Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:

Логотип сложный, поэтому svg-код, который его математически описывает, довольно длинный. Посмотрим, как это выглядит в HTML:
Да, это не ошибка, так в HTML вставляют небольшие svg-картинки. Для больших целесообразнее подключать отдельный файл, который будет кэшироваться браузером. Здесь мы не будем в это углубляться.
Обратите внимание на тег (в переводе с английского «путь»). Он позволяет задать любую фигуру компактной строкой — описанием пути от начальной точки до конечной через промежуточные координаты.. Строка с данными задаётся атрибутом d тега
Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Строка с данными задаётся атрибутом d тега <path>. Она содержит команды, которые закодированы набором букв и чисел. Буква представляет тип команды, а числа — её параметры (чаще всего координаты).
Теперь мы запросто добавим к ссылочному тегу <a> псевдокласс :hover и зададим через него новый цвет svg-изображения. Это делается в CSS с помощью свойства fill («заливка»).
Проверьте, как это работает: наведите курсор на иконку — например, в песочнице Codepen.
И ещё один нюанс. Заливка может быть задана атрибутом у <svg> (fill=»#000″). Тогда работать с ней через CSS не получится, так как css-стили не могут перебить правила, заданные атрибутами. В этом случае стоит просто вручную удалить этот атрибут у <svg>.
Способ 4: Janvas
Janvas — отличное решение для тех, кто помимо редактирования существующего объекта SVG-файла хочет добавить новые, используя практически все возможности векторной графики. Преимущество данного онлайн-сервиса заключается в обширном списке инструментов работы с точками, что позволит быстро достичь необходимого результата, изменяя кривые так, как нужно именно вам.
Откройте главную страницу сайта и нажмите кнопку «Open Janvas».
Разверните меню «File» и выберите пункт «Open».
Отыщите векторное изображение в «Проводнике» и дважды кликните по нему ЛКМ.
Выделите текущую группу объектов, поверните ее, перетащите или измените размер
Делайте более точную трансформацию при помощи группы настроек справа.
Используйте основные инструменты рисования линий и геометрических фигур, чтобы начать с примитивов.
Обратите внимание, что при добавлении линии всегда показываются направляющие, а также обозначается текущий градус, что позволит соблюсти правильность пропорций.
После вы можете добавить необходимое количество точек, скруглить их, соединить или придать нужный угол.
На следующем скриншоте вы наглядно видите, как работает такое редактирование, — следует лишь зажать конкретную точку и слегка потянуть, отслеживая изменение линии.
На этой же панели ниже представлены другие инструменты в виде пипетки, заливки, поворота и отражения.
Дополнительные настройки фигуры осуществляются при помощи панели справа. Можно применить различные эффекты, выполнить трансформацию или изменить толщину линии.
На верхней панели есть стандартные меню для управления группам объектов и редактированием выделенного.
По завершении нажмите кнопку «Save (download)» из меню «File», чтобы скачать результат.
Примеры SVG на веб-сайтах
Векторный формат позволяет дизайнерам использовать в своих работах не рисованные иллюстрации, геометрические композиции, текстовые блоки и другие изображения, созданные с помощью кривых.
Иллюстрации
Сейчас, когда мы находимся в цифровом мире, особенно выделяются проекты, где дизайн будто бы нарисован от руки. С помощью иллюстраций мы можем создать уникальное оформление сайта и погрузить пользователя в рисованный мир графических фигур. SVG как векторный формат позволяет рисовать абстрактные формы, узнаваемые объекты любых цветов.
На данном примере с помощью SVG дизайнеры создали образы сотрудников компании, которые помогают своим клиентам продвигать продукт. Яркие цвета и рисованные фигуры запоминаются пользователем и придают веб-странице особую индивидуальность. Больше об иллюстрациях на веб-сайтах можно прочитать здесь.
Иконки
Чтобы выделить какие-то преимущества компании, показать цикл работ или выделить основные услуги часто используются иконки. Традиционно используется векторный формат, чтобы на различных устройствах маленькие картинки не теряли качество и адаптировались под размер экрана.
На примере используется иконка, нарисованная с помощью SVG, также добавлена анимация в виде описывающей окружность цветовой линии, которая меняет иконку на другую после совершения полного круга.
Текст
Иногда текст переводят в кривые и представляют на сайте как SVG
Такой прием используется в основном для больших заголовков и важной информации
Здесь надпись представлена как SVG-изображение, которое состоит из линий вперемешку с геометрическими вставками.
Декоративные элементы
Волнистые линии, геометрические фигуры и формы часто представляют с помощью SVG.
Можно быстро отредактировать их позиционирование, изменить цвет и размеры, также они легко отобразятся на экранах с высокой плотностью пикселей и не станут нечеткими при масштабировании.
Еще один пример — виджет часов, также выполненный с помощью SVG.
Можно добавить анимации с помощью JavaScript и придать динамичности веб-странице.
Логотипы
Обычно логотипы создаются в векторном формате, чтобы была возможность помещать их на полиграфическую продукцию, упаковки товаров, баннеры и использовать на веб-сайтах. В веб-дизайне для отображения логотипа также можно применять формат SVG:
Изображение было полностью нарисовано с помощью кода. Его можно легко модифицировать, логотип будет качественно отображаться на любом устройстве.
Использование векторной графики с одной стороны упрощает работу веб-разработчику, с другой — процесс работы нужно оптимизировать и разбираться в технологиях. Рассмотрим, как происходит создание и внедрение SVG на веб-сайты на простых примерах.
Чем отредактировать SVG рисунок?
SVG существует с 1999 года, однако начал активно развиваться лишь через много лет после создания, благодаря поддержке крупнейших iT-компаний мира. Формат далеко не новый, поэтому любое сколько-нибудь уважающее себя программное обеспечение для работы с векторной графикой просто обязано поддерживать этот формат.
Таблица со списком ПО для работы с векторной графикой, многие элементы списка поддерживают SVG:
| Название | Разработчик | Цена |
|---|---|---|
| AutoTrace | Martin Weber | свободная |
| Easy Trace | Easy Trace Group | 1500 €, 750 € upgrade |
| Freehand | Macromedia | $399, $99 upgrade |
| Illustrator | Adobe Systems | $499, $169 upgrade |
| MagicTracer | Elgorithms MagicTracer | $59 |
| MST Viewer | MS Technology | Commercial Use Only |
| PhotoLine | Computerinsel GmbH | 59 € |
| Potrace | Peter Selinger | свободная |
| R2V Toolkit | AlgoLab | $99 |
| Ras2Vec | Davide Libenzi | свободная |
| Image2XAML | Roman Kalachik | свободная |
| Raster to Vector | Raster to Vector | $99 |
| RasterVect | RasterVect | $79 |
| RaveGrid | RaveGrid | свободная для персонального использования (доступна коммерческая версия) |
| Scan2CAD Pro | Softcover Intn’l | $469, $190 upgrade |
| Silhouette Pro | Free Soft S.A. | $359 |
| Adobe Streamline | Adobe Systems | ? |
| Vector Magic | Vector Magic | $7.95/mo, $295/lic, tokens |
| Vextractor | VextraSoft | $99 |
| VPHybridCAD | softelec | $1400 |
| WinTopo Freeware | SoftSoft | свободная |
| WiseImage | Consistent Software | $1400 |
| RasVector | Daniel Lu | GPL |
| Xara Xtreme | Xara Group Ltd. | 79$ Windows версия, Linux версия свободная |
| XTrace | Ronny Schütz | 25$ for Amiga (доступна демоверсия) |
| VectorNow | AutoDWG | $120.00 |
| DesignPresentation | DesignPresentation | Pay Per Use |
Ниже — список самых популярных прогамм, позволяющих создавать и редактировать SVG.
Inkscape (Инкскейп)
 Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Inkscape — программа для создания и редактирования векторных изображений, основная сфера применения — создание технических иллюстраций и схем. Написана на C++ и GTK+. Умеет сохранять созданные изображения в формат SVG 1.1. Inscape выпускается для многих платформ (Windows, Linux, Mac OS), относится к категории свободного программного обеспечения, распространяется на основе лицензии GNU General Public License.
Программа позволяет использовать все необходимые для дизайнера фильтры и инструменты: геометрические примитивы (многугольники, окружности, линии, кривые, кубы и т.д.), кисти, заливка, ластик. Помимо визуального редактора, присутствует и текстовый, позволяющий наглядно увидеть и отредактировать дерево XML элементов.
Inkscape активно развивается уже много лет, разработчики контактируют и обмениваются опытом с коллегами из Gimp, Scribus.
Бесплатно скачать Inkscape для любой ОС можно на официальном сайте inkscape.org.
Image Magick
Почти весь функционал консольной утилиты для работы с графикой Image Magick распространяется и на SVG. Image Magick бесплатна, для множества приложений существуют библиотеки, позволяющие контактировать с этой утилитой через собственный интерфейс. Например — Imagick в PHP.
Платные программы для работы с SVG
Adobe Illustrator CS2
Разработанная компанией «Adobe Systems, Inc.» программа Adobe Illustrator CS2 несет в себе достаточно мощные инструменты редактирования SVG. Программа не бесплатная и совсем недешевая, стоит больше 600 долларов, но имеет бесплатную демонстрационную версию, ограниченную 30 днями. На первый взгляд никаких особых преимуществ в области работы с SVG по сравнению с Inkscape не имеет, разве что любителям Photoshop понравится уровень сходства двух программ. Бсспорно, Adobe за долгое время своей работы создали самый удобный интерфейс для дизайнеров.
CorelDRAW Graphics Suite
С развитием SVG не могла остаться в стороне и Corel Corp. В состав пакета CorelDRAW Graphics Suite входит поддержка масштабируемой векторной графики. Стоимость — почти 300 долларов, но есть демонстрационная версия. Выпускается только для Windows.
Corel также предлагает купить Corel WebDraw (Jasc WebDraw), более ориентиванную на векторную веб-графику и профессиональных веб-дизайнеров программу. Стоимость — 180 долларов.
Sketsa SVG Editor
Программа полностью написана на Java, работает под Windows, Linux, Mac OS. В отличие от других программ для работы с векторной графикой в целом, Sketsa строго ориентирована на SVG. Имеет достаточно приятный и удобный интерфейс. Однако стоит почти 90 долларов.
Mayura Draw 4.3
Есть и более простые платные решения. Например — Mayura Draw за 39 долларов, размер дистрибутива — всего 1,3 мб. Программа поддерживает все основные инструменты для редактирования SVG графики, легкая и сравнительно быстрая.
Method Draw

Method Draw is also a useful SVG viewer and editor website. It has some simple tools to edit the SVG file. You can use pencil, line, square, ellipse, path, shapes, text, zoom, and eyedropper tools. After editing, you can save the output as a separate SVG file. The feature to export SVG as PNG is also present on this website.
Apart from these features, you can use some other options also. For example, you can show/hide ruler, wireframe, grid, and code of SVG file. So, the list of features is quite good. Therefore, this online SVG viewer and editor have easily managed to reserve its place in this list.
You may also check the full review here.
Зачем использовать SVG
Если вам нужны четкие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, то лучше всего использовать формат SVG. Ниже мы расскажем об основных преимуществах формата.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает ее качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.

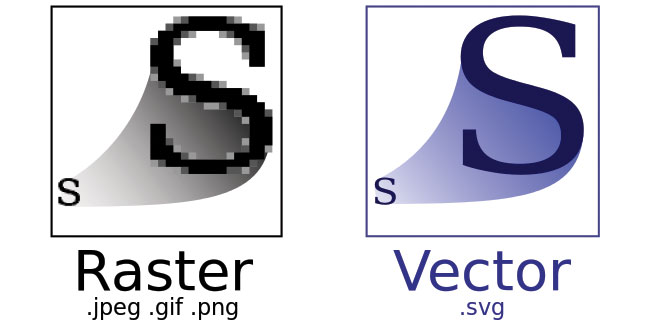
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой вес файлов
Изображения в формате PNG становятся очень тяжелыми, когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что, в свою очередь, может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть легче картинок в PNG, но всё равно они слишком тяжёлые. А изображения SVG представляют собой код, поэтому они весят очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, то поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
SVG-теги
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
Тег группирует элементы вместе и ведёт себя как контейнер для связанных графических элементов. Элемент также может содержать в себе другие элементы , которые будут вложены в него.
Вот пример тега :
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
Вот пример тега :
Элемент позволяет клонировать и повторно использовать графические элементы SVG, в том числе такие элементы, как , , а также другие элементы.
Вот пример тега :
Элемент определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
- «M150 0» — переместись на (150,0);
- «L75 200» — нарисуй линию к (75,200) от предыдущей точки (которая имела координаты (150,0));
- «L255 200» — нарисуй линию к (225,200) от предыдущей точки (которая имела координаты (75,200));
- «Z» — закрой путь (нарисуй линию к начальной точке).
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Вот пример тега :
И, наконец, элемент определяет символы, которые могут быть использованы повторно. Эти символы отрисовываются только при помощи тега .
Вот пример тега :
Плагины для просмотра SVG-графики
Как уже было отмечено, пока что большинству пользователей для просмотра SVG-графики в полном объеме в окне Интернет-браузера придется воспользоваться одним из подходящих плагинов, наиболее известными из которых являются бесплатные модули Adobe SVG Viewer и Corel SVG Viewer. Первый из них Adobe SVG Viewer поставляется как отдельное приложение, отличается компактностью и удобством, работает на разных платформах, поддерживает большое количество Интернет-браузеров и потому гораздо более популярен среди пользователей. Приложение Corel SVG Viewer входит в состав пакета Corel Smart Graphics Studio, но доступно и как freeware.
Существуют и другие варианты просмотра SVG-графики можно, например, воспользоваться соответствующими модулями из пакетов Amaya (http://www.w3.org/Amaya/), Apache Batik (http://xml.apache.org/batik), KDE KSVG (http://www.kde.org) и др. Полный список приложений, обеспечивающих просмотр SVG-изображений, приведен по адресу: http://wiki.svg.org/Viewer_Implementations.
Adobe SVG Viewer
Разработчик: Adobe Systems, Inc.
Сайт программы: http://www.adobe.com/
Размер дистрибутива: 2,25 Мбайт
Способ распространения: freeware (http://download.adobe.com/pub/adobe/magic/svgviewer/win/3.x/3.03/en/SVGView.exe)
Цена: бесплатно
Работа под управлением: Windows 95/98/Me/NT/2000/XP, Mac OS 8.6/9/X, Linux, Solaris
Поддержка браузеров: Internet Explorer версии 4.0 и выше, Netscape Navigator или Communicator версий от 4.5 до 4.78 (за исключением версий 6.x)
Corel SVG Viewer
Разработчик: Corel Corp
Сайт программы: http://www.corel.com/
Размер дистрибутива: 4,9 Мбайт
Способ распространения: freeware (модуль можно скачать по адресу: http://www.corel.com/servlet/Satellite?pagename=Corel/Downloads/Details&id=1042152917172)
Цена: бесплатно
Работа под управлением: Windows 98/NT/2000/Me/XP
Поддержка браузеров: Microsoft Internet Explorer 5.5 и выше, Netscape Navigator или Communicator версий 4.79, 7.02
Чем открыть формат svg
Итак, SVG формат нельзя открыть в стандартной программе Windows для просмотра фотографий. Для его открытия используем проверенные программы:
- открываем формат в популярных браузерах: Яндекс браузер, Гугл Хром, Мозилла Фаерфокс, Опера, Maxthon и другие;
- программы: Adobe Illustrator, Inkscape, IrfanView, LibreOffice Draw, Gimp, OpenOffice Draw.
Данных программ вам хватит, чтобы формат SVG успешно открылся на компьютере. Рассмотрим пример открытия формата в браузере Яндекс и программой IrfanView. Запускайте браузер. Далее удерживаете левой кнопкой мыши формат файла SVG и переносите файл в браузер. После этого, в браузере раскроется изображение для просмотра.
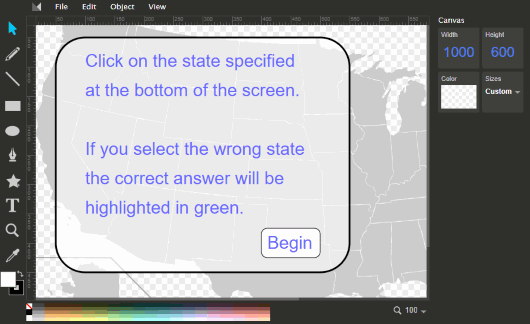
Формат SVG открывается в программе IrfanView так же просто, как и в других утилитах. Скачиваем утилиту с официального сайта «irfanview.com» и устанавливаем на компьютер. Далее запускаем программу. Она на английском языке, но в ней разберется каждый пользователь компьютера. Жмите кнопку вверху «File» далее «Open», чтобы загрузить SVG в программу (скрин 3).
В окне должна появится картинка, которая была сохранена в SVG. К этой программе необходимо устанавливать специальный плагин для поддержки просмотра СВГ формата. Скачать плагин можно здесь «cadsofttools.ru/products/plugins-for-3d-party-programs/». Данная программа не нагружает компьютер лишними файлами.
Блог Евгения Крыжановского
Далеко не все пользователи имели дело с файлами, которые обладают расширением .svg. Во многих случаях практически все они удаляют подобные файлы без разбора, не задумываясь при этом о том, какой программе сначала был сопоставлен файл SVG.
В статье речь пойдет именно о том, какие средства позволяют открывать файл, чтобы осуществить редактирование и вообще, нужно ли это делать.
Чем открыть файл с расширением .svg?
Сначала необходимо самые простые обозначения. Неопытный пользователь вопрос о том, чем открыть SVG-файл, может не понять
В данном случае стоит обратить внимание на то, что изначально файлы подобного типа необходимы для обработки графики с изменением растрового либо векторного режима. В случае, когда конечный пользователь в таком вопросе полный профан, ему и объяснять нечего
Что касается остальной аудитории, нужно заметить, что сама проблема, чем открыть SVG-формат, во многом связана исключительно с выбором требуемого приложения, которое установлено по умолчанию или другого, похожего на него.
Чем открыть SVG-файлы по умолчанию?
Стоит отметить, что самым простым методом открытия файла различного типа является совершение двойного клика в обыкновенном «Проводнике». Стоит отметить, что при этом операционная система самостоятельно определяет, какое именно средство из ее набора используется, чтобы открыть файл заданного типа. SVG-файл, по сути, является универсальным. По сути, каждая программа, которая поддерживает стандарт Scalable Vector Graphics, от чего и происходит сокращение, способна функционировать с ним без особых проблем. Стоит отметить, что тот же Adobe Illustrator либо пакет Corel Draw последней версии или похожие на них программные пакеты могут производить обработку файлов данного типа.
Если установлены соответствующие приложения, проблемы, как правило, не возникают. В случае, когда используется более простенькая программа, к примеру, обычный «майкрософтсофский» Paint, Paint .NET или редактор, которые входят в состав главного пакета Microsoft Office любой версии и года выпуска, на что-то сверхъестественное рассчитывать не стоит. Конечно, они способны работать с такими данными, однако не всегда выступают в качестве лучших утилит, предназначенных для редактирования. Файл SVG может ними и не распознаваться.
Так или иначе, можно просто просмотреть картинку, изменить ее расположение на листе, слегка «подредактировать» краски либо насыщенность. Что касается остального, останется, как все и было, а иногда даже и хуже. Таким образом, необходимо посмотреть на то, чем можно открывать SVG-файл в области редактирования с использованием сопутствующих программ и приложений.
Средства обработки данных формата SVG
Возможно, это покажется удивительным, но считается, что расширение .svg не имеет принадлежности в плане сопоставленной программы. Однако оно является форматом масштабируемой графики. Стоит отметить, что не имеет особого значения, чем открывать SVG-файл. Если существует достаточное число установленных программ и приложений, операционная система самостоятельно предлагает выбрать подходящее приложение. Не стоит также забывать о том, что аналогичная проблема, которая имеет отношение к тому, как и чем открывать SVG-файл, можно рассмотреть и с другой стороны. Ведь файлы такого типа способны содержать разметку HTML или XML. Таким образом, редактировать такие данные необходимо с помощью специализированных программ.
Так или иначе, при оценке вопроса, который рассматривается в данной статье, в так называемом глобальном плане, стоит отметить, что открытие файлов формата SVG не выходит за рамки понятий, общепринятых среди пользователей. И в этот нет ничего удивительного, поскольку сам формат, а также сопутствующее ему расширение имеют отношение к графике. Это означает, что открытие для просмотра, и возможность редактирования предусмотрены с самого начала. Причем, это не зависит от наличия специальных редакторов, а также операционных систем.
Единственное, что можно посоветовать, так это произвести инсталляцию универсальных клиентов типа ACDSee либо чего-то схожего, которые могут как распознавать файл SVG на начальном уровне, так и работать с ним в полноценном режиме редактирования. Его использование способно изменить даже структуру искомого файла. В данном плане файл SVG-формата может осуществлять поддержку любых внутренних внешних изменений, причем даже тех, которые касаются атрибутики.
В представленной статье был рассмотрен вопрос о том, чем SVG-файлы. Рассмотрены основные аспекты такой проблемы и предложены способы ее решения. Эта информация способна помочь многим пользователям, которые заинтересованы в этом вопросе.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
- Радиус круга — .
- Позицию центра круга по оси x — .
- Позицию центра круга по оси y — .
При этом важно, что цвет линии и фона можно указывать инлайн или отдельно

Круг нарисован с использованием SVG-формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.

Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии.

Прямая линия
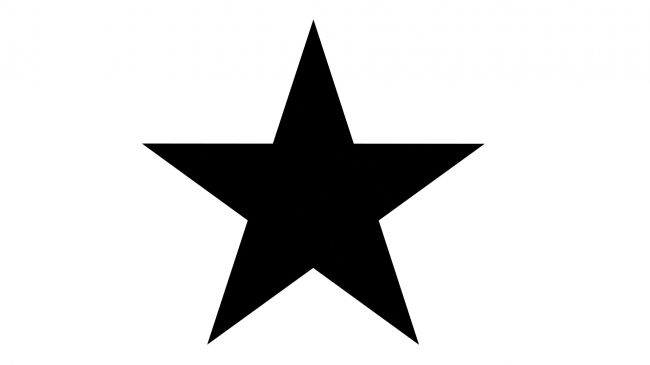
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры.

Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые — это позволяет создавать объекты разной формы. С помощью атрибута определяется путь или координаты ломаной линии. Команда используется для абсолютного позиционирования, а — для относительного. С помощью команды определяются координаты новой точки.
Вот пример использования :
А это пример нескольких линий, созданных с помощью :

Пути (path) в SVG
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда . В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды можно объединять кривые и создавать сложные формы.

Кривая линия
Преимущества использования формата SVG в работе дизайнеров
Перед изучением особенностей использования дизайнерами данного формата в своей работе полезно рассмотреть саму профессию более детально. В среде IT-специалистов принято разделять веб-дизайн и верстку сайтов. Однако такое разграничение не всегда соответствует действительности при разработке веб-проектов.
Создание действительно качественного и работающего дизайна веб-страницы невозможно без четкого понимания того, как она будет загружаться и отображаться в браузере, каким образом ее нужно адаптировать к разным размерам экрана и в случае изменения контента. Поэтому профессию веб-дизайнера следует считать в первую очередь технической, требующей логического мышления.
Более подходящим тут будет термин «веб-инженер». Художественные же способности специалиста отходят на второй план. Веб-дизайнер, не обладающий навыками верстки, будет показывать плохой результат.
Определившись с истинной ролью современного дизайнера, далее можно перейти к обсуждению преимуществ, которые такой специалист получит в ходе использования технологии SVG. Если говорить кратко, ее применение позволяет повысить скорость и качество работы. Количество операций сокращается. А значит, дизайнер тратит меньше времени на разработку проекта.
Рассмотрим преимущества использования SVG более подробно.
Для вас подарок! В свободном доступе до
14.04
Скачайте ТОП-10 бесплатных нейросетей
для дизайнера
Помогут находить референсы и изображения в 2 раза быстрее
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать
файл
Frequently Asked Questions (FAQs) about SVG Edit: Online Vector Graphics Editor
What Makes SVG Edit Different from Other Online Vector Graphics Editors?
SVG Edit stands out from other online vector graphics editors due to its open-source nature. This means that it is free to use and can be customized by anyone with coding knowledge. It is a web-based tool, so there’s no need to download any software. It supports all the basic vector editing features and is compatible with all modern web browsers.
Can I Use SVG Edit for Complex Graphic Design Projects?
Yes, SVG Edit is capable of handling complex graphic design projects. It supports layers, paths, text, shapes, and more. It also allows for the manipulation of SVG elements directly or coding SVGs manually for more control.
How Does SVG Edit Compare to Canva’s SVG Editor?
While Canva’s SVG editor is more user-friendly and offers a wide range of templates, SVG Edit provides more flexibility and control over your designs. It’s an ideal choice for those who prefer to work with code and want to customize their designs extensively.
Is SVG Edit a Good Alternative to Boxy SVG?
Yes, SVG Edit is a good alternative to Boxy SVG. While Boxy SVG has a more modern interface and supports more advanced features, SVG Edit is completely free and open-source, making it a great choice for those on a budget or those who want to customize the tool to their liking.
How Does SVG Edit’s Functionality Compare to MediaModifier’s Free SVG Editor?
MediaModifier’s Free SVG Editor is more focused on simplicity and ease of use, making it a good choice for beginners. SVG Edit, on the other hand, offers more advanced features and customization options, making it suitable for more experienced designers.
Can I Use SVG Edit for Professional Graphic Design?
Yes, SVG Edit is capable of producing professional-quality graphic designs. It supports a wide range of SVG features, including gradients, patterns, and filters, allowing you to create complex and detailed designs.
How Does SVG Edit Compare to Pixelied’s SVG Editor?
While Pixelied’s SVG Editor offers a more intuitive interface and a library of templates, SVG Edit provides more control over your designs. It’s a great choice for those who prefer to work with code and want to customize their designs extensively.
Is SVG Edit User-Friendly for Beginners?
SVG Edit may have a steeper learning curve for beginners compared to other tools due to its focus on coding. However, it offers a comprehensive set of features and customization options that can be very rewarding once mastered.
Can I Use SVG Edit on Any Web Browser?
Yes, SVG Edit is a web-based tool that is compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge.
How Does SVG Edit Compare to DE Editor?
DE Editor is a more basic tool that is easy to use but lacks some of the advanced features found in SVG Edit. SVG Edit is a more comprehensive tool that offers a wide range of features and customization options, making it a great choice for both beginners and experienced designers.