Живые обложки
В декабре 2018 года при очередном обновлении в ВК появились живые обложки для сообществ. Вы можете загрузить до 5 изображений в формате 1080 x 1980 пикселей или до 5 коротких видео. С появлением этой возможности пропала необходимость размещать на главной обложке важные элементы дизайна в видимой области, о чем мы писали выше, ведь при добавлении такой обложки, адаптированной под мобильные устройства горизонтальная шапка заменяется вертикальной.
Живая обложка в ВК на смартфоне выглядит в четыре раза крупнее чем обычная. Гармонично сочетается с кнопкой действия и аватаром. При использовании видео, одним касанием на ролик, пользователь может включить звук.
Аналогично с горизонтальной обложкой в шапке для мобильной версии также есть видимая область, которая отображается по умолчанию, и полноразмерное изображение, которое отображается только при нажатии на картинку. Поэтому при создании таких макетов также стоит придерживаться рекомендаций по построению дизайна по специальной сетке.
- Области сверху и снизу по 345 пикселей в сокращенном виде автоматически обрезаются.
- В видимой области 138 пикселей занимает интерфейс устройства и меню.
- В нижней части 132 пикселя занимают кнопка «Подписаться».
- Чуть выше 230 пикселей занято названием группы и аватаром.
- По ширине видимая область оставляет 970 пикселей.
Итого мы имеем размер видимой области обложки в ВК для группы — 970 x 730 пикселей, чтобы пользователь, когда попадает в вашу группу видел корректно название, и все необходимые призывы к действию. При создании обложки в Канве можно примерно на глаз руководствоваться подсказкой из скриншота, или, если вы собираетесь создавать обложку в Фотошопе, тогда можно найти в сети в бесплатном доступе специальные PSD макеты с готовой сеткой.
Загружаем
Загрузить обложку для сообщества можно и с телефона, и с компьютера. Давайте сначала посмотрим, как сделать это в веб-версии с компьютера.
- Откройте браузер, которым пользуетесь.
- Авторизуйтесь в своём аккаунте, если ещё не сделали этого.
- В списке разделов слева жмите на раздел «Сообщества».
- Найдите нужное сообщество. Для удобства воспользуйтесь строкой поиска наверху.
- Теперь перейдите во вкладку «Управление».

В подразделе «Настройки» в блоке «Основная информация» найдите строку «Обложка».

- Рядом с ней жмите «Добавить».
- Выберите файл на компьютере, откорректируйте его при необходимости и жмите «Сохранить и продолжить».
А теперь выясним, как установить обложку в мобильном приложении «ВКонтакте».
- Откройте мобильное приложение соцсети — обычно иконка находится на рабочем столе, она синяя и с логотипом.
- Авторизуйтесь в своём аккаунте, если ещё не сделали этого.
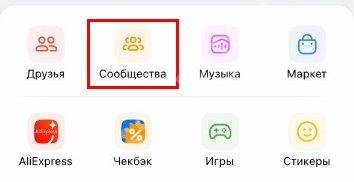
- Переходите в раздел «Сервисы» внизу.

Затем переходите в подраздел «Сообщества».

- Найдите группу или паблик, в котором хотите установить баннер.
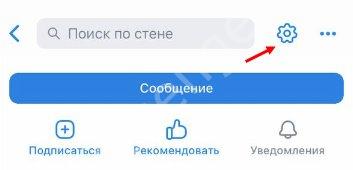
- Жмите на значок шестерёнки в правом верхнем углу экрана.

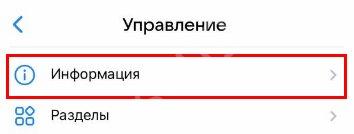
Перейдите в раздел «Информация».

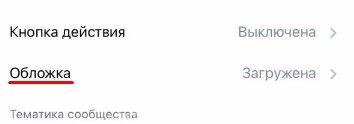
Найдите строку «Обложка» и тапните по ней.

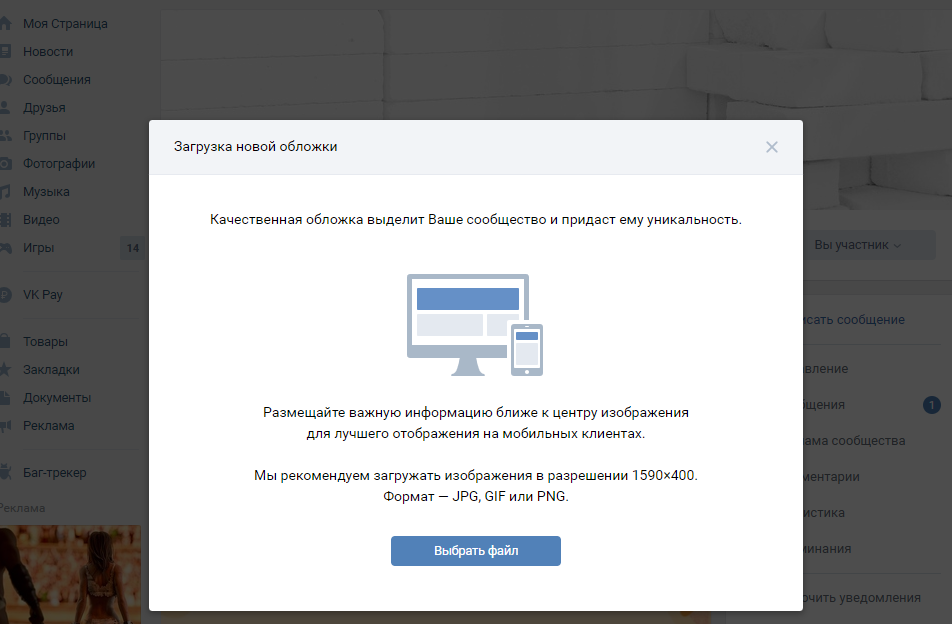
- Жмите на кнопку «Загрузить обложку».
- Выберите изображение на устройстве и тапните «Добавить».
- Обрежьте изображение, если нужно, и тапните «Готово».
Удаляем
Поняли, что обложки не для вас и решили вернуть сообщество к старому виду? Показываем, как удалить обложку в группе в ВК после того, как вы загрузили её.
Перейдите во вкладку «Управление» в правом меню на странице сообщества.
В подразделе «Настройки» в блоке «Основная информация» найдите строку «Обложка».

В открывшемся окне подтвердите действие, нажав на кнопку «Удалить».
Меняем
Кстати, необязательно удалять обложку в группе в ВК, если вы хотите её изменить, так как это можно сделать другим способом.
Просто загрузите новый баннер поверх старого!
Наведите на баннер и кликните по появившемуся в его правом верхнем углу значку загрузки.

Выберите файл на компьютере, откорректируйте его при необходимости и жмите «Сохранить и продолжить».
Готово! Теперь вы знаете, как добавить новую шапку в группу в ВК.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
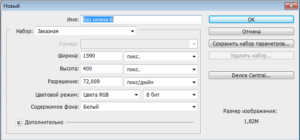
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать».
Давайте зальем рабочую область, чтобы было лучше видно.
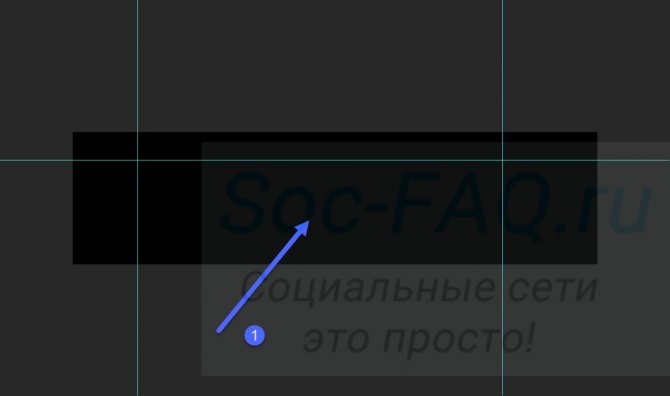
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px». Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр», и пункт «Новая направляющая».
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.

Макет файла
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
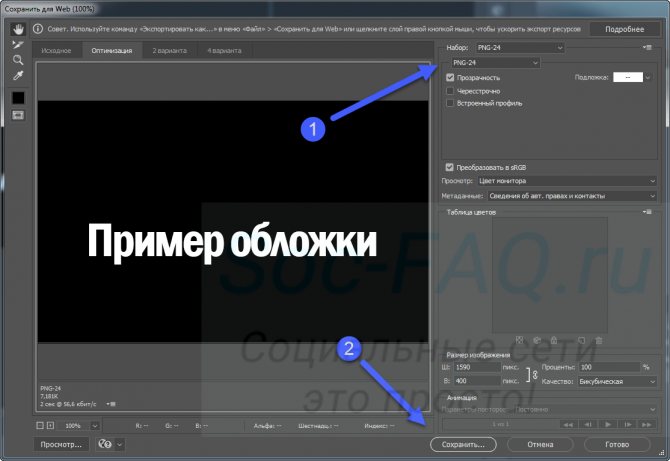
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.

Сохраняем готовую обложку
Готовые шаблоны
Готовые или полуготовые шаблоны есть в большом количестве в интернете. Вам достаточно лишь задать поисковый запрос в Яндексе или Google.
В качестве шаблонов для стандартных шапок служат обычные изображения хорошего качества. Либо можно воспользоваться следующими сервисами, которые помогут за пару кликов сделать стильное оформление Вашего сообщества:
- canva.com,
- fotor.com.
 Для горизонтальных же есть специальные сайты, где можно скачать фотографии с размерами 1590 х 400 на любой вкус и тематику. Один из наиболее известных сайтов – это vk-oblozhki.ru
Для горизонтальных же есть специальные сайты, где можно скачать фотографии с размерами 1590 х 400 на любой вкус и тематику. Один из наиболее известных сайтов – это vk-oblozhki.ru
Также для создания обложек можно использовать специальные сервисы. Они помогают быстро и легко сделать красивые обложки, расположить на них какую-нибудь информацию, логотип и т.д.
Примерами таких сервисов являются:
- Для статических:
- canva.com,
- fotor.com.
- Для динамических:
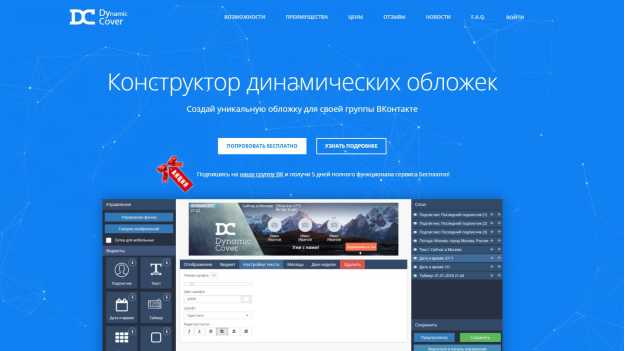
- DynamicCover,
- BoomCover,
- Revoc,
- Line-Cover.

Также не забывайте о том, что Вы всегда можете воспользоваться услугами профессиональных дизайнеров, которые специализируются на работе по оформлению групп во ВКонтакте.
Как создать обложку
Сделать обложку для ВК можно в любом фоторедакторе с поддержкой слоев. Для создания красивой шапки паблика профессиональные дизайнеры используют Фотошоп, но этот вариант слишком сложен для новичков. Мы рассмотрим два наиболее простых способа: при помощи компьютерной программы и онлайн-сервиса.
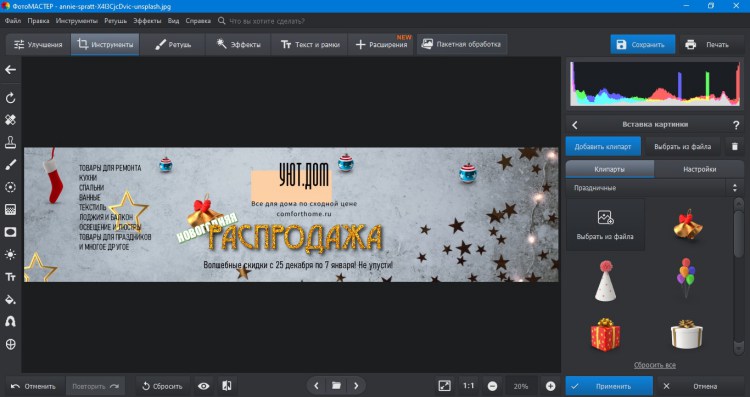
В программе ФотоМАСТЕР
В ФотоМАСТЕРе пользователи могут добавлять и стилизовать текст, накладывать изображения и встраивать стикеры и другую графику. Благодаря этому вы сможете создать обложку, на которой будет вся необходимая информация.
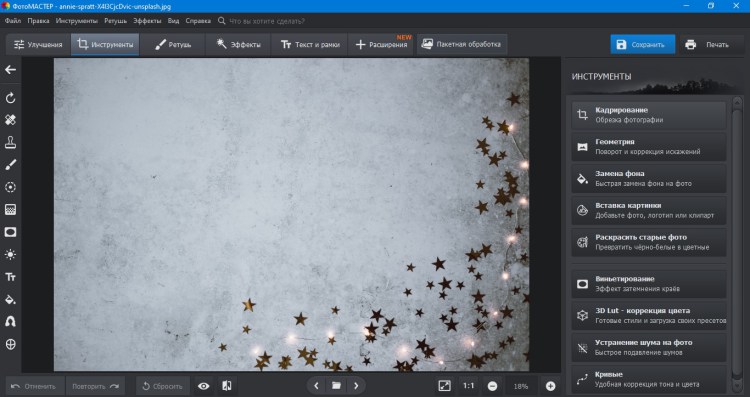
- Запустите ФотоМАСТЕР и импортируйте основное фото, которое будет использоваться в качестве фона. Перейдите во вкладку «Инструменты» и отыщите инструмент «Кадрирование».

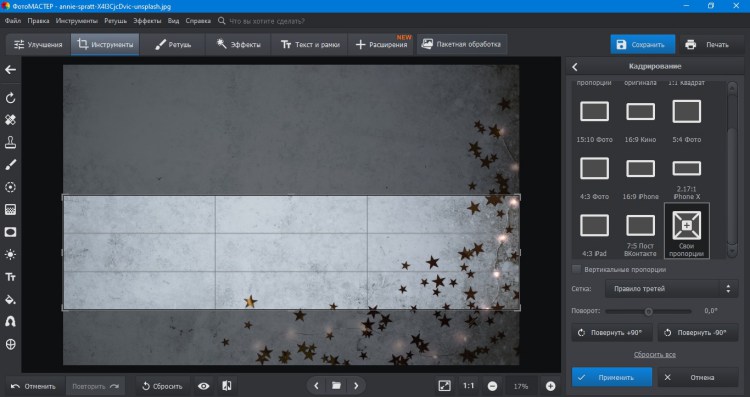
Чтобы создать длинную картинку и отсечь все ненужное, в правом столбце с вариантами обрезки выберите «Свои пропорции». В окне с настройками укажите разрешение 1590х400 и примените новый формат.

Захватите появившееся выделение и перетащите на часть, который вы планируете сделать фоном. Чтобы обрезать ненужные области, нажмите «Применить».

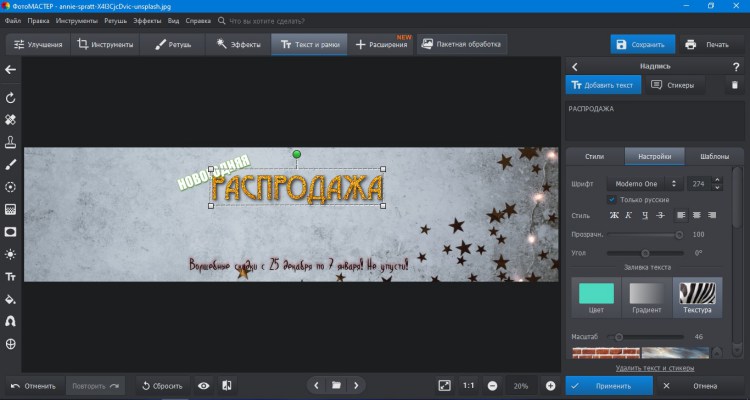
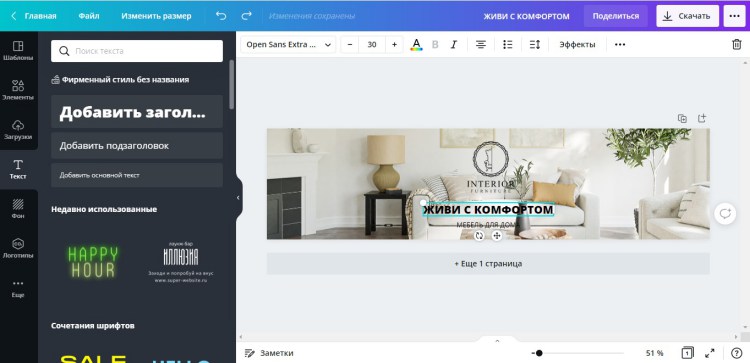
Для добавления текста откройте соответствующий раздел. Выберите функцию в списке инструментов и напечатайте заголовок в текстовое поле. Нажмите «Добавить текст» и выберите стиль из боковой колонки.

Вы можете стилизовать надпись вручную, тогда откройте вкладку «Настройки». Здесь вы можете изменять шрифт, устанавливать цвет или текстуру букв, применять прозрачность и другие эффекты.

Если у вас есть фирменный логотип, добавьте его на макет. Сделать это можно в разделе «Инструменты», воспользовавшись «Вставкой картинки». Там же можно обавить стикеры из коллекции.

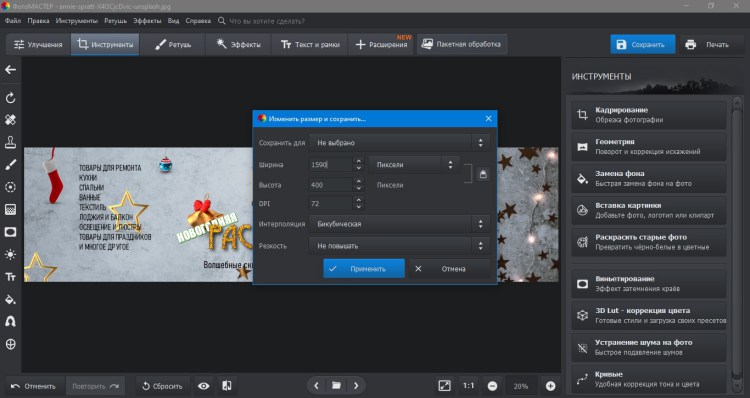
Так как мы будем загружать картинку в интернет, ее нужно сжать таким образом, чтобы она не потеряла качество. Для этого в ФотоМАСТЕРЕ есть специальный вариант экспорта. Нужная функция находится в пункте «Файл» и называется «Изменить размер и сохранить».

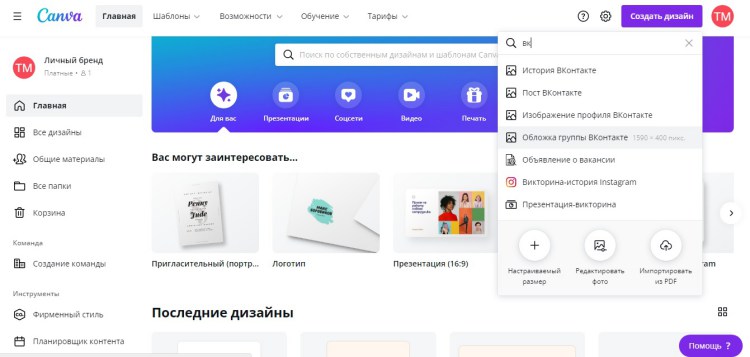
В онлайн сервисе Canva
Canva позволяет бесплатно создавать графику для социальных сетей и рассчитана на новичков и опытных пользователей. Особенностью сервиса является возможность создать макет с нуля или по шаблону.
- Перейдите на сайт и авторизуйтесь, чтобы иметь возможность сохранить готовый макет. Кликните «Создать дизайн» и отыщите пункт «Обложка группы ВКонтакте».

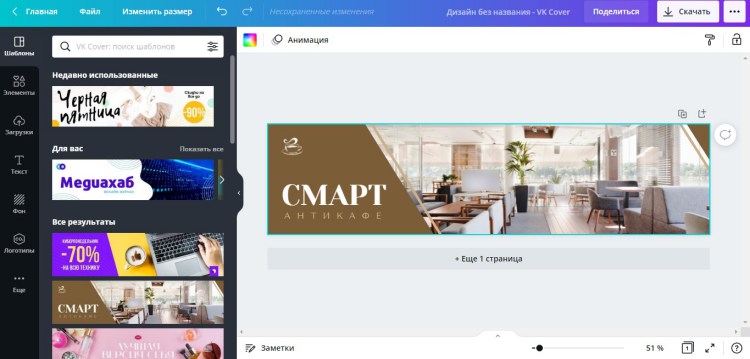
Слева вы можете выбрать шаблон с образцами и отредактировать его под свои предпочтения.

Если ни один из вариантов не подходит, перейдите во вкладку «Загрузки» и импортируйте на сервер фоновую картинку, логотип и другие элементы дизайна.
Перетащите основное фото на холст и растяните его под требуемые размеры. Таким же образом наложите логотип и при необходимости добавьте иконки социальных сетей.

Чтобы наложить текст, кликните в боковой колонке соответствующую вкладку. Отыщите подходящий стиль и нажмите, чтобы добавить на макет, либо выберите заголовок или подзаголовок по умолчанию.
Дважды кликните по надписи и введите нужную текстовую информацию. Чтобы изменить шрифт или цвет, выберите необходимый пункт в верхней части экрана и подберите подходящий вариант.

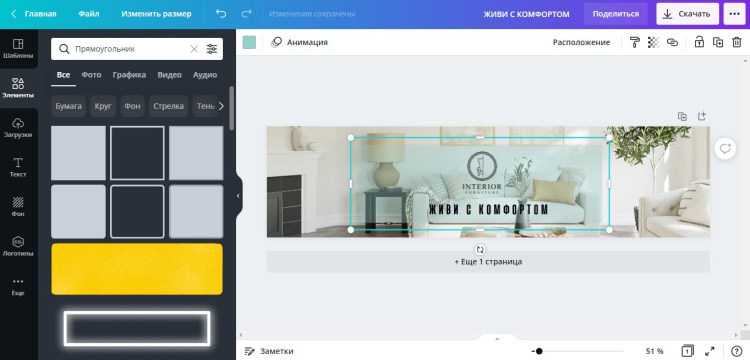
Чтобы текст был лучше виден на фоновой картинке, добавим подложку. Для этого перейдите в раздел «Элементы». Кликните на подходящий объект, чтобы добавить его на холст, и растяните до нужной ширины.

Отрегулируйте прозрачность, кликнув по иконке с шахматными клетками в панели настроек. Если нужно отправить объект на задний план, воспользуйтесь опцией «Расположение».
Для загрузки макета на компьютер нажмите «Скачать» и выберите формат скачивания PNG или JPG.
Для начала
Перед тем как начать оформление и ведение сообщества в любой социальной сети, необходимо определиться с тем, каких результатов вы хотите достичь и какую аудиторию привлечь. Заново велосипед изобретать не надо, тут все очень просто – сформулируйте цель и определите целевую аудиторию:
- Цель. Это четкая формулировка того, каким вы видите результат от ведения соцсетей. Например, это может быть привлечение новых клиентов и продажи. Часто также выбирают повышение осведомленности аудитории о вашем бренде или продукте/услуге. Можете время от времени формулировать что-то более конкретное, например: «Привлечь 1000 подписчиков до конца этого месяца». В таком случае, понятное дело, придется регулярно обновлять цель. Кстати, здесь отлично подойдет модель SMART, о которой я уже рассказывала в Комьюнити.
- Целевая аудитория. Нужно хотя бы примерное представление о том, кто воспримет ваши сообщения и в конечном счете купит продукт или услугу. Какую группу вы хотите привлечь? Что их интересует, волнует? Ответы на эти вопросы помогут иметь под рукой все необходимые рычаги и крючки для привлечения и удержания внимания.
Создаем сообщество
После того как вы определили для себя цель и целевую аудиторию, можно создавать группу или страницу. А как это сделать? Открываете вкладку «Сообщества» и жмете на соответствующую кнопку. Во ВКонтакте выбор группы осуществляется исходя из формата общения и типа бренда.
- Публичная страница. Это больше пойдет для продвижения популярных личностей, блогеров, команд и так далее.
- Бренд или организация. Такая страница подходит для продвижения компании, также производимых ею товаров и услуг. Здесь же есть возможность продвижения фильмов, учебных заведений и даже благотворительных фондов.
- Бизнес. Все, что связано с предпринимательской деятельностью и получением прибыли, относится сюда – от банков до фитнес-клубов.
- Тематическое сообщество. Подобные страницы могут создавать СМИ, новостные порталы и афиши. Еще это отличный вариант для ведения тематического или развлекательного блога.
- Группа по интересам.
- Мероприятие. Будь то конференция, выставка, мастер-класс или вечеринка – любой ивент можно также вести в ВК, готовить к нему аудиторию и представлять анонсы.
После выбора формата сообщества нужно указать название, тематику, тип группы (частная, закрытая и открытая), можно еще указать сайт. И не забывайте про ключевые фразы и слова, по которым аудитория в дальнейшем будет вас находить. После следует приступать к оформлению.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как сделать в группе в вк картинку наверху
Функциональность социальных сетей позволяет нам оформлять свои группы практически как угодно.
Допустим только на одной картинке можно расположить:
- Тематику и направления группы;
- Сэкономить время обычных пользователей на освоения сообщества;
- Вывести на самое видное место контактные данные;
- Мотивировать пользователей на различные лайки и комменты, а так же подписку;
Кратко говоря, там можно разместить все, что будет душе угодно.
Так вот, вернемся к нашему главному вопросу, как в вк в группе сделать фотокартину вверху?
Приступим же к процессу.
Как сделать в группе в вк картинку наверху инструкция
Для начала, вам как минимум нужен Photoshop. Подойдет и любой другой редактор фотографий.
Скачать его легко и быстро, если вы никогда не пользовались Photoshop, не переживайте, я расскажу все как можно яснее.
И вместе с Photoshop, скачайте картинку, которую хотели бы видеть на своей шапке, т.е. картинкой сверху. Желательно что бы картинка подходила под формат, который нам понадобится для создания нашей картинки. Если нет, тогда вы можете, буквально любую картинку растянуть на все расширение, которое будет задано вами в Photoshop.
Так вот, откройте Photoshop, после выберете меню Файл слева вверху и нажмите там создать (если ваш Photoshop на английском языке, нажмите File -> Create).
Появится окно, где вы должны будете выбрать расширение, выберите 1590 px и в высоту 400.

Создание картинки.
В итоге мы получаем нужный нам размер для нашей картинки.
Загружаем нашу картинку, которую вы выбрали, это можно сделать 2 способами:
- Загрузить через меню Файл -> Открыть (File -> Open).
- Просто перенести ее в Photoshop.
После того как вы загрузили картинку, можете делать с ней, все что ваша душа пожелает. Как я писал выше, вы можете расположить там очень интересную информацию, либо же можете украсить свою картинку какими либо примочками, допустим, наложить сверху какую ни будь ленточку или если новогодний стиль, гирлянду или что-то на подобии, в зависимости от того, на какую тему у вас группа.
После того, как вы закончили редактировать вашу картинку, перейдите в меню
Файл -> Сохранить как (File -> Save as) выбираете формат изображения JPG и сохраняете в выбранную вами папку.

Загрузка картинки в вашу группу вконтакте.
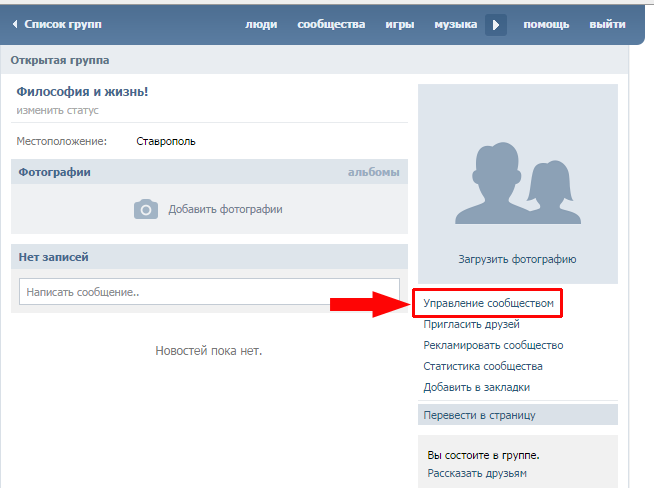
Зайдите в вашу группу, и под аватаром группы, будет три точки, нажмите и перейдите в управление сообществом.
И в основной информации выбираете, обложка сообщества, появится окно выбрать файл, загружаете вашу картинку, нажимаете сохранить и продолжить, далее переходите на основную страницу вашей группы и можете любоваться вашей шапкой, которую вы создали сами.

Если же вам выдает ошибку и пишут что файл не подходит, значит, вы сделали что-то не так, так что перепроверьте правильность создания данной картинки, прежде чем винить данную статью в неправильности поданной вам информации.
Вот мы с вами и создали шапку для группы, и теперь вы знаете, как сделать картинку в группе вконтакте сверху. Как я и уточнял ранее, это очень легко и быстро, очень надеюсь, что данная информация была вам очень интересна, и полезна.
Советую вам усвоить Photoshop хотя бы на средний уровень, что бы вы могли делать на много больше, интересней и без посторонней помощи.
Спасибо что воспользовались данной статьей.
Как сделать шапку вверху в группе Вконтакте
Сегодня я расскажу что нужно сделать, чтобы оформить сверху вашу группу или сообщество красивой длинной обложкой. Во-первых, она выглядит более презентабельно фотографии справа, во-вторых, сразу бросается в глаза пользователю, посетившему сообщество, так как обложка обладает довольно большим размером. Поэтому к ее выбору стоит отнестись серьезно — это лицо вашей группы и своеобразный инструмент привлечения потенциального подписчика. Размер обложки должен быть 1590х400 пикселей. Разумеется, нужное изображение подобного размера найти трудно, следовательно перед загрузкой фото в группу с ним нужно поработать в фотошопе. Нет фотошопа — в крайнем случае можно воспользоваться стандартным редактором Paint для обрезания картинки до нужного размера. По хорошему, если вы не умеете пользоваться фотошопом, качественную шапку сообщества следует заказать у соответствующих специалистов.
Как добавить обложку в группу Вконтакте
Итак, картинка под обложку готова, осталось разместить ее в сообществе и посмотреть как она будет выглядеть. Для этого нужно обладать как минимум правами администратора. Загрузка обложки всего в двух шагах — нажимаем Управление сообществом и далее Загрузить.
Внимательно читаем рекомендуемую информацию Вконтакте о формате и размещении потенциально важных элементов на вашей шапке. Выбираем файл и оцениваем результат.
Ниже представлен пример обложки в одном из официальных сообществ Вконтакте и как она выглядит на компьютере:
Та же шапка, только в мобильной версии сайта:
Проверяйте обложку на разных устройств для корректировки отображения важных на ваш взгляд элементов. Также для улучшения поведенческих факторов рекомендуется добавить приложение в сообщество.
Подбор размера графического контента
После последнего апгрейда дизайна социальной сети существенно изменились принципы отображения картинок и их оптимальные размеры. Во VK используется обширный набор форматов изображений. Рассмотрим все варианты подробно.
Хорошее оформление группы ВК
Дизайн сообщества во «ВКонтакте»
Размер аватара
Минимальные «габариты» — 200 x 200 пикселей. Если аватарка будет иметь меньший размер, то система не даст ее загрузить. Отражаемая зона ограничена пространством 200 x 500 точек. Можно загружать изображение со стороной до 7000 пикселей, но социальная сеть ВК предложит его обрезать. Соотношение сторон аватара не должно превышать 2 : 5.
Размер обложки
Обложка десктопной версии имеет размер 1590 x 400 точек. Но в мобильной версии ее размер ограничен пространством в 1196 x 400. Учитывая высокую концентрацию mobile-пользователей, лучше использовать второй вариант.
Размер прикрепленных изображений
Для корректного отображения картинок в ленте их ширина должна быть 510 и более точек. Рекомендуется делать квадратные картинки или использовать альбомную ориентацию. Нужно помнить, что при сужении высоты изображения оно будет хуже отображаться на мобильных устройствах.
Картинки к постам со ссылкой
Такой графический контент автоматически «подтягивается» из кода разметки Open Graph. Если эта технология не использовалась, то заголовок генерируется из Title, а изображения «подтягивается» из самого тела поста. При желании администратор может загрузить собственный контент. Минимальный размер картинки к посту — 537 x 240 px. При соблюдении пропорции 2 : 5 можно использовать и более крупные изображения.
Картинка для статьи из редактора
Здесь изображения воспроизводятся в размере 510 x 286 точек. Чтобы красиво оформить публикацию, лучше для фона использовать более темные и однотонные картинки, иначе белая надпись будет плохо читаться.
Визуальный контент для историй
Оптимальные размеры для видео и изображений — 720 x 1280 и 1080 x 1920 соответственно. Для этого формата нужно создать контент в вертикальной ориентации.
Для видеоматериалов есть дополнительные требования:
- продолжительность — до 15 сек.;
- размер — до 5 МБ;
- сжатие видео — h.264;
- сжатие аудио — AAC.
Обложка для фотоальбома
Оптимальный размер этого элемента составляет 1200 x 800 точек. Но на мобильных устройствах нижних 200 пикселей не отражаются.
Вики-страница
Ширина зоны визуального контента ограничена 607 пикселями. Если загружаемая картинка будет больше, то она отобразится с шириной 400 точек. Но клик по изображению позволяет откорректировать его размер до оптимальных параметров.
С компьютера
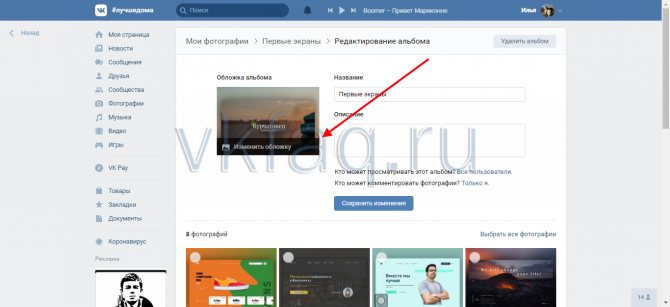
Добавить новую обложку на альбом через веб-версию ВКонтакте можно также с помощью редактирования альбома. Для этого откроем раздел с загруженными фотографиями и альбомами, и внесем изменения:
- Открываем в браузере социальную сеть ВКонтакте и переходим в раздел «Фотографии».

- Далее открываем альбом, в котором нужно изменить обложку, и нажимаем «Редактировать альбом».

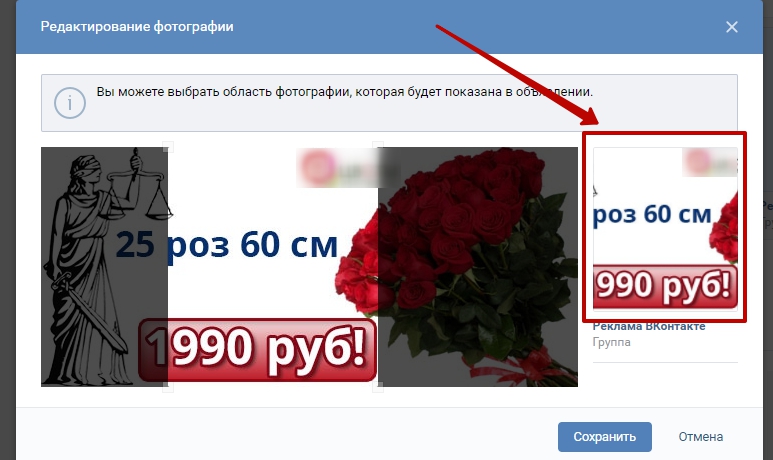
- Затем наводим курсор на обложку альбома и выбираем «Изменить обложку».

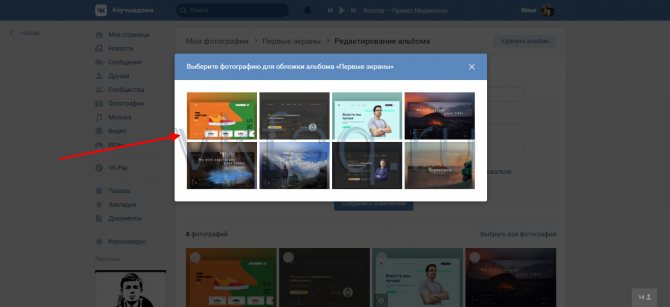
- В отобразившемся окне выбираем одну из фотографий, которая будет отображаться на обложке альбома.

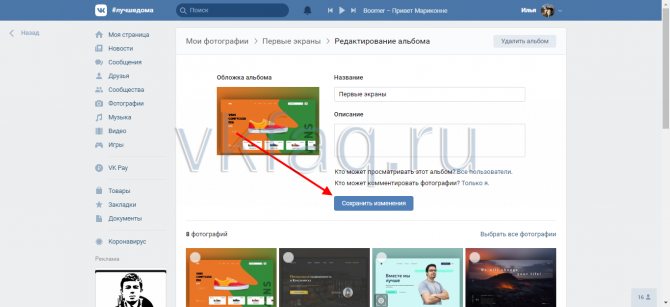
- И в завершении нажимаем на кнопку «Сохранить изменения».

Данным методом вы сможете поменять обложку любого альбома. Помните, что поставить на обложку можно только ту фотографию, которая есть в альбоме.
На этом наша статья подходит к концу, теперь вы знаете, как поставить или изменить обложку альбома в вк
Надеемся, что наша статья была для вас полезной, спасибо за внимание!
Как и где настроить «Живые обложки» для «Вконтакте»
Для начала следует авторизоваться в социальной сети под необходимым никнеймом с логином и паролем, который имеет отношение к группе или паблик-формированию и позволяет вам быть администратором в ней.
Войдя в сеть, переходим в группу и выбираем пункт «Управление», находящийся в меню, расположенном справа от контентной части.
В пункте «Живая обложка сообщества» нажимаем на поле с «плюсиком» «Добавить», переходим во всплывающее окно загрузки контента с устройства, выбираем необходимый и повторяем процедуру от одного до пяти раз (зависит от того, сколько хотите загрузить фото или видео).
Выполнив вышеперечисленные операции, ставим галочку напротив «Показывать фотографии в движении». Закрываем окно.
Обязательно нажимаем кнопку «Сохранить»!
Вот и готово, теперь «ожившую» обложку смогут увидеть, как ваши новые, так и постоянные подписчики.
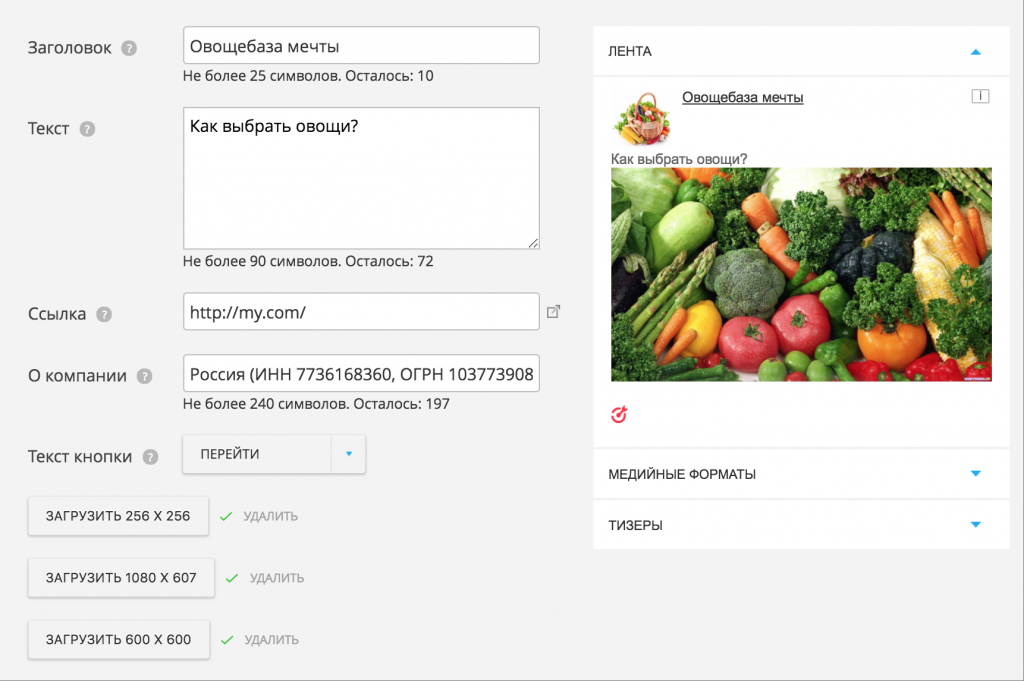
Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
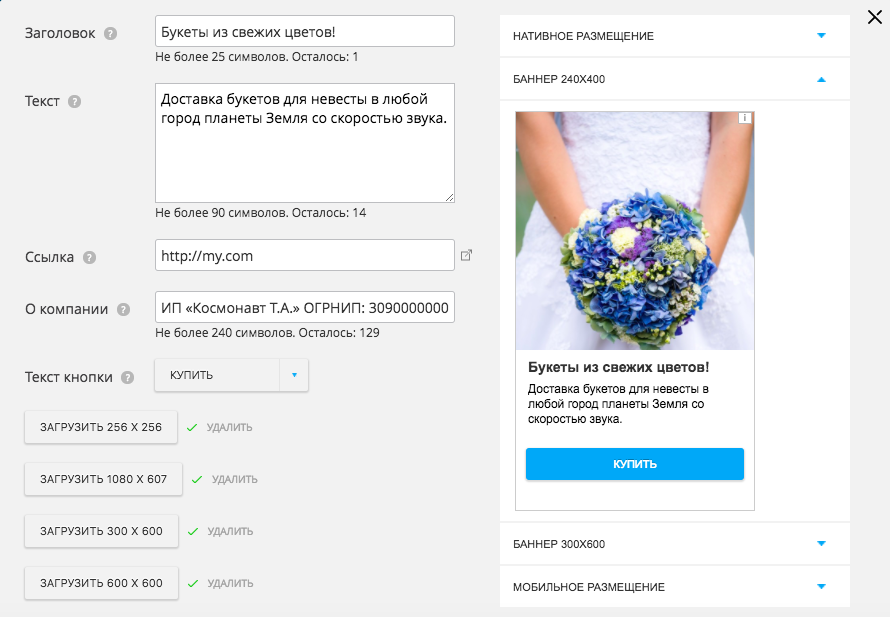
Самые распространённые размеры баннеров в myTarget — 1080х607 пикселей и 600х600 пикселей — подходят для мультиформатного размещения на всех площадках Mail.ru Group и рекламной сети. При этом обязательно должна быть иконка объявления размером 256х256 пикселей.

Ограничения по наличию текста на изображении у myTarget такие же как и во ВКонтакте — не более 50% от площади баннера.
Также есть формат тизеров с размером изображения 90×75 пикселей.

Есть и карусель из квадратных изображений с разрешением 600х600 пикселей.

Также в myTarget в апреле 2018 года появился рекламный продукт «Премиальная аудиторная сеть», которая включает в себя крупные интернет-площадки: drive2.ru, 7ya.ru, 7days.ru, newsru.com и другие. В этом продукте используются 4 формата изображения:
-
256х256 для мобильных блоков;
-
1080х607 для блоков горизонтальной ориентации;
-
300х600 для блоков вертикальной ориентации;
-
600х600 для мобильных блоков.
Объём файла не должен превышать 150 Кб. Ниже скриншот из рекламного кабинета:

Дополнительно со всеми форматами в myTarget можно познакомиться на их портале: https://target.my.com/pro/formats

Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватаркуСтрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложкуАватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотреОбложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать: