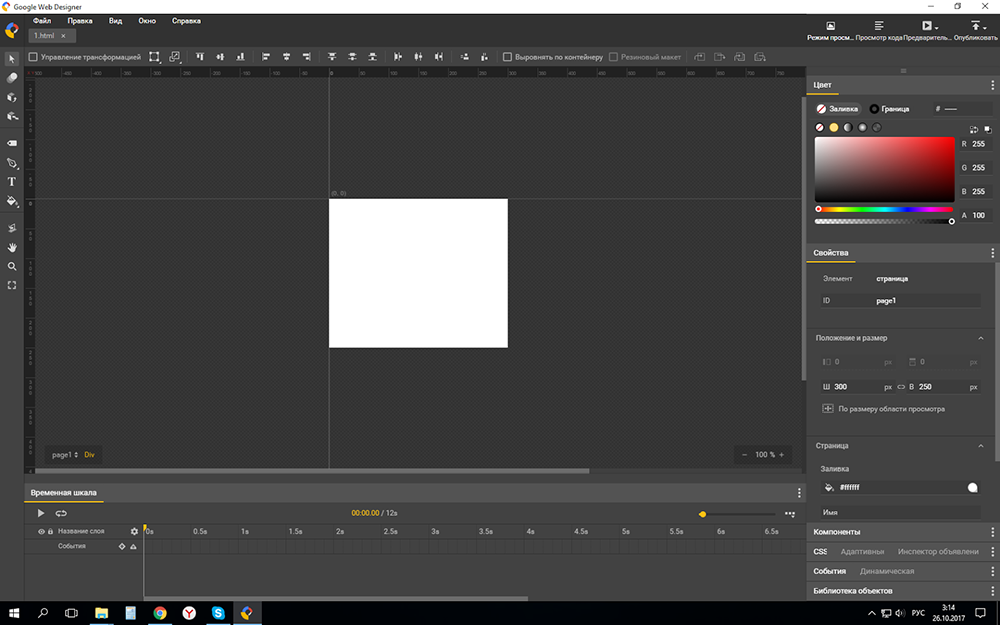
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
- Простой интерфейс.
- Наличие шаблонов для рекламы в google.
- Полностью бесплатная программа.
- Наличие русскоязычной версии.
- Заложен адаптивный дизайн баннеров, html-баннер будет отлично выглядеть в любом разрешении экрана.

Недостатки:
- Функционал Google Web Designer достаточно узок для создания шедевров анимации. Программа сильно ограничена шаблонами.
- Нехватка обучающих программ. Справки Google недостаточно для полноценного обучения функционалу.
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе.
Остались вопросы? Задавайте в комментариях. Поможем и советом и делом.

Интернет-баннер с анимацией
Реклама в интернете, интернет баннера, разработка, дизайн картинки для рекламы с анимацией и без
$19.50
Приступить к покупкам
Расскажи на своей странице
Is Google Web Designer responsive?
Contents
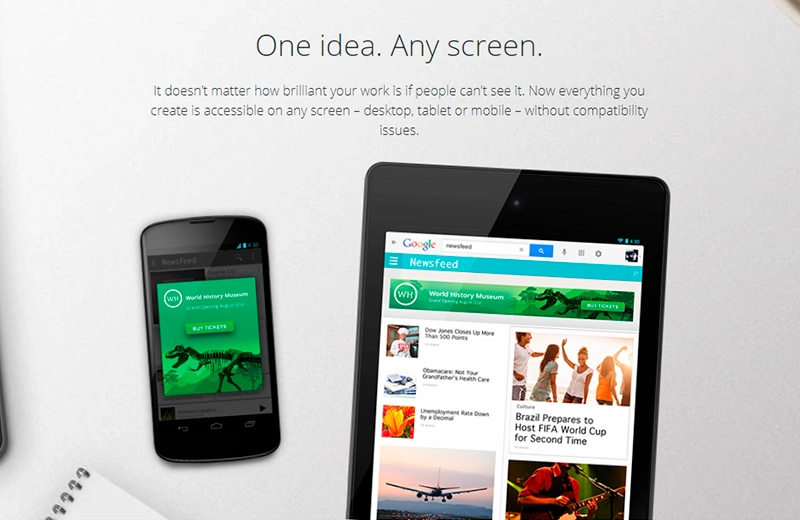
Google Web Designer offers various tools for you to build a responsive design. At minimum, your document should have responsive page dimensions. You can also create a fluid layout by defining object sizes and positions with percentages.
Yes, Google Web Designer can be used on any device. It’s a flexible tool made to meet the needs of situations involving multiple devices. The app is all about making responsive designs, which make sure that banners and text can easily adapt to different screen sizes and orientations.
One useful thing about Google Web Designer is that it is adaptable. Designers should be able to use its features and interface to make content that looks great on all screens, from desktop PCs to smartphones and everything in between.
To do this, the program has a lot of tools and features that focus on being fluid and flexible. With a little imagination, designers can make posters that look good and change sizes to fit different screens. Features like animation, rich media support, and a flexible code environment make this possible. These let you make fun and useful content no matter what device is being used to watch it.
In today’s constantly changing digital world, flexibility is more than just a feature of Google Web Designer; it’s an important part that makes it usable and effective.
Google Web Designer. Обзор наиболее важных функций
После загрузки и установки вы можете начать немедленно. Вы можете использовать как дизайн, так и HTML-представления. Представление «Дизайн» имеет все обычные функции графического приложения. К ним относятся инструменты 3D, градиенты, адаптивные макеты и т. Д. Контент можно анимировать, просто размещая различные элементы на временной шкале. Не сложнее, чем Microsoft Power Point.
Для опытных, инструмент предлагает возможность персонализировать окружающую среду. Пользователь может сделать наиболее важные для него функции более заметными для более быстрого доступа к ним . Это позволяет увеличивать или перемещать панели в рабочей области.
Созданные баннеры могут быть адаптированы к конкретным размерам экрана. Вам нужно только создать разрешение. Этот инструмент хранит ваши баннеры в библиотеке активов , к которой вы позднее сможете обращаться из DoubleClick Studio.
BestSale-HTML5 Promotional Banner Template
If you have any special offer or discount to promote, then BestSale-HTML5 Promotional Banner Template is perfect. The ads are built with Google Web Designer. It is quick and easy to use and can be used in a DoubleClick.
There are a lot of options to customize the banners, or can use it as it is. Almost 8 thematic patterns and 4 different price tags are available, giving you a wide range to choose from. Features worth mentioning are:
- 4 Standard ad sizes: 300×250, 160×600, 728×90 and 468×60
- 1 expandable banner ad where you can have YouTube video integration- from 300×250 to 300×450
- All files are editable
- Google Web font integration
- Layered and properly organized PSD layouts
Regular license comes at $15 and extended license at $75.
Как создать HTML5-баннер?
Самый популярный среди дизайнеров редактор для создания HTML5 анимаций –
программа Adobe Animate.
Компания Google предлагает собственный инструмент разработки –
Google Web Designer. Среди его плюсов –
наличие множества встроенных шаблонов и возможность публикации баннера непосредственно для рекламных сервисов Google: adWords и Double Click. Среди минусов –
ограниченные возможности анимации.
Некоторые дизайнеры, чаще американские, используют редактор и библиотеки Green Sock Animation Platform. Однако, у нас они не получили значительного распространения.
Учитывая, все необходимые компоненты представляют собой открытый код, хороший специалист может создать HTML5-баннер даже в простейшем текстовом редакторе. Однако такой способ не является эффективным по сравнению с использованием профессиональных анимационных программ.
О работе с шаблонами в Google Web Designer
-
App Install — шаблон для привлечения установок приложений;
-
Banner for Display & Video 360 — формат практически для любого типа устройств;
-
Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
-
Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
-
Demonstration — креатив с интерактивными элементами;
-
Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
-
Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания. Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
-
Floating — формат только для показа на десктопах;
-
In-stream video — показывает видео вместо стандартного баннера;
-
Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
-
Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
-
Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах, подробнее в справке;
-
Rising star — формат с интерактивным эффектом;
-
Swirl for Display & Video — креативный формат с использованием 3D-моделей.
![]()
Выбрав нужный шаблон, нажимаем на «Использовать макет».
![]()
Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.
![]()
Теперь можно приступать к редактированию шаблона.
![]()
Шаблоны в Google Web Designer
Для того, чтобы ознакомиться со списком шаблонов и использовать их потребуется войти в программу.

После этого выбираем «Использовать шаблоны».

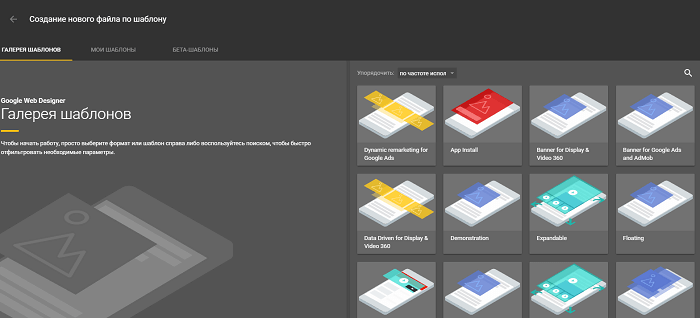
Перед пользователем появляется галерея шаблонов, которую он может использовать для работы. Сюда входят:
- Динамический ремаркетинг. Один из самых популярных шаблонов для показа сразу нескольких предложений (товаров или услуг). Например, можно показывать туры, недвижимость, автомобили, товары, авиабилеты и многое другое;
- App Install. Поможет при создании креатива для рекламы мобильного предложения;
- Banner for Display. Специальный формат, который может быть размещен на каждом сайте;
- Баннер для Google Ads и AdMob. Универсальный формат, легко продвигающийся среди мобильных устройств;
- Data Driven. Показывает по очереди преимущества бренда;
- Demostration. Баннер с интерактивными элементами, например, вывод текста при наведении;
- Expandable. Показывает один большой баннер и несколько маленьких, позволяя продвигать связные товары/услуги;
- Floathing. Редкий формат, показывающийся только на ПК;
- In-stream video. Показ видео вместо баннера, что становится достаточно популярным;
- Interstitial & in-app. Баннер для планшетов для продвижения мобильных приложений;
- Lightbox. Универсальный формат, способный использовать видео, карты и картинки для продвижения товаров и услуг;
- Parallax. Создает красивую иллюзию сразу нескольких слоев и обладает быстрой скоростью загрузки;
- Rising star. Редкий формат для компьютеров, создающий интерактивный эффект.
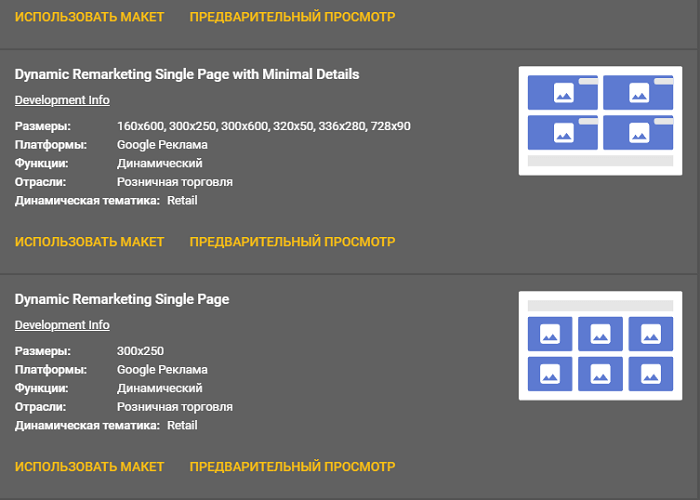
После того, как основной макет выбран, каждому пользователю предоставляется возможность выбрать из любого формата.

В этом случае пользователь сможет подготовить баннер под любые размеры, к тому же они будут указаны. Соответственно, мы получаем готовый список размеров, базовый шаблон, в который останется только установить собственные картинки/видео и тем самым реклама в Google Ads сможет собрать как можно больше показов при высоком значении CTR.
Заключение
Google Web Designer это новый и удобный способ начать создавать привлекательные креативы, а также позволяющий маркетологам и директологам без знаний Фотошопа и других графических программ быстро научиться рисовать анимированные HTML5.
Данный инструмент упростит жизнь любому специалисту, работающему с рекламой и позволит повысить показатели рекламных каналов, за счёт привлекательных креативов.
Большим преимуществом инструмента является возможность быстро освоить его за счёт простого интерфейса, базовых шаблонов, а также сторонних уроков.
1. Общие требования
- Баннеры должны быть выполнены в Google Web Designer
- Баннер или набор баннеров должны быть в zip-архиве;
- Имя архива — название рекламной кампании прописными буквами;
- Общий размер архива с баннерами не должен превышать 50Мб;
- В корневой директории архива должны быть только папки с баннерами;
- Названия всех папок и файлов в архиве должны быть на английском языке прописными
буквами; - В названиях папок и файлов допустимо использовать символы: «-«,»_», «.»;
- Длительность анимации баннера не более 30 секунд
- Формат папки баннером должен быть следующим: 240x400_gwd_160201_v1_banner_name:
- В корневой директории каждого баннера должен находиться только один html-файл;
- Названия всех файлов стилей, картинок и js-файлов должны быть отличны от index;
- html-файл с содержимым баннера, должен называться index.html;
- размер файла index.html не должен превышать 4Кб;
- Допустимые форматы: html(для файла, запускающего баннер), js- для JavaScript-файлов, png|/jpg/jpeg/gif(для картинок), css(для файлов стилей);
- Все ссылки на ресурсы(скрипты, стили, картинки) в баннере должны быть относительно папки, в которой находится баннер;
- Исходники баннера должны быть помещены в папку src внутри папки с баннером. Баннер не может ссылаться на эту папку(src) и использовать какие-либо ресурсы из нее;
- Часть названия папки с баннером, которая содержит размеры баннера (240x400_gwd_160201_v1_banner_name), может иметь только следующие варианты: 728×90, 240×400, 300×250, 300×600,160×600,320×50, т.е наиболее распространенные форматы баннеров;
- Если на странице баннера используются inline CSS-стили и inline JS-скрипты, то CSS стили должны быть размещены после JS-скриптов.
- Если баннеры для Rambler, то анимация не должна останавливаться.
- Внутри папки с баннером должен быть текстовый файл с кликовой ссылкой. Этот файл должен называться click_links.txt.
Добавление баннера в ADFOX
Чтобы добавить баннер в ADFOX выберите нужный тип баннера и шаблон «Banner HTML5 »
.
Укажите параметры баннера:
Архив с HTML5 креативом
— загрузите.zip архив с проектом, поле «HTML5 код креатива»
должно оставаться пустым (оно будет заполнено содержимым.html файла вашего проекта уже после добавления баннера).
HTML5 код креатива
— загрузите zip-архив с проектом, подготовленный в HTML редакторах или вставьте HTML-код.
Если в баннере несколько ссылок, добавьте их во вкладке События
у баннера, в поля URL перехода. Соответствие номеров ссылок и событий уточняйте у разработчиков HTML креатива.
Ссылка на промерочный пиксель
— по умолчанию используется пиксель ADFOX //banners.adfox.ru/transparent.gif
, при необходимости вести учет показов в сторонней системе, удалите пиксель ADFOX и укажите другую ссылку.
Ширина креатива (px или %)
— укажите ширину баннера.
Высота креатива (px или %)
— укажите высоту баннера.
Изображение
— загрузите изображение.
Условия показа креативов:
— добавлен HTML-код и изображение — будет показан HTML-код.
— добавлено изображение — будет показано изображение.
— добавлен HTML-код — будет показан HTML-код.
Имя атрибута class контейнера баннера
— укажите имя (или несколько имён через пробел) для атрибута class контейнера с баннером.
Использовать SafeFrame (yes|no)
— safeFrame — это технология, которая оборачивает рекламу в специальный iframe, у которого есть строгий API. SafeFrame не даёт рекламе, которая в нём отрисовывается, собирать данные и взаимодействовать с остальной страницей вне safeFrame.yes
— включить использование safeFrame и запретить доступ к веб-странице;no
— не включать safeFrame. Код баннера имеет доступ к веб-странице.
Стили для блока баннера
— произвольные стили для контейнера баннера одной строкой. Кроме стиля: display. Например, «border: 1px solid red;». Невалидные значения будут отброшены браузером.
Интернет заполонён рекламой. На многих сайтах это вырвиглазная реклама щёток для похудения, на других это Яндекс.Директ или Google AdSense. И лишь на некоторых можно увидеть красивые баннеры, которые не раздражают пользователей одним своим видом. Из моего обзора вы узнаете, как самостоятельно создать красивый HTML5-баннер без каких-либо начальных навыков.
bannersnack – онлайн-сервис для создания HTML5 и Flash-баннеров разнообразного формата, не требующий знания кода и навыков работы с редакторами изображений.
Сервис предлагает создать баннеры двух типов: обычный или случайный баннер при загрузке страницы. Также при помощи banersnack можно запустить свою рекламную кампанию в Google или Facebook. Но обо всём по порядку.
Banner maker
Именно в этом разделе вы можете создать свой первый баннер. Сервис предлагает баннеры в формате HTML5 или Flash. Поскольку Flash все стараются «убить», я опишу редактор HTML5.
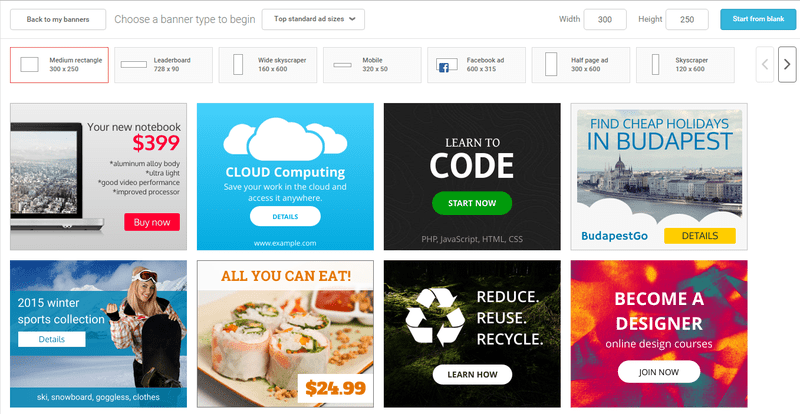
При запуске мастера сразу же предлагаются несколько готовых шаблонов:

Конечно же, возможность создать баннер с нуля никуда не исчезает. Вверху мастера указывается размер будущего баннера:
При выборе размера поменяются и шаблоны. Лучше всего отдать предпочтение предустановленному размеру, а не указывать свой, так как в конечном итоге bannersnack может отказаться генерировать такой баннер.
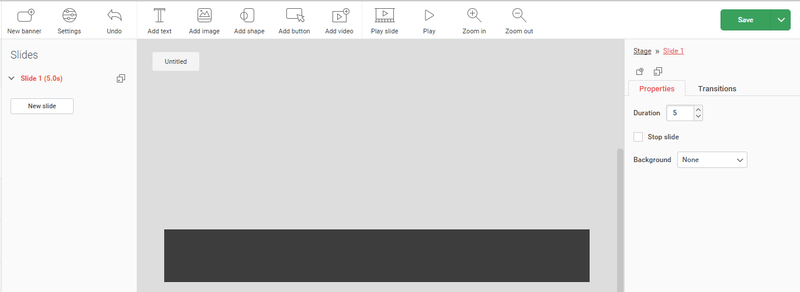
При создании своего баннера открывается вот такой редактор:

Слева список всех слайдов баннера, на каждом из которых будет своя картинка и текст. Вверху инструменты для создания баннера, а справа свойства слоя.
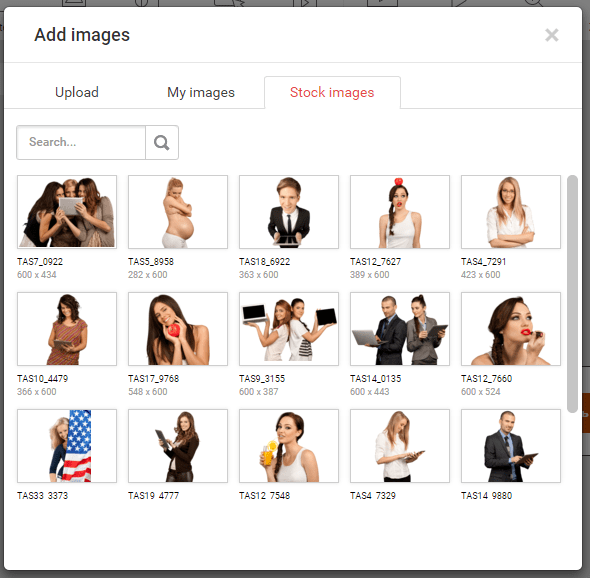
В качестве баннера можно добавить свою картинку, текст, кнопку, фигуру или видео. Я добавил картинку и кнопку:
При выборе любого элемента будет предложено несколько шаблонов, но, как всегда, последнее слово за вами:

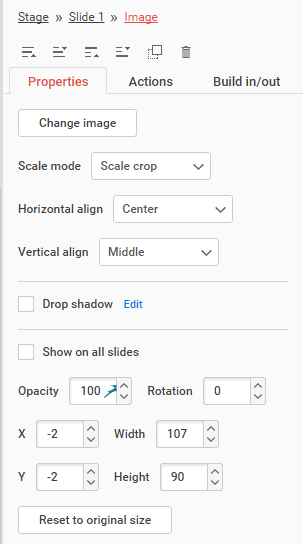
У каждого слоя есть три вкладки свойств. Положение на странице, цвет, форма и тому подобное:

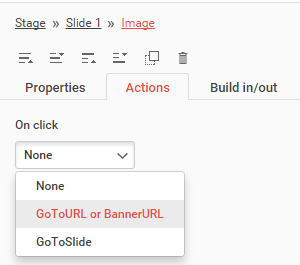
Действие по клику на слое:

Свойства анимации при смене слайда:
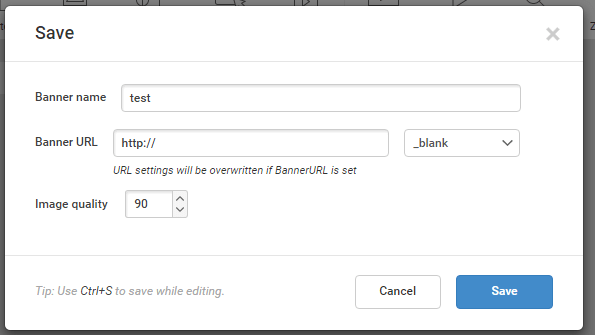
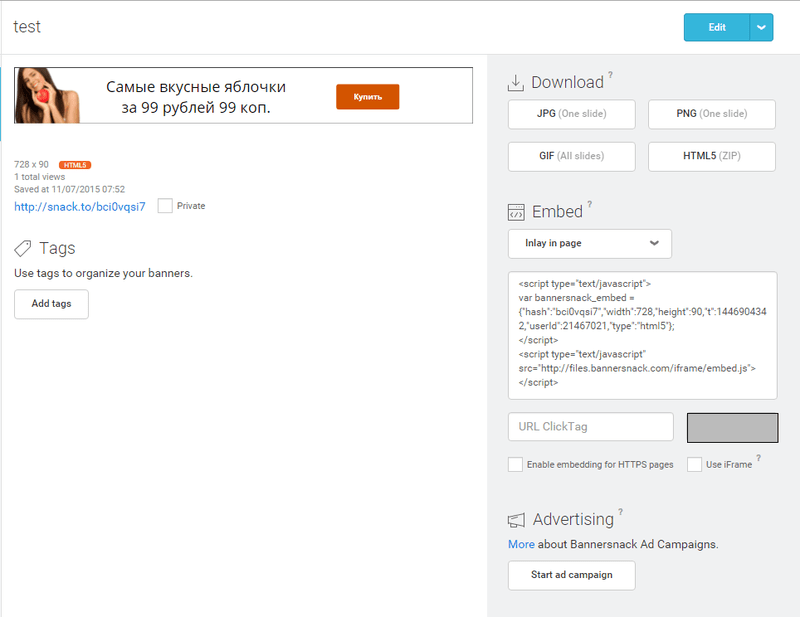
Когда вы закончили редактировать свой баннер, просто нажмите Save и выберите имя будущего баннера:

Затем откроется список всех ваших баннеров с кодами для вставки на сайт:

Важно отметить, что при изменении баннера на сайте bannersnack, он также обновится и на вашем сайте. Копировать код вставки заново не нужно
Banner rotator
Здесь создаются статичные баннеры, которые загружаются в случайном порядке при загрузке страницы.
Мастер предлагает выбрать из уже созданных баннеров или создать новый:

При добавлении своей картинки можно задать лишь URL перехода:

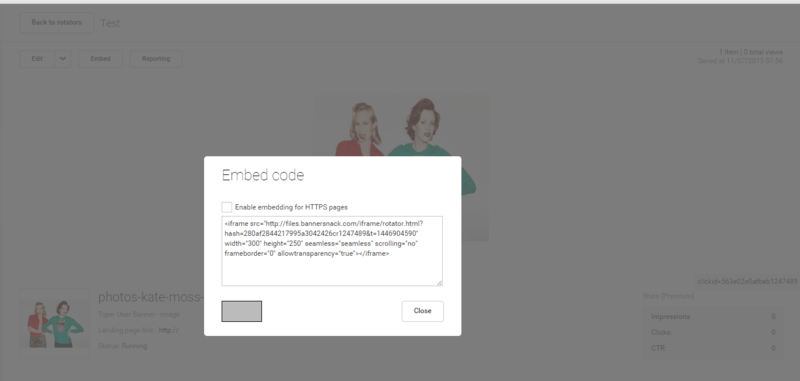
После чего остается опять же получить код вставки на сайт:

Вот так при помощи bannersnack даже неопытный пользователь может создать свой красивый кросс-браузерный баннер.
Настройка цикличности в Google Web Designer.
В программе можно настроить несколько вариантов цикличности (повторов). Так можно настроить повтор для всех элементов баннера или на каждый элемент в отдельности.
Также цикличность можно ограничить числом повторов или сделать её бесконечной.
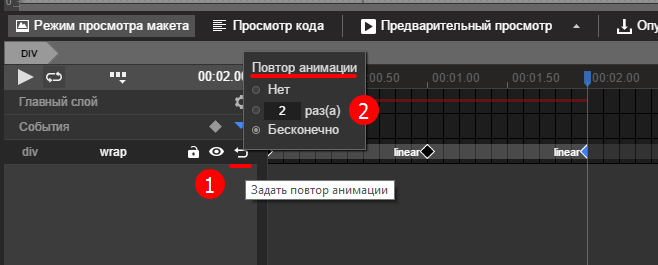
На нижней панели, рядом с каждым элементом есть символы «Замок», «Глаз», «Обратная стрелка»
.
Так вот, для настройки цикличности нужно нажать на символ «Обратная стрелка».
И выбрать либо ограниченное количество повторов, либо бесконечный вариант.

Я выбрал бесконечный повтор анимации. Так как в дальнейшем хочу настроить «События»
таким образом, что вращение будет остановлено при наведении курсора мышки и продолжится после того, как курсор будет убран.















![[early 2024] 10 high ctr google web designer template banner ads](http://lakfol76.ru/wp-content/uploads/e/e/2/ee291eb14a603e951d4560aaf345fb33.gif)














