Input Devices dialog¶
The infamous “Input Devices” dialog has always felt packed with arcane
features and devices. With GIMP 3, many features will be working
out-of-the-box and it felt like the right time to clean this dialog a bit.
- We now only show entries for actual physical devices attached to your
computer. So no more “virtual devices”. Similarly we now hide
the device which some kind of a test device generated by the X11
server (Linux). - We used to show all possible axes for all devices, including some axes
like “Rotation” or “Slider” which are present very rarely (only on
specific drawing styluses in the market, even uncommon among
professionals). The dialog will now only list the axes returned by the
backend (note that even this list may still show more than what a
specific device really has because drivers are sometimes over-listing,
yet it is still much closer to reality). - When a device is connected, the names of the axes will also be the
ones as listed by the backend, which will get us closer-to-reality
names. Typically the axis for a graphics tablet will be
because these devices are usually meant for absolute pointer
positioning whereas it will be on mice. - Curve editing for the tablet pressure response was one of the most
interesting configuration option in this dialog, even more now that we
don’t need to enable or disable specific devices. This is why when a
device has a “Pressure” axis, it will be selected by default, hence
allowing you to directly work on the curve, without unnecessary clicks.
Call for user input:
There are a few puzzling settings in this dialog and we would welcome
input from anyone who had an actual need for them. How were you using any
of these features? Which OS? What was the goal?
- There used to be a “Keys” list for every device in the dialog. We
actually removed this list back in 2.99.2. Based on tests, code
research, and discussion with Carlos Garnacho, our local GTK and input
device expert, we came to the conclusion that the “Keys” concept was
tied to “keyboard” devices (a type of devices not shown in this
dialog) and it was meaningless on “pointer” devices (mice, touchpads,
graphics tablets…). Yet here was the option! Maybe it actually had a
hidden usage to someone, someday? If this is your case, please explain
us so that we can think of a way to restore the feature with an
understandable interface. - The “Axes” list has the ability to set the “axis use” for a given
axis (the little numbers next to each axis). Yet we never managed to
do anything with it. This looks mostly either broken or meaningless.
Has anyone a use for this axis settings? - Each device has 3 “modes”: Disabled, Screen, and Window. “Disabled”
simply means that the device will share the main virtual device
pointer while “Screen” will make it look independent. The “Window”
mode, on the other hand, is a concept only meaningful for “floating”
devices (a concept maybe not even valid on all platforms) and even
then it looks broken, as far as our tests went. Is there anyone in the
world who actually uses the “Window” mode and sees a difference with
“Screen” in recent GIMP versions?
If anyone has the use for these features, we would definitely welcome
feedback because we are as puzzled as many others whether users actually
rely on these things. On one hand, we are tempted to remove these settings, because it doesn’t make sense to show a non-working configuration. On the
other hand, we don’t want to remove actual features if someone somewhere
has a use for them. So if you are one of those people, please contact us.
E.g. open a report
to tell us more.
Maybe there are other ways to improve this dialog for more people? Tell us
what you expect from it!
📝 Лабораторное задание
Цели выполнения лабораторного задания к главе 1:
- открыть данное изображение, применить на нём недеформирующие преобразования и направляющие;
- найти образцы цветов из палитры «Default» в редакторе палитры образцов или диалоге изменения цвета;
- применить инструменты и , ровно закрасив прямоугольники;
- сохранить файлы проекта и итогового изображения.
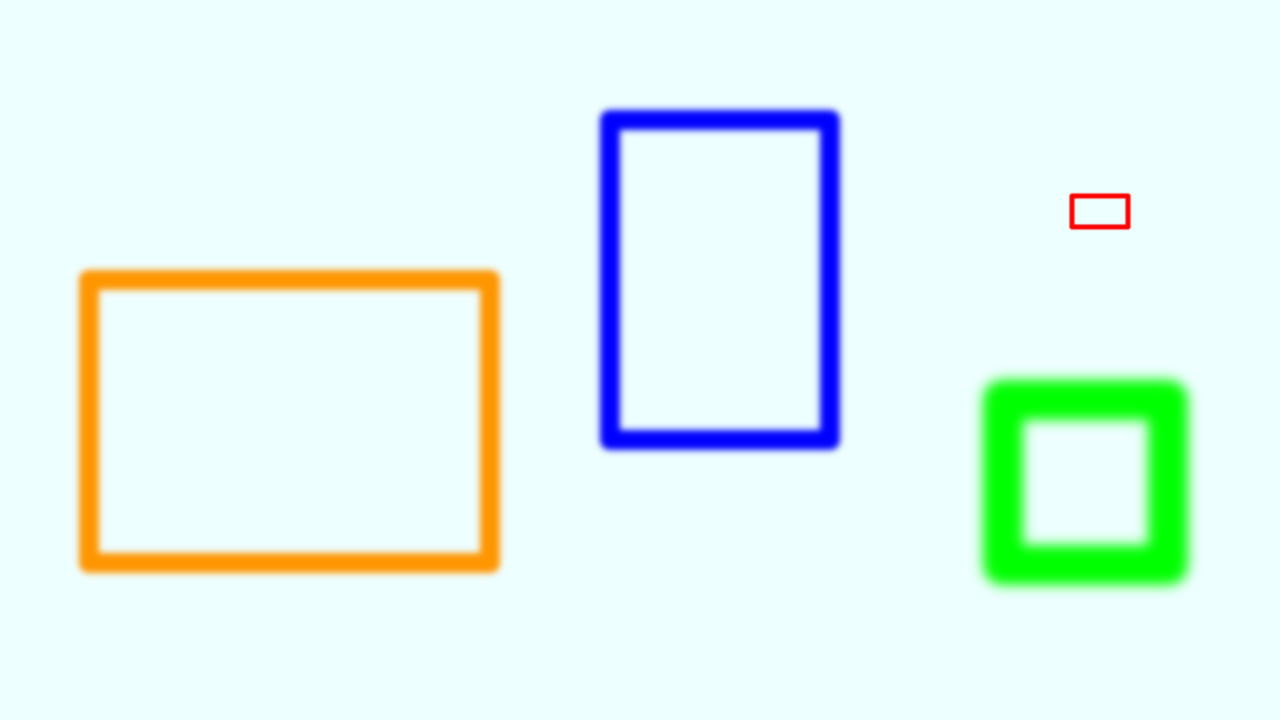
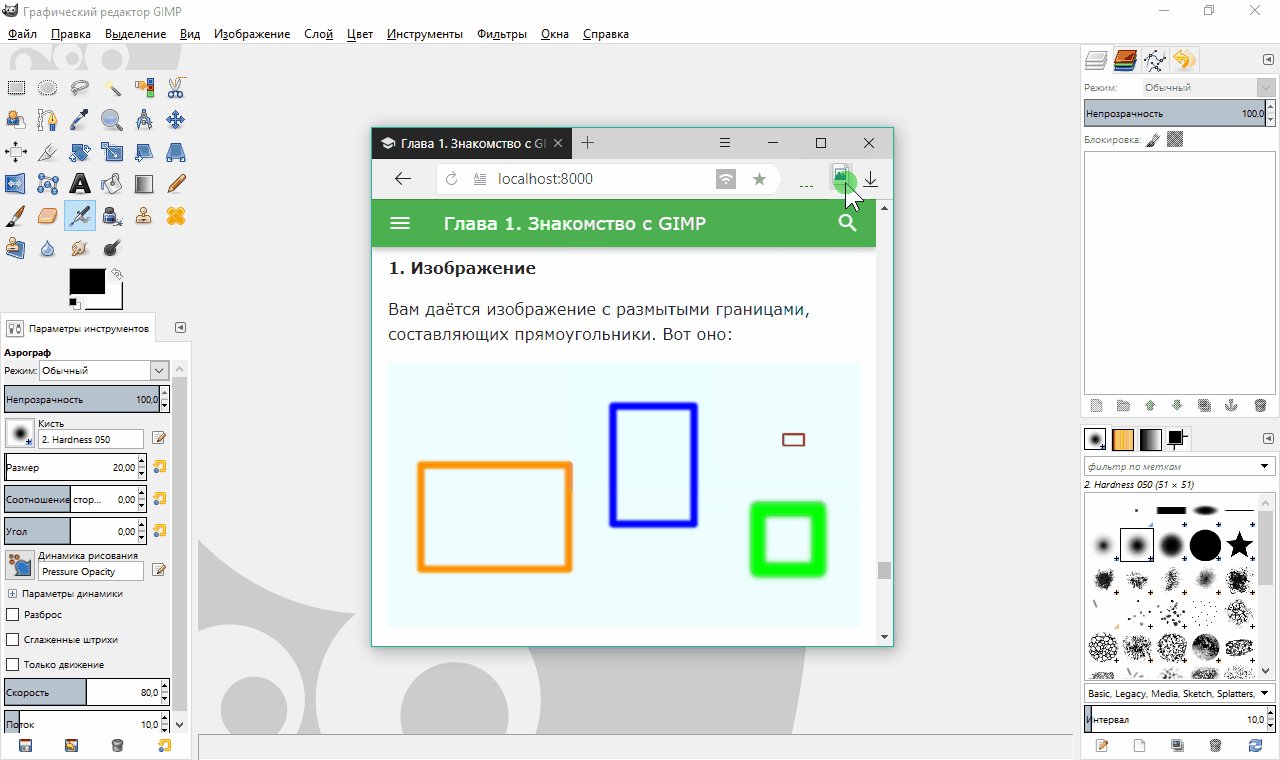
1. Изображение
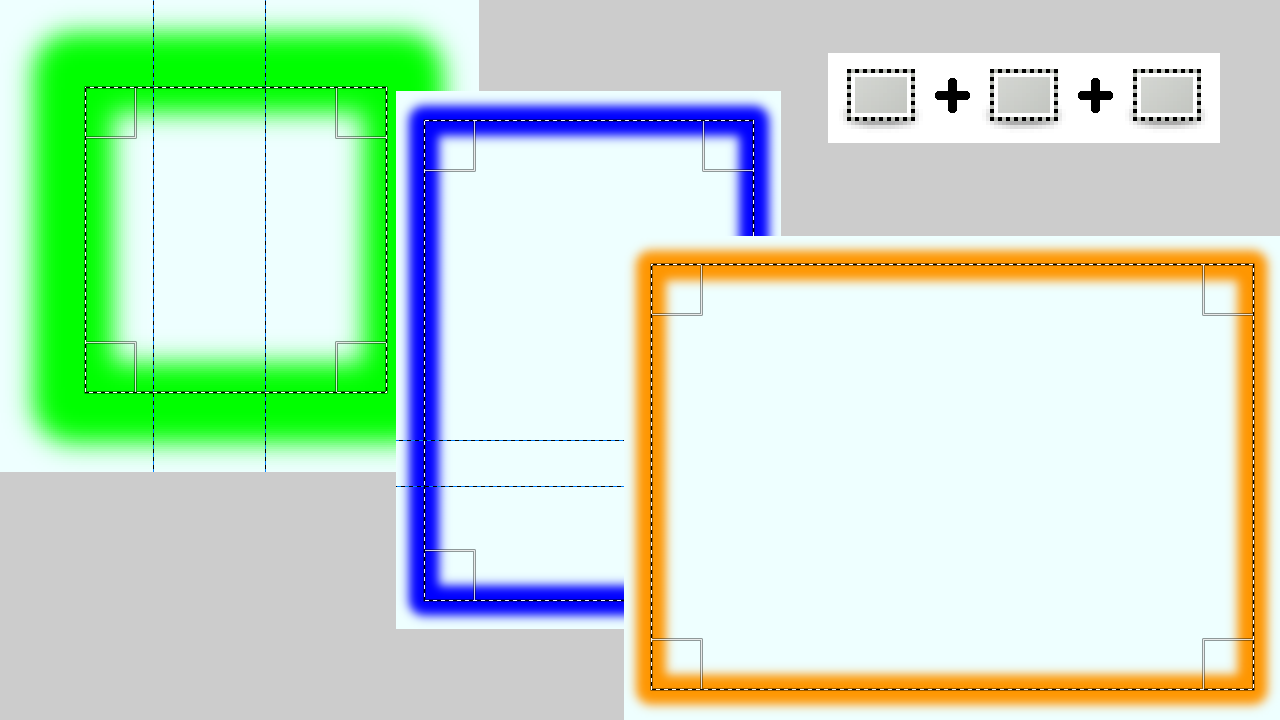
Вам даётся изображение с размытыми прямоугольниками. Вот оно:

1.1.
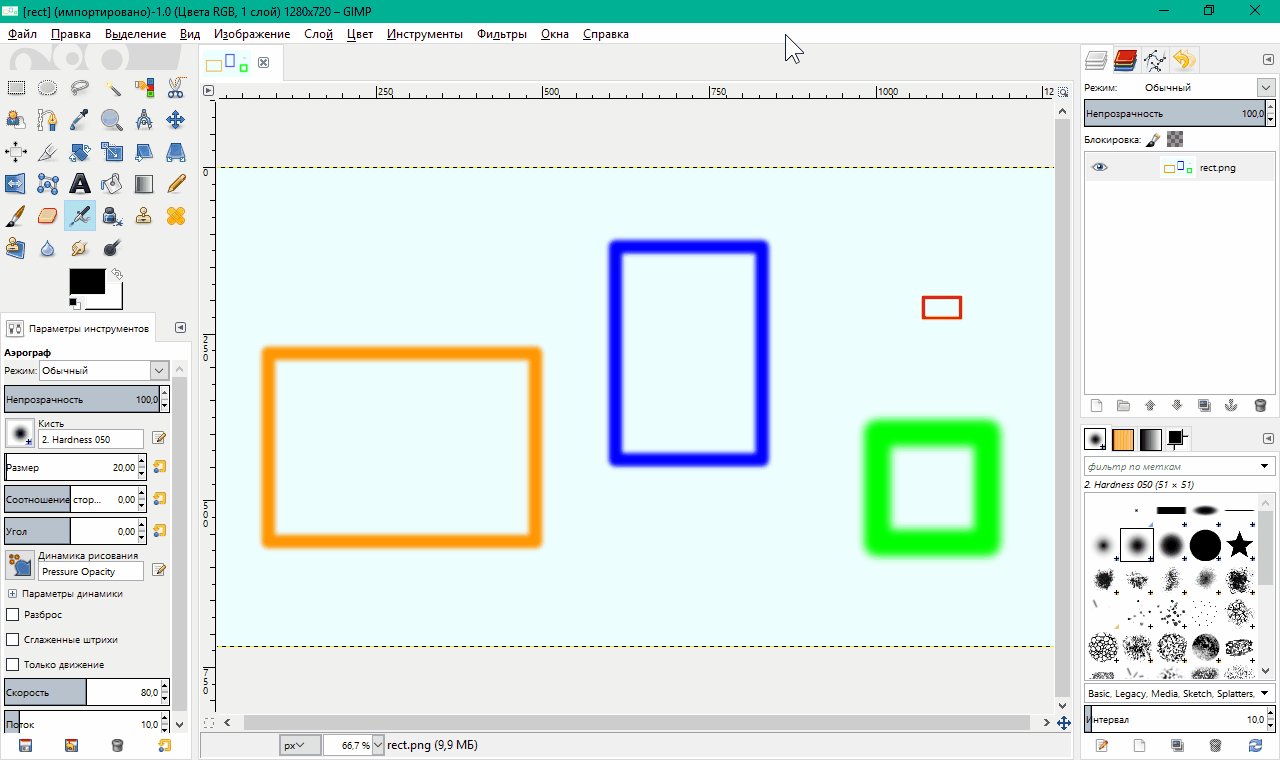
Сохраните его на компьютер и откройте в GIMP через меню или перенеся его на панель инструментов.

1.2.
Поверните изображение на полоборота, выбрав пункт меню .
1.3.
Обрежьте неиспользуемое пространство между фигурами и холстом с помощью . Под неиспользуемым пространством понимается совокупность диапазонов неизменных пикселей, цвет которых соответсвует вычисленному цвету фона.
1.4.
Создайте 4 направляющие, каждую через меню , по следующим параметрам:
| Ориентация | Положение |
|---|---|
| Горизонталь | 375 |
| Горизонталь | 406 |
| Вертикаль | 77 |
| Вертикаль | 133 |
Их пересечение создаёт привязку к обводке красного прямоугольника.
Если что-то неправильно, проверьте пункт 1.3 или 1.2. Отменить прошлое действие можно через меню .
2. Цветовая палитра
Попробуем посмотреть, что из себя представляют цветовые палитры в GIMP, поскольку речь о них пойдёт ещё в следующей главе. По умолчанию у вас выбрана палитра «Default», в которой содержится 23 цвета.
2.1.
Чтобы убедиться в этом, добавьте вкладку и найдите строку в списке палитр.
2.2.
Откройте редактор палитры образцов двойным щелчком левой кнопки мыши по стандартной палитре.
2.3.
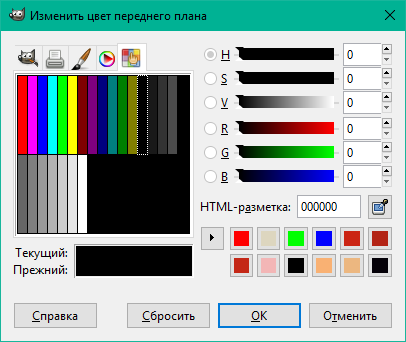
Теперь обратитесь к активным цветам: цвет переднего плана и фона. Они видны на панели инструментов. Нажмите на цвет переднего плана (по умолчанию чёрный): откроется диалог изменения цвета. Переключите на пятый способ выбора цвета ― это будут образцы цветов выбранной ранее палитры.

Подобное, при желании, можно повторить со вкладкой , которую мы создали ранее.
3. Простые инструменты
Вам предстоит закрасить все прямоугольники изнутри соответствующими цветами.
3.1.
Возьмите инструмент и выделите им область пересечения направляющих, полученную в пункте 1.4.
3.2.
Не забывайте проверять точность выделения с помощью инструмента . Можно проводить масштабирование также удерживая клавишу и вращая колёсико мыши. Для смещения полотна зажмите колёсико мыши или клавишу и отведите мышь в нужную сторону.
3.3.
Инструмент . В параметрах включите режим добавления.
Выделите внутренности остальных прямоугольников, не оставляя на краях интерполирующие пиксели, то есть находя средние (более насыщенные) пиксели контуров. Это такие области, которые будут иметь на краях сплошную цветную рамку:

3.4.
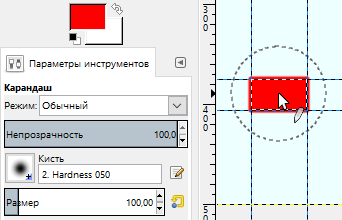
Инструмент . Задайте размер кисти: . Выберите цвет образца: красный. Закрасьте прямоугольник одним нажатием: пиксели за пределами выделения затронуты не будут.

Подобным образом закрасьте соответствующими цветами из палитры зелёный и синий прямоугольники (потребуется несколько мазков).
3.5.
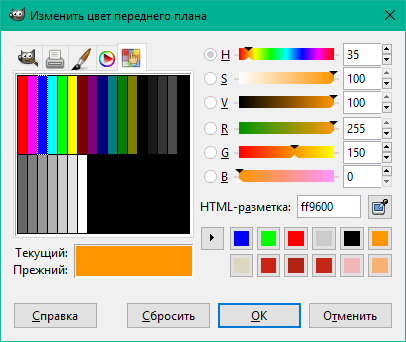
Оранжевого цвета нет в стандартной палитре, поэтому вам нужно снять тот, что есть, инструментом или, не переключая с , зажать клавишу . Нажмите на оранжевый пиксель на краю выделения.
В шестнадцатеричной форме этот цвет должен быть числом . Откройте диалог изменения цвета и проверьте на соответствие этому значению поле .

Теперь закрасьте последний прямоугольник этим цветом.
4. Сохранение и экспорт
У GIMP есть собственный открытый формат проектов с расширением . В нём хранятся все растровые составляющие (слои и каналы), метаданные и история изменений в сжатом виде без потери качества. Всё это позволит вернуться к точке отката или провести манипуляции с отдельными слоями, контурами и т. д.
Чтобы сохранить изображение в распространённых форматах PNG и JPEG, нужно проследовать к его экспорту.
4.1.
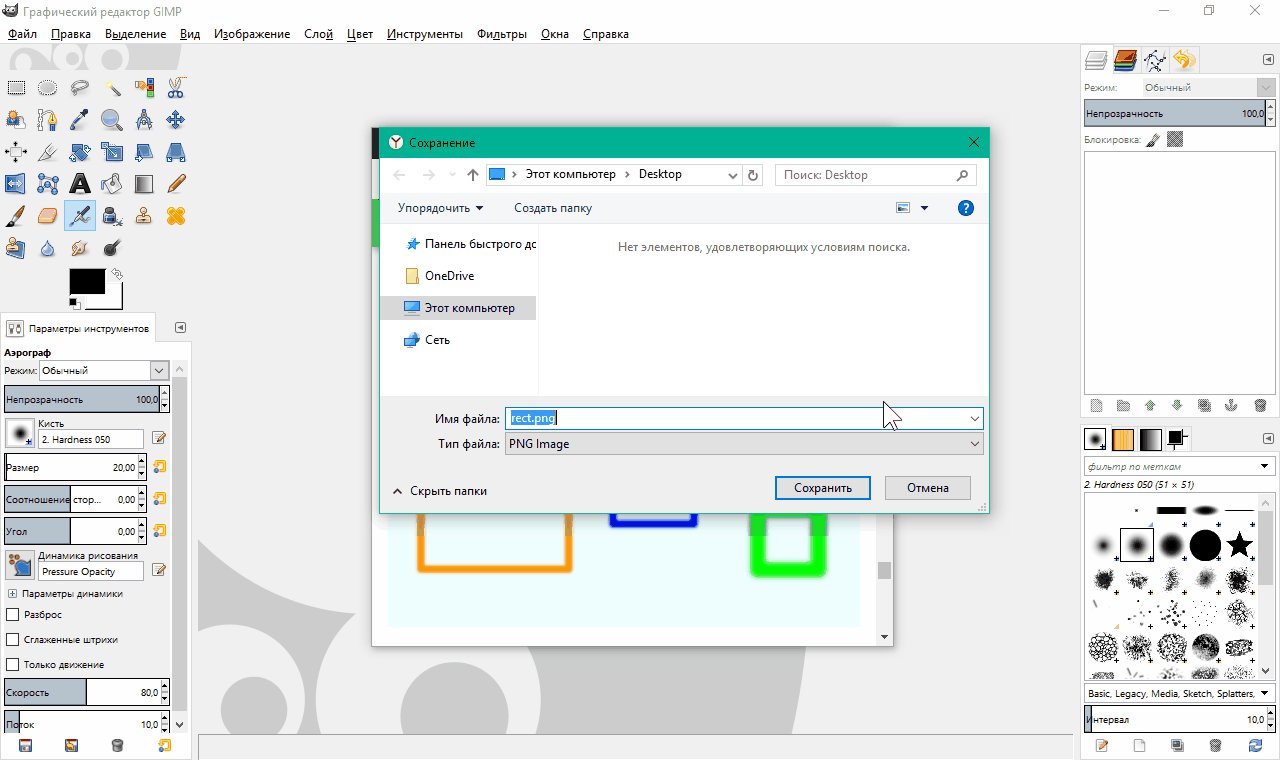
Давайте вначале сохраним проект. Для этого выберите , введите имя файла и нажмите «Сохранить». После этого проект можно перезаписывать, каждый раз выбирая в меню , если вы внесли какие-либо изменения.
4.2.
Теперь сохраним изображение в формате PNG. Откройте , введите имя файла и добавьте в конце . Как правило, расширение уже стоит, и вам только остаётся ввести имя файла. При нажатии кнопки «Экспортировать» появятся настройки для выбранного формата изображения. Чтобы не терять в качестве, степень сжатия PNG установите на (но для большинства изображений можно оставить значение больше).
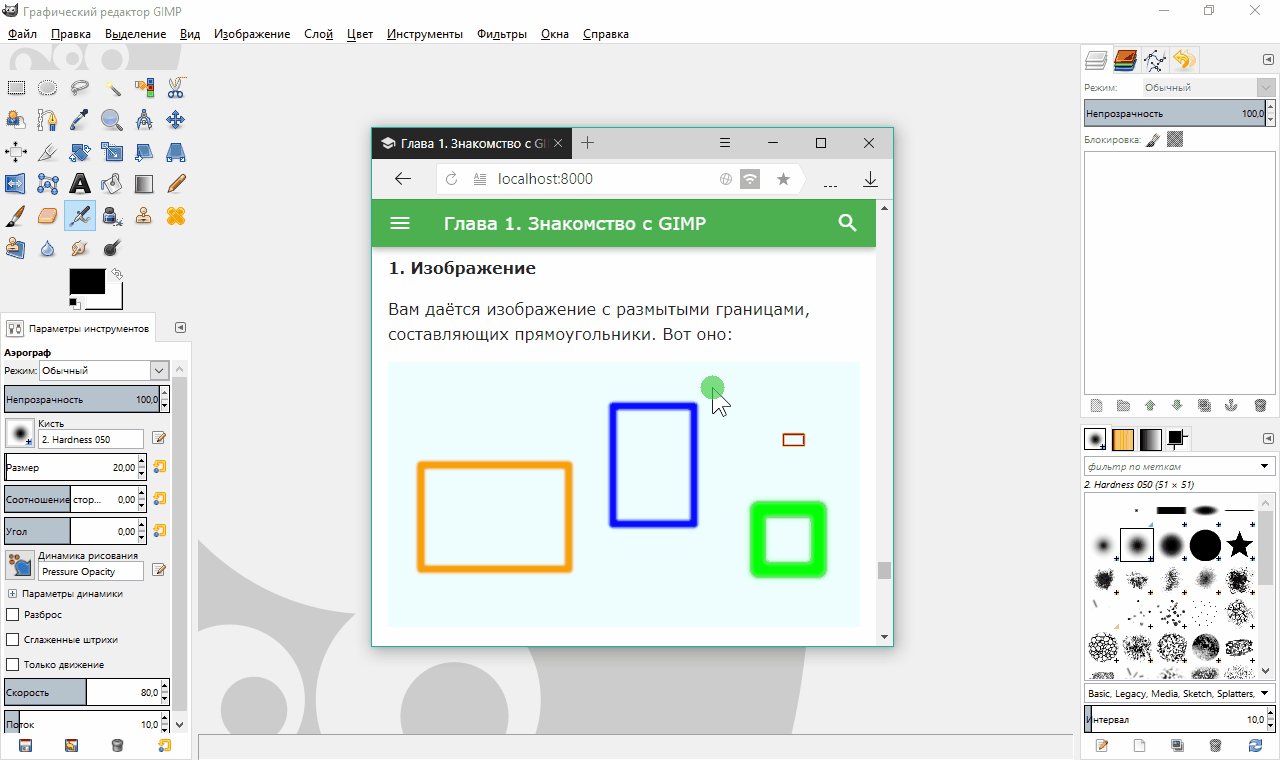
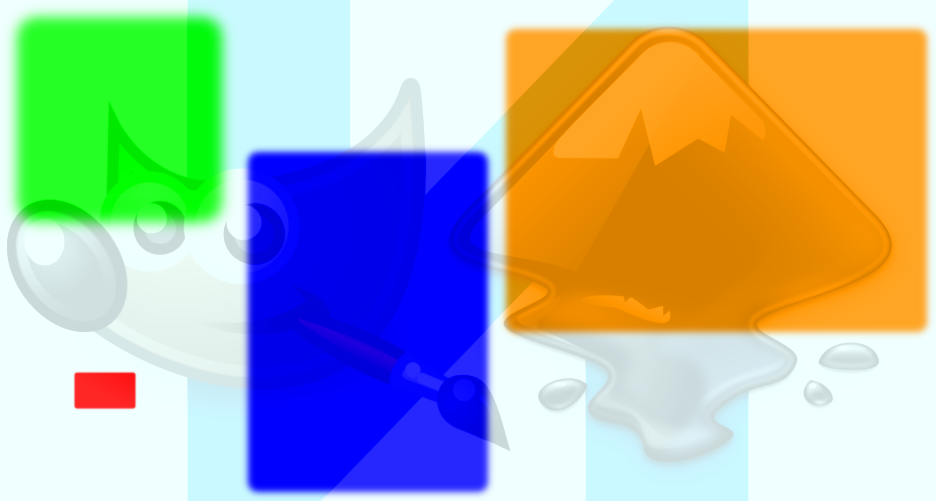
Получим нечто такое:

Мы подумали, что водяной знак пригодится. Вам его добавлять не нужно.
Paint Select tool¶
The tool is still listed as experimental as it is not yet deemed
finished by its contributor, Thomas Manni. Nevertheless it has already
improved quite a bit and starts getting really interesting.
Several bugs were fixed and selection is now viewport-based which allows
it to be much faster already depending on the zoom. Yet this is not even
the expected optimization which is planned to make the tool work really
fast. Expect more to come!
This work has been happening both on GIMP code base and on our graphics
engine library’s code base, GEGL.
Copy-pasting Wilber in a few seconds with the Paint Select tool (realtime GIF, faster as zoomed-in) — GIMP 2.99.6
As a side note, the Paint Select tool now has its own icons, original
design by Yash Arya, with collaborative work and design finalisation by Aryeom.
New Paint Select tool icon by Yash Arya and Aryeom — GIMP 2.99.6
Заливки
- Плоская заливка
- Градиент
Плоская заливка – заливает область изображения сплошным цветом(или текстурой).
По умолчанию у инструмента выбран тип заливки – Цвет переднего плана. Изменить тип заливки можно в диалоге Параметры инструментов, выбрав нужный тип заливки.
Параметры инструмента Заливка
Режим. Список режима дает выбор режимов наложения краски. Таким образом, можно получить множество эффектов.
Непрозрачность. Этот параметр определят уровень непрозрачности заполнения.
Тип заливки. GIMP предоставляет три типа заливки: Заливка переднего плана, Заливка фона и Заливка текстурой.
Текстура. Этот список позволяет выбрать текстуру для заливки.
Область применения. Содержит два варианта: все выделенное и похожие цвета. Всё выделенное позволяет заполнить уже существующее выделение или всё изображение, Похожие цвета заполняет область около нажатой точки. Похожесть цвета определяется порогом яркости.
Поиск похожих цветов
В этой части два параметра Залить прозрачные области (этот параметр дает возможность заполнить области с прозрачностью) и Сводить слои (этот параметр определяет включать ли во внимание цвета со всех слоев, или только с активного слоя)
Порог. Этот параметр определяет диапазон цветов, которые будут залиты чем больше значение этого параметра, тем больше цветов будут залиты.
Примеры Плоской заливки
Градиент
Этот инструмент заполняет выделенную область или все изображение градиентом.
Градиент – это плавный цветовой переход между заданными цветами.
Чтобы применить градиент нужно нажать кнопку мыши и притащить указатель, рисуя линию градиента. Линия градиента определяет начальную и конечную точки цветового перехода. Мягкость перехода зависит о расстояния смещения курсора. Чем короче смещение, тем резче переход.
| Пример заливки градиентом с разной длиной смещения курсора: слева – смещение равно ширине рисунка, справа – меньше. |
Чтобы нарисовать линию градиента ровно, без искажений нужно во время рисования удерживать клавишу CTRL.
В GIMP есть одиннадцать форм градиента:
Линейный градиент начинается с цвета переднего плана в начальной точке цветового перехода, перетекает постепенно в цвет фона в конечной точке перехода.
Билинейная форма идет в обе стороны от начальной точки на расстояние, равное длине нарисованной линии.
Радиальный градиент дает круг, центр которого окрашен в цвет переднего плана, края – в цвет фона.
Квадрат. Есть четыре формы, разновидности квадрата: Квадрат, Очертания (угловое) , Очертание (сфера), и Очертание (рябь). Все они ставят цвет переднего плана в центр квадрата, середина которого есть начало нарисованной линии, и длина полудиагонали которого равна длине нарисованной линии.
Коническая (симметричная) и Коническая (асимметричная). Коническая (симметричная) форма дает ощущение, что смотришь вниз на вершину конуса, освещенного цветом фона по направлению нарисованной линии. Коническая (асимметричная) похожа на Коническую (симметричную), но в конус имеет перепад там, где нарисована линия.
Спиральная (по часовой стрелке) и Спиральная (против часовой стрелки). Рисуют спираль, чья ширина повторения зависит т длины нарисованной линии.
| Линейная форма | Билинейная форма | Радиальный градиент | Квадратная форма |
| Коническая сфера | Спиральная форма | Очертания (сфера) | Очертания (рябь) |
Параметры инструмента Градиент
Режим. Список режима дает выбор режимов наложения краски. Таким образом, можно получить множество эффектов.
Непрозрачность. Параметр непрозрачности указывает уровень прозрачности градиента. Чем выше это значение, там больше влияние градиента на изображение.
Градиент. Разные шаблоны градиента можно выбрать из предлагаемого списка. Кнопка меняет направление градиента на противоположное, создавая эффект перемены местами цветов переднего плана и фона.
Форма. Позволяет выбрать одну из существующих форм градиента.
Повторить. Есть два режима повторения: Зубцевидная волна и Треугольная волна. Зубцевидный шаблон создается от переднего плана до фона, затем начиная опять с переднего плана. Треугольный шаблон начинается также с переднего плана до фона, но потом переходит от фона к переднему плану.
| Заливка инструментом Градиент в разных режимах повтора: зубцевидная волна (слева) и треугольная волна (справа). |
Как пользоваться редактором GIMP
У начинающих пользователей возникает вопрос: как пользоваться GIMP?
Основная часть окна редактора отведена под область редактирования: там можно увидеть любые отображаемые изменения. По обе стороны от окна редактирования можно отыскать удобные панели инструментов. Там же можно зайти в панель настроек, посмотреть историю действий, выбрать параметры конкретного инструмента. Прямо как в фотошопе!
Рабочее поле или так называемый холст
Пример работы в GIMP
Посмотрите один из примеров работы в редакторе. Думаю вам понравится.
Как работать в GIMP 2.10?
Watch this video on YouTube
А если хотите подробнее научится работать в gimp, то у меня есть бесплатный видеокурс для начинающих
и электронная книга
Работа с фотографиями в GIMP
Основными задачами, почему стоит обратиться к программе GIMP, являются кадрирование и редактирование изображений. Посредством актуальных инструментов можно легко устранить недочеты заваленного горизонта, эффект красных глаз, неправильную экспозицию. Также редактор позволяет создавать из фотографий художественные композиции или дизайнерские коллажи различной сложности. Можно сделать даже превью для видео на ютуб.
Как сделать превью для видео YouTube с помощью GIMP
Watch this video on YouTube
Чтобы привести свои фото в безупречный вид, улучшить их качество, нам стоит воспользоваться базовым набором манипуляций. Это кадрирование, исправление уровня яркости, коррекция четкости. Все эти инструменты можно настроить, исходя из своих целей и комфорта.
Если есть потребность применить более продвинутые варианты работы с изображениями, помогут в этом инструменты выделения, при помощи которых легко удалить фрагменты фото.
Также можно изменить размеры, повернуть или отзеркалить изображение. Работая с кривыми, мы настроим баланс цветопередачи, показатели яркости и контрастности. Подробные уроки про кривые:
Есть в программе и фильтры, чтобы добавить фотографии художественный эффект.
Если фото вышли засвеченными из-за съемки в яркий солнечный день, можно поработать с инструментом Тон/Насыщенность. Посредством ползунков можно изменить тон снимка, степень освещенность и насыщенности.
При размытом изображении рационально использовать технику повышения резкости.
Сделав фото в условиях недостаточного света или с короткой выдержкой, мы получим кадр с повышенной зернистостью. Исправить ситуацию поможет инструмент Выборочное Гауссово размывание либо использования фильтра Удаление пятен.
Избавиться от эффекта красных глаз можно при помощи одноименного фильтра.
При проблемах с выдержкой лучше применить регулировки яркости и контраста. Также исправить недочеты выдержки можно при помощи инструментов Уровни или Кривые. Последний подразумевает перемещение управляющих точек кривой, которые создают оптимальную яркость.
Как пользоваться программой, если надо убрать нежелательный объект из изображения? Благодаря специальному фильтру Resynthesizer можно избавить кадр от лишних предметов.
Рисование в программе GIMP
Помимо работы с изображениями бесплатный графический редактор позволяет создавать свои изображения. Открыв новое изображение, можно при помощи инструментов Кисть и Карандаш. Также стоит попробовать инструмент «Аэрограф», воспользоваться градиентом, каллиграфическим пером, заливкой, убирая лишнее ластиком. Данная тема мало представлена на моем блоге, так как мы в основном редактируем готовые изображения.
При необходимости, в программу гимп для рисования можно установить любой удобный нам набор кистей. Кисти для графической программы можно скачать из сети или в этом разделе.
Таким образом, расширение возможностей программы зависит только от фантазии и мастерства пользователя.
Гимп отлично подойдет как для любительского рисования, так и для проработки векторных иллюстраций. Легко настроить инструменты графического редактора и под выполнение серьезных профессиональных заданий, создавая логотипы, интерфейсные элементы для интернет-страниц любой сложности.
Часть 2: Лучший редактор фотографий GIMP для Windows и Mac
WidsMob AI ретушер
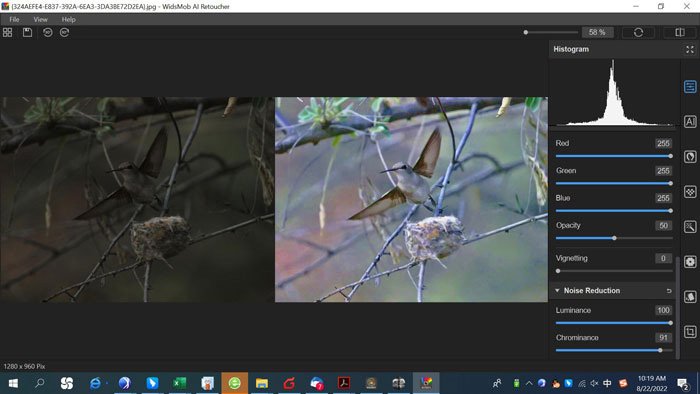
Когда вам нужно подправить фотографии с помощью передовых алгоритмов искусственного интеллекта, WidsMob AI ретушер — лучшая альтернатива GIMP Photo Editor, которую вы должны выбрать. Он позволяет настраивать параметры HSL, уменьшать шум, восстанавливать слабое освещение, удалять дымку, ретушировать портреты, мозаичные лица и преобразовывать фотографии в картины/карандашные наброски/мультфильмы с помощью технологий искусственного интеллекта. Кроме того, есть несколько функций редактирования, потрясающие фильтры, черно-белые пленки и многое другое для полировки фотографий.
1. Отрегулируйте насыщенность, яркость, температуру, блики, тени, резкость, оттенок и другие параметры.
2. Предоставьте AI Cartoon, AI Style Transfer, черно-белые фильмы и коррекцию света для ретуши фотографий.
3. Полировка портрета с распознаванием лица, например, сглаживание кожи, удаление блеска и удаление пятен.
4. Редактируйте изображения с помощью обрезки, поворота, отражения, зеркального отображения, сравнения фотографий, настройки цвета и т. д.
Win СкачатьMac Скачать
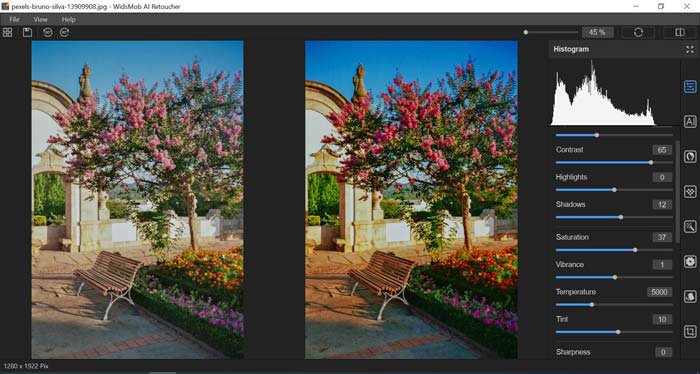
Шаг 1. Настройте параметры фотографий
После того, как вы импортировали нужные фотографии, вы можете щелкнуть меню «Настройка», чтобы настроить параметры контрастности, насыщенности, яркости, температуры и т. д. Он позволяет настроить параметры цвета. Кроме того, вы можете легко изменить настройки цветности, яркости, резкости и т. д.

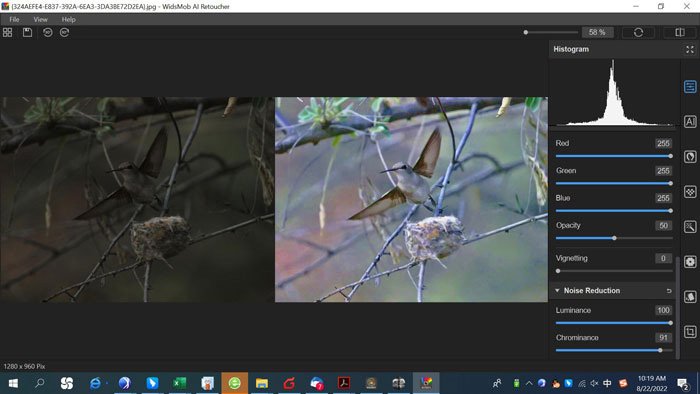
Шаг 2. Улучшите фотографии с помощью ИИ
Если вам нужно улучшить фотографии, например Подавление шума, Восстановление при слабом освещениикачества Удаление дымки, вы можете просто выбрать нужный из ИИ-ретушь меню. Он позволяет свести к минимуму шумы изображения, восстановить фотографии при слабом освещении и автоматически удалить дымку с изображений одним щелчком мыши.

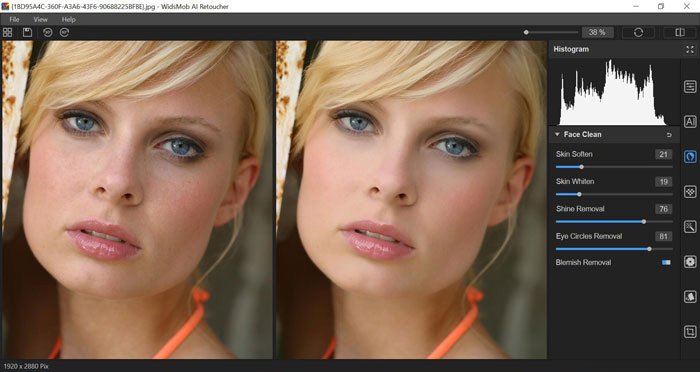
Шаг 3. Ретушируйте портреты с помощью ИИ
Что касается портретных изображений, то точка лица определяется автоматически. После этого вы сможете выбрать Чистота лица меню для оптимизации портретных изображений, таких как смягчение кожи, отбеливание кожи, удаление блеска, удаление кругов вокруг глаз и удаление пятен. Есть более продвинутые функции редактирования портретов для ретуши фотографий.

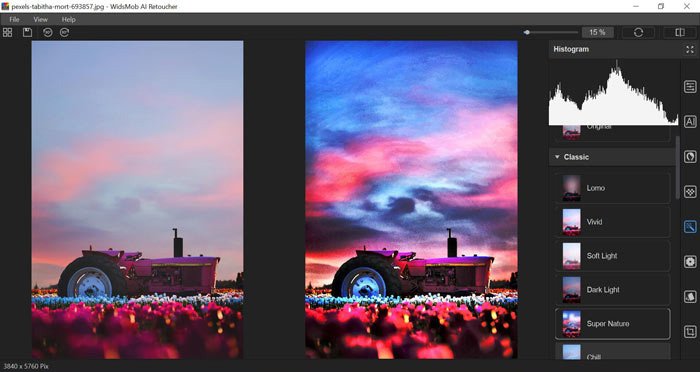
Шаг 4: Примените потрясающие фильтры/эффекты
Кроме того, Передача стиля AI меню и Мультяшность ИИ меню, которое преобразует фотографии в несколько картин и мультфильмов. Вы также можете использовать эффекты HDR, настройки освещения, черно-белые фильмы и другие. Кроме того, в GIMP Photo Editor есть несколько функций редактирования для обрезки, вырезания, сравнения и других действий.
 Win СкачатьMac Скачать
Win СкачатьMac Скачать
Основы редактирования в GIMP
GIMP предлагает множество функций редактирования, но давайте рассмотрим некоторые основы редактирования, чтобы вы начали изучать, как использовать GIMP.
Установите флажок Split View, чтобы увидеть свои корректировки в действии.
Экспозиция
При работе с JPEG сведите к минимуму корректировки экспозиции, теней и бликов. Это поможет вам избежать создания шума.
Временами вам придется вносить некоторые коррективы. Настройки экспозиции находятся в меню Цвета. Для настройки нажмите и перетащите ползунок Экспозиция или Уровень черного.
Во всех случаях, когда это возможно, вы можете установить флажок Split View. Так вы сможете видеть “до” и “после” бок о бок по мере внесения корректировок!
Настройка уровней осуществляется с помощью ползунков, точно так же, как в Photoshop.
Контраст черного и белого
Если вы знакомы с регулировкой Уровней в Photoshop, то научитесь применять их в GIMP. Уровни можно настроить в меню “Цвет”, а ползунки работают точно так же, как и в Photoshop.
Верхние ползунки регулируют входные уровни. Нижние ползунки регулируют черно-белый диапазон, или выходные уровни.
Выпрямление горизонта крайне важно для пейзажей и архитектурных фотографий.Обрезка проста и легко находится в левой колонке инструментов
Выпрямление и кадрирование
Выпрямление и обрезка фотографии – два самых необходимых фотомонтажа. Чтобы выпрямить горизонт, выберите инструмент “Измерить” в левой колонке. Нажмите и перетащите существующую линию горизонта, а затем нажмите кнопку Выпрямить.
Инструмент обрезки также можно найти в панели инструментов в левой колонке! Щелкните и перетащите кадр в нужное место. Одновременно удерживайте клавишу Shift, чтобы сохранить существующее соотношение.
Вы можете позволить GIMP найти баланс белого для вас.Для полного контроля баланса белого, вы также можете настроить его вручную с помощью ползунков.
Баланс белого
Есть несколько способов исправить баланс белого в GIMP. Вы можете позволить GIMP автоматически устанавливать баланс белого, перейдя в меню Цвета > Авто > Баланс белого.
Для выбора опорной точки серого цвета можно также использовать инструмент “Пипетка” в диалоговом окне “Уровни”. Эта опция находится вместе с настройками Уровни в меню Цвет.
И наконец, вы можете вручную изменить температуру света. Перейдите в меню Цвет > Цветовая температура, а затем перетащите ползунки для регулировки.
Изменение цвета происходит очень легко, а ползунки настраиваются точно так же, как в Photoshop.
Цветовой баланс
Также в меню “Цвет” находится настройка “Цветовой баланс”. Это позволяет настроить цветовые каналы для теней, средних и светлых тонов.
Настройка цветового баланса вручную дает вам полный контроль над цветами фотографии!
Кисть heal идеально подходит для любых мелких дефектов.
Удаление пятен
Удалить пятна, будь то пыль на объективе, вмятины на стене или некрасивые следы, очень просто. Среди инструментов в левой колонке выберите инструмент “Heal”
Сначала нужно выбрать опорную точку для исправлений. Затем вы можете начать щелкать на месте, где нужно применить коррекцию. Этот инструмент – еще один инструмент, который работает почти так же, как Photoshop.
Вы можете изменить размер до любых необходимых вам характеристик в инструменте Scale Image.
Изменение размеров
Очень частой необходимостью является изменение размера фотографии. Этот инструмент работает точно так же, как Photoshop!
Вы можете изменить размер изображения, перейдя в Image > Scale Image, а затем внеся свои коррективы.
Что представляет собой редактор Gimp
Графический редактор Gimp появился на свет в 1995 году. Проект не имеет официальной компании, ответственной за выпуск новых версий и поддержку старых. Эти функции исполняет сообщество разработчиков, состоящее из группы добровольцев. В первые 10 лет своего существования проект не имел единого представления о том, каким он должен быть для конечного потребителя. Лишь в 2005 году был разработан единый стандарт и составлены принципы, которым разработчики стараются следовать и по сегодняшний день. Программа является полностью бесплатной и распространяется с открытой лицензией. Это означает, что при желании вы можете стать частью сообщества разработчиков и выпускать собственные модификации без нарушения авторских прав.
Многие увидят в Gimp полноценную замену Photoshop, к тому же полностью бесплатную. И действительно, зачем платить кучу денег за Photoshop, если есть бесплатный Gimp. Да, многие функции повторяют конкурента, также имеется поддержка его оригинального формата PSD, правда, несколько ограниченная. Наименование функций и доступные инструменты также во многом совпадают. Но даже сами разработчики Gimp не позиционируют свой продукт как полноценную альтернативу Photoshop. Это скорее независимый продукт с похожим функционалом и собственной аудиторией. Тем не менее ему отдают предпочтение любители и небольшие организации, которые не могут себе позволить оплачивать ежемесячную подписку и или купить полную лицензию Photoshop.
Работа с графическими элементами
В GIMP присутствует много инструментов. Рассмотрим основные из них.
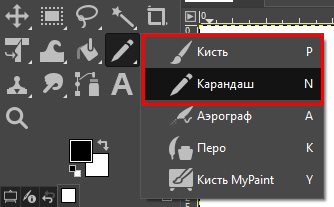
Кисть и карандаш
Кисть и карандаш — это инструменты для рисования штрихов и линий. Как на обычной бумаге. При помощью кисти получаются плавные. При помощи карандаша — резкие.
Для выбора кисти или карандаша нажмите и удерживайте мышку на инструменте «Рисование штрихов».
Появится список. Из списка выберите карандаш или кисть.

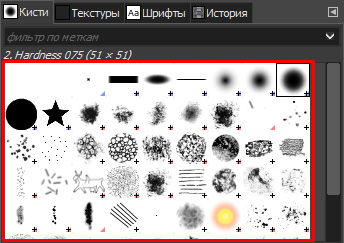
Выберите тип кисти / карандаша из списка на панели «Кисти».

Теперь можете рисовать штрихи на поверхности изображения.
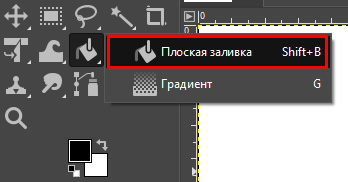
Плоская заливка
Плоская заливка позволяет закрасит любой замкнутый объект выбранным цветом.
Для выбора плоской заливки нажмите и удерживайте мышку на инструменте «Заливка».
Появится список. Из списка выберите «Плоская заливка».

Выберите цвет заливки, нажав на второй прямоугольник на панели инструментов.
Наведите мышку на замкнутый объект и нажмите на левую кнопку мыши.
Ластик (стирание)
Ластик позволяет стирать нарисованные элементы.
Для выбора ластика нажмите на инструменте «Ластик».
Выберите тип ластика из списка на панели «Кисти».
Наведите мышку на элементы для стирания, нажмите левую кнопку мыши и начните вводить указатель по элементу.
Выделение и перемещение
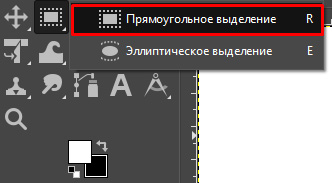
Выделение
Для выбора функции выделения нажмите и удерживайте мышку на инструменте «Выделение».
Появится список. Из списка выберите «Прямоугольное выделение».

Левой кнопкой мыши нажмите на поверхности изображения и не отпуская кнопку ведите мышку, захватывая необходимую область для выделения.
Перемещение
Для выбора функции перемещения нажмите и удерживайте мышку на инструменте «Перемещение».
Появится список. Из списка выберите «Перемещение».
Наведите мышку на поверхности изображения на выделенную область или слой, который необходимо перенести. Нажмите левую кнопку мыши и не отпуская начните перемещать элемент в новую позицию.
Вставка текста
Для вставки текста нажмите на инструмент «Текст».
В настройках текста выберите шрифт и размер.
Нажмите левой кнопки мыши на поверхности изображения. Начните вводит текст.

При необходимости можете изменить настройки текста в панели.
Вставка изображений
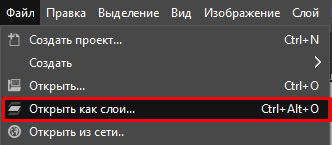
Для вставки изображения нажмите в меню «Файл/Открыть как слой».

Откроется окно. В нем надо выбрать изображение и нажать на кнопку «Открыть».

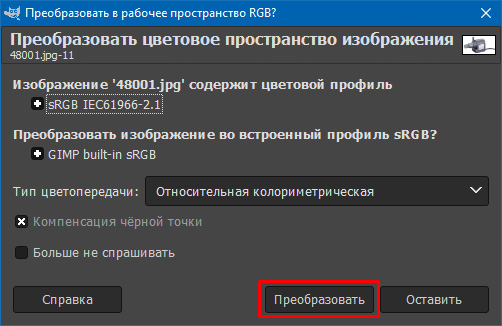
Если после этого появилось окно «Преобразовать в рабочее пространство RGB», то нажмите в нем кнопку «Преобразовать».
Масштабирование, вращение и наклон
Масштабирование
При помощи масштабирования можно менять размеры элементов.
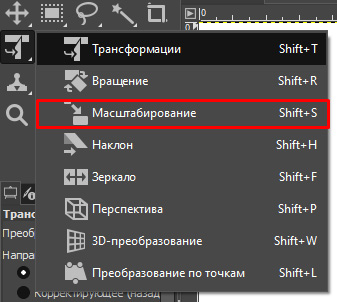
Для масштабирования нажмите на инструмент «Преобразования» удерживая кнопку мыши.
Появится список. Из списка выберите «Масштабирование».

Выберите слой на панели слоев, который хотите масштабировать.
Нажмите на любой элемент слоя на поверхности изображения.
После всех изменений нажмите на «Изменить» для сохранения или нажмите на «Сбросить» для отмены.
Вращение
При помощи вращения можно изменять градус поворота элементов.
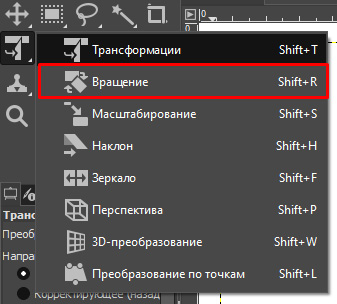
Для вращения нажмите на инструмент «Преобразования» удерживая кнопку мыши.
Появится список. Из списка выберите «Вращение».

Выберите слой на панели слоев, который хотите вращать.
Нажмите на любой элемент слоя на поверхности изображения.
После всех изменений нажмите на «Повернуть» для сохранения или нажмите на «Сбросить» для отмены.
Наклон
При помощи наклона можно наклонить на выбранный градус элементы.
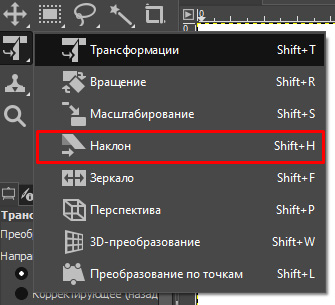
Для наклона нажмите на инструмент «Преобразования» удерживая кнопку мыши.
Появится список. Из списка выберите «Наклон».

Выберите слой на панели слоев, который хотите наклонить.
Нажмите на любой элемент слоя на поверхности изображения.
После всех изменений нажмите на «Наклон» для сохранения или нажмите на «Сбросить» для отмены.
Обрезка используется для удаления с краев части изображения.
Для обрезки нажмите на инструмент «Кадрировать».
Выделите область на поверхности изображения и нажмите на клавиатуре кнопку «Enter(Ввод)».